一、关于
在 MapView 中添加 Overlay(覆盖层)的常用方法:
@availability(iOS, introduced=7.0)
func addOverlay(overlay: MKOverlay!, level: MKOverlayLevel)
func addOverlays(overlays: [AnyObject]!, level: MKOverlayLevel)
// The specified objects are added to the group of overlay objects in the MKOverlayLevelAboveLabels level. (level:AboveLabels)
@availability(iOS, introduced=4.0)
func addOverlay(overlay: MKOverlay!)
func addOverlays(overlays: [AnyObject]!)MKOverlayLevel 结构体:
enum MKOverlayLevel : Int {
case AboveRoads
case AboveLabels
}二、配置
1、导包
import MapKit2、View和Controller
在Main Storyboard中添加一个 MapKit View,并在Controller中添加outlet;
Controller实现MKMapViewDelegate协议,并设置代理。完成之后代码如下:
class ViewController: UIViewController, MKMapViewDelegate {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
// 设置代理。
mapView.delegate = self
}
}三、使用
为了更好地体现出效果,使用长按地图并在触点处添加Overlay(例子用MKCircle)的方案。
// 在 MapView 上添加一个长按手势。
@IBAction func longPressAction(sender: UILongPressGestureRecognizer) {
// 得到触屏点。
var point = sender.locationInView(mapView)
// 把触屏点结合mapView,转化成CLLocationCoordinate2D。(地图中的经纬度)
var coordinate = mapView.convertPoint(point, toCoordinateFromView: mapView)
// 实例化一个MKCircle。(中心点,半径/米)
var circle = MKCircle(centerCoordinate: coordinate, radius: 100)
// 添加到地图。(PS:地图并未显示覆盖层,需要实现相应的代理)
mapView.addOverlay(circle)
}
// 添加覆盖层之后,相应的代理。
func mapView(mapView: MKMapView!, rendererForOverlay overlay: MKOverlay!) -> MKOverlayRenderer! {
// MKCircleRenderer。(渲染器)
var circleRenderer = MKCircleRenderer(circle: overlay as! MKCircle)
// 设置属性。
circleRenderer.fillColor = UIColor.redColor()
circleRenderer.strokeColor = UIColor.blackColor()
circleRenderer.alpha = 0.2
// 返回Renderer。(在地图显示)
return circleRenderer
}
四、结果
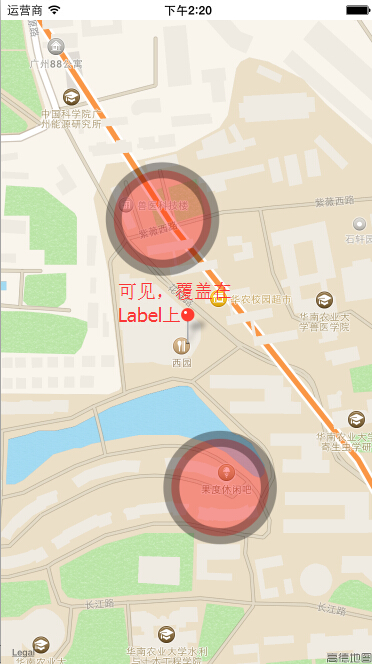
AboveLabels:
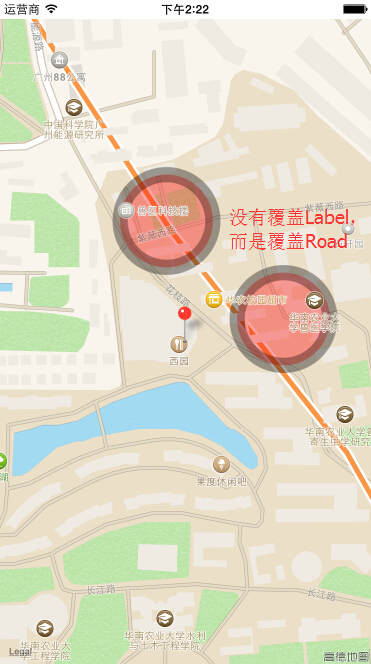
AboveRoads:
























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








