Animation Types
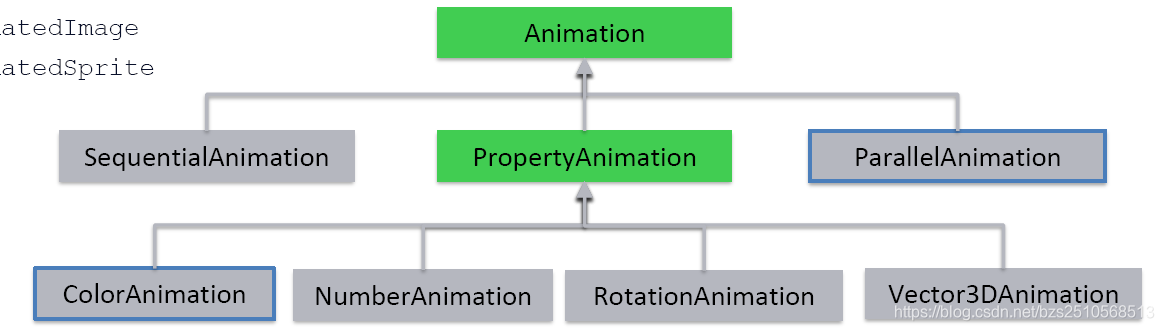
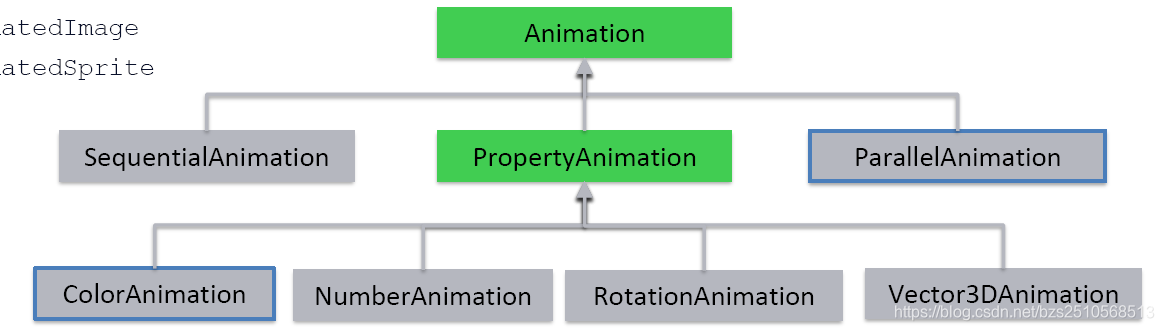
一些基础动画类型

- SequentialAnimation 顺序执行动画,只是个容器,内部需要具体动画做支撑,见下面demo
- ParallelAnimation 并行动画,与SequentialAnimation一样,只是个容器,内部需要具体动画做支撑
- PropertyAnimation 属性动画,是某些具体属性动画的基类
- ColorAnimation 颜色属性动画
- NumberAnimation 数值属性动画
- RotationAnimation 旋转动画
- Vector3DAnimation 3D矢量动画
import QtQuick 2.4
import QtQuick.Window 2.2
Window {
title: qsTr("Image Bounce")
id: root
width: 120; height: 300;
visible: true
Image {
id: img
source: "qrc:/images/face-smile.png"
anchors.horizontalCenter: parent.horizontalCenter
y: 0
MouseArea {
anchors.fill: parent
onClicked: anim.running = !anim.running
}
SequentialAnimation on y {
id: anim
running: false; loops: Animation.Infinite
YAnimator {
easing.amplitude: 1.6
to: 300-img.height; easing.type: Easing.InOutElastic; duration: 2000
}
PauseAnimation {
duration: 1000 }
YAnimator {
to: 0; easing.type: Easing.OutQuad; duration: 1000
}
}
}
}
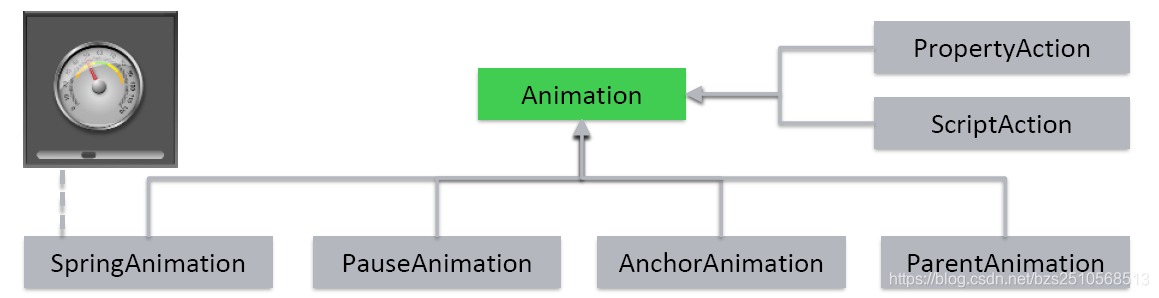
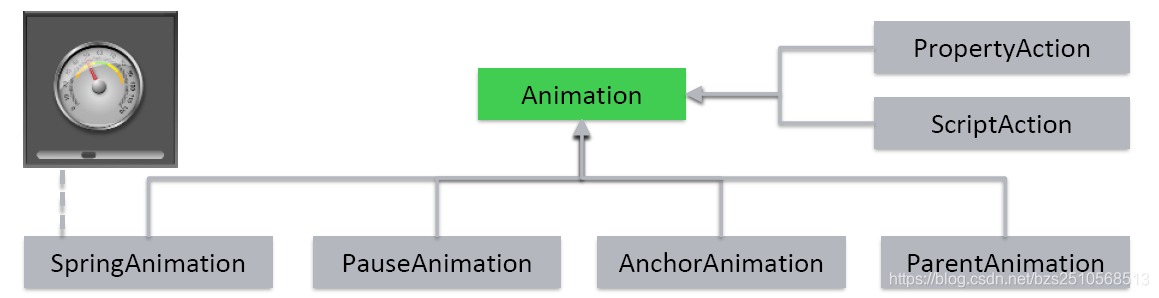
其他灵活特殊的动画类型

- SpringAnimation 弹性动画
- PauseAnimation 暂停动画
- AnchorAnimation 布局动画
- ParentAnimation 动态改变一个元素的父类,其实是个步骤,没有动画效果
import QtQuick 2.4
import QtQuick.Window 2.2
Window {
title: qsTr("Parent Change")










 本文介绍了QML中的各种动画类型,包括基础的SequentialAnimation、ParallelAnimation、PropertyAnimation等,以及特殊类型的SpringAnimation、PathAnimation等。还讨论了动画的触发动画场景,如属性值变化、信号响应和状态机配合使用。
本文介绍了QML中的各种动画类型,包括基础的SequentialAnimation、ParallelAnimation、PropertyAnimation等,以及特殊类型的SpringAnimation、PathAnimation等。还讨论了动画的触发动画场景,如属性值变化、信号响应和状态机配合使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








