五、Rip 基本配置

主类网络(有类,major-net): 使用自然掩码的网段
例如:
12.1.1.0/24--->12.0.0.0
192.168.1.0/24--->192.168.1.0
172.16.1.0/24--->172.16.0.0
基本配置:
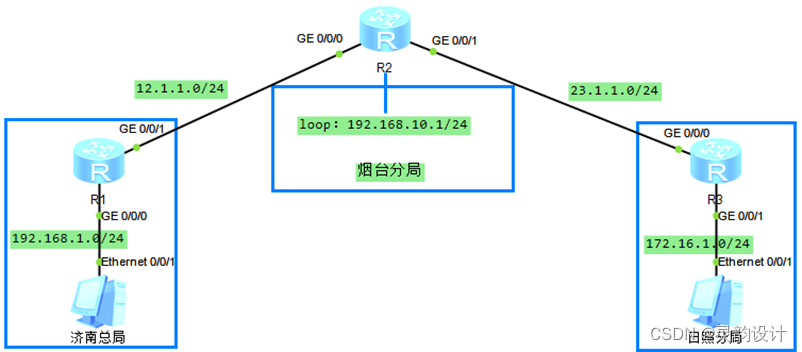
济南总局: IP:192.168.1.1 /24 WG:192.168.1.254
日照分局: IP:172.16.1.1 /24 WG:172.16.1.254
R1:
[R1] int g0/0/0
[R1-GigabitEthernet0/0/0] ip address 192.168.1.254 24
[R1] int g0/0/1
[R1-GigabitEthernet0/0/1] ip address 12.1.1.1 24
R2:
[R2]int g0/0/1
[R2-GigabitEthernet0/0/1] ip address 23.1.1.2 24
[R2] int g0/0/0
[R2-GigabitEthernet0/0/0] ip address 12.1.1.2 24
[R2] int lo 1
[R2-loopback1] ip address 192.168.10.1
R3:
[R3]int g0/0/1
[R3-GigabitEthernet0/0/1] ip address 172.16.1.1 24
[R3] int g0/0/0
[R3-GigabitEthernet0/0/0] ip address 23.1.1.1 24
R1:
[R1] rip 1 //启动rip进程1
[R1-rip-1] version 2 //指定使用版本2。注意:版本1和版本2 不完全兼容。默认以组播形式。ripv2 multicast组播/broadcast广播
[R1-rip-1] undo summary //关闭自动汇总
[R1-rip-1] network 192.168.0.0 //宣告直连主类网络,参与rip协议。为什么不是192.168.1.0呢?因为是早期协议,所以只能宣告直连的,主类网络(也就是自然掩码网段)
[R1-rip-1] network 12.0.0.0
R2:
[R2] rip 1
[R2-rip-1] undo summary
[R2-rip-1] version 2
[R2-rip-1] network 12.1.1.0
[R2-rip-1] network 192.168.10.0
[R2-rip-1] network 23.1.1.0
R3:
[R3] rip 1
[R1-rip-3] undo summary
[R3-rip-1] version 2
[R3-rip-1] network 23.1.1.0
[R3-rip-1] network 172.16.0.0
[] dis rip //查看rip的工作状态、版本、network参数
[] dis rip 1 route //查看rip路由表
[] dis ip routeing-table protocol rip //查看rip路由表
[] dis ip routeing-table //查看路由表
display current-configuration //查看该设备当前所有配置
整个华为数通学习笔记系列中,本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记,某些笔记段落中可能有部分文字或图片与网络中有雷同,并非抄袭。完处于学习态度,觉得这段文字更通俗易懂,融入了自己的学习笔记中。如有相关文字涉及到某个人的版权利益,可以直接联系我,我会把相关文字删除。【VX:czlingyun 暗号:CSDN】























 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










