<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-下拉菜单标题</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body {
padding-top: 150px;
padding-bottom: 40px;
font-family: '宋体';
}
</style>
</head>
<body>
<div class="container">
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown"
style="font-size:36px;: blue; width:100;height: 50; ">
常用语种 <span class="caret"> </span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">
下拉菜单标题
</li>
<li role="presentation" >
<a role="menuitem" tabindex="-1" href="#">中文</a>
</li>
<li role="presentation" class="dropdown-header">
下拉菜单标题
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">英文</a>
</li>
</ul>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
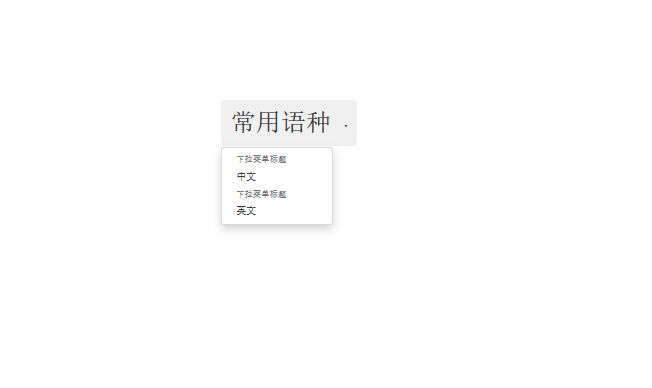
</html>效果图























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








