从页面的发展历程俩看我们是经过了 表格布局->表格+css->div+css的浮动布局->div+css的内联块布局
inline-block布局:一种更优的布局技术
inline-block布局:一种全新的web页面布局解决方案,其既可以充分发挥div+css浮动布局的优点,又可克服浮动盒子所带来的缺点。
1. 盒子跟外界(其兄弟元素)表现为内联(inline)模式,即可以跟其兄弟元素自然并排放置(类似img标签),但盒子作为整体,又表现为块模式,即该盒子本身不能“自动换行显示”,可以设定宽高。
2. 实际上,从整体表现上来说,inline-block盒子的表现非常类似“img”元素,即多个img可以在一行中出现,但一个img本身是不会“中间折行”的(对比:span和a标签碰到了行尾都会自动折行)。只不过img作为图片显示元素,其“内部”不能放其他内容了,而inline-block盒子却是我们最常规的可任意放置其他内容的一个“容器”。要用inline-block布局会存在一个4px左右的的间隙
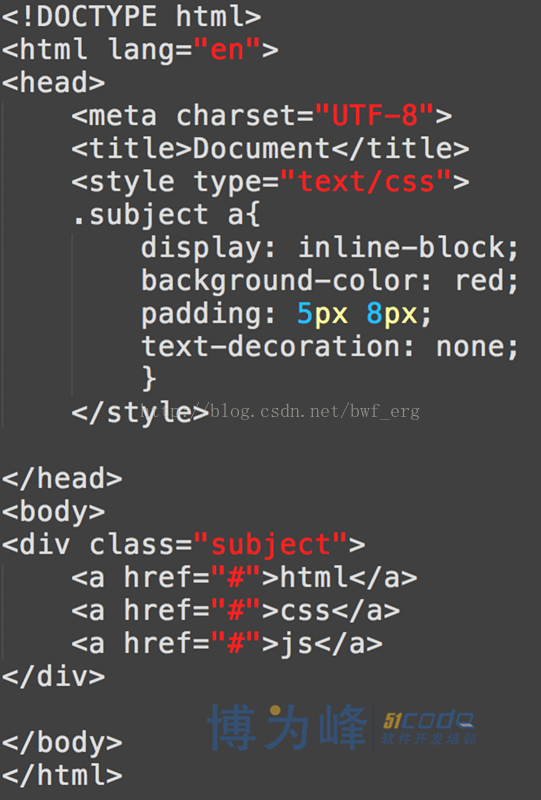
我们来看一个简单的例子:
运行之后:

我们可以看到在这3个a标签之前是存在间隙的,那么如何来去除间隙呢?
下面总结了几条去除inline元素和inline-block元素去除间距的方法:
1、可以在html中直接把元素写在一行上或把闭合标签和第二个开始标签写在一行或两行间添加注释或直接去掉闭合标签但最后一个不能去掉。
css代码不变,html代码修改如下:
<div class="subject">
<a href="#">html<a href="#">css<a href="#">js</a>
</div>
运行结果,间距消失
2、设置margin-right为负值,但要考虑上下文的字体和文字大小。
html代码不变,css代码修改如下:
.subject a{
display: inline-block;
background-color: red;
padding: 5px 8px;
text-decoration: none;
margin-right: -6px;
}
运行之后,a标签之间没有间隙。























 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








