这两天折腾了个腾讯云的轻量应用服务器,踩了不少坑,总结一下,希望可以帮大家少走弯路
首先你得购买一个轻量应用服务器

不是云服务器哦
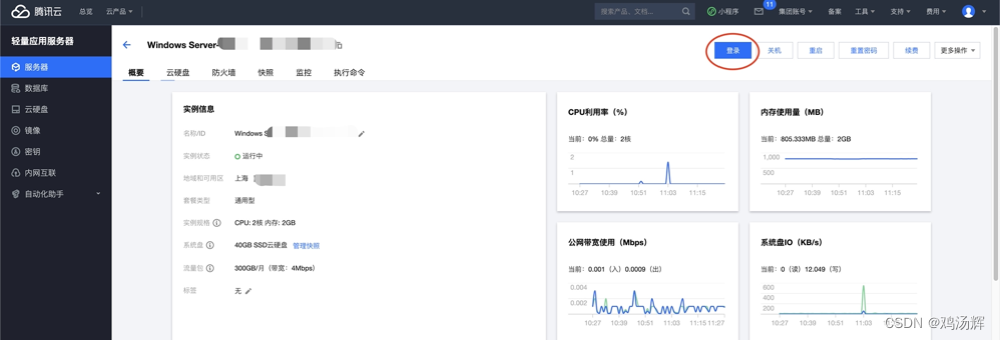
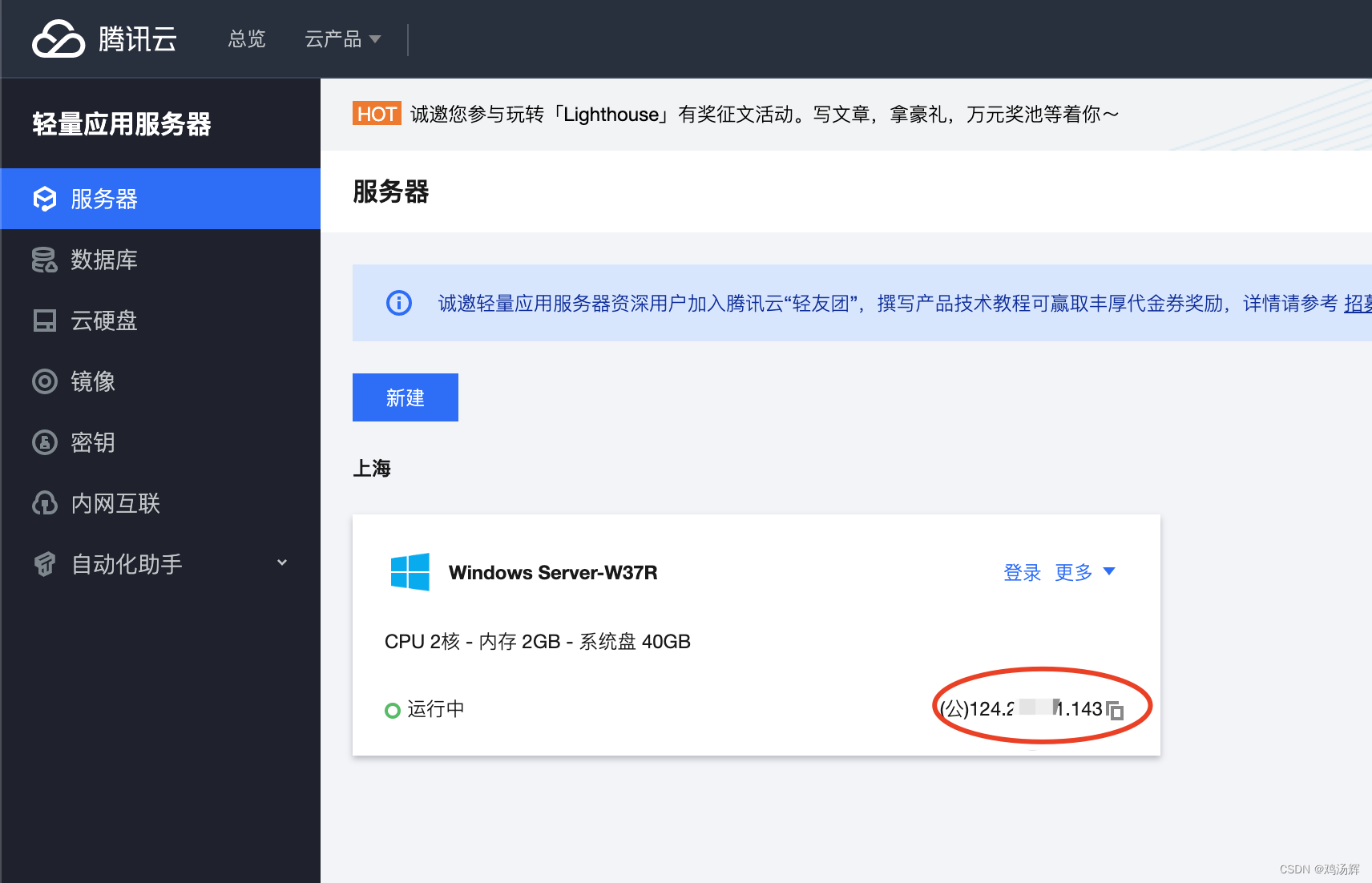
买完应该是这样的

至于域名,可以买也可以不买,没有域名一样能部署上线访问,不是必需还是不建议买,为什么呢,明明一元就能获得,因为现在域名都要备案,备案要等很久,而且填很多资料,工信部备案完还有公安备案,前前后后,备案时间大概一个月,所以不建议搞个域名,域名无非就是装逼一点嘛,但没有域名用公网ip一样访问
进入正题
如果要将自己的项目 vue/react部署在服务器
Step1: Windows 轻量应用服务器搭建 FTP 服务
https://cloud.tencent.com/document/product/1207/47639
这是腾讯云的官方教程,很详细,只需要一步一步按照上面的操作来就行,不过在此之前需要登录进你的远程服务器
如何登录


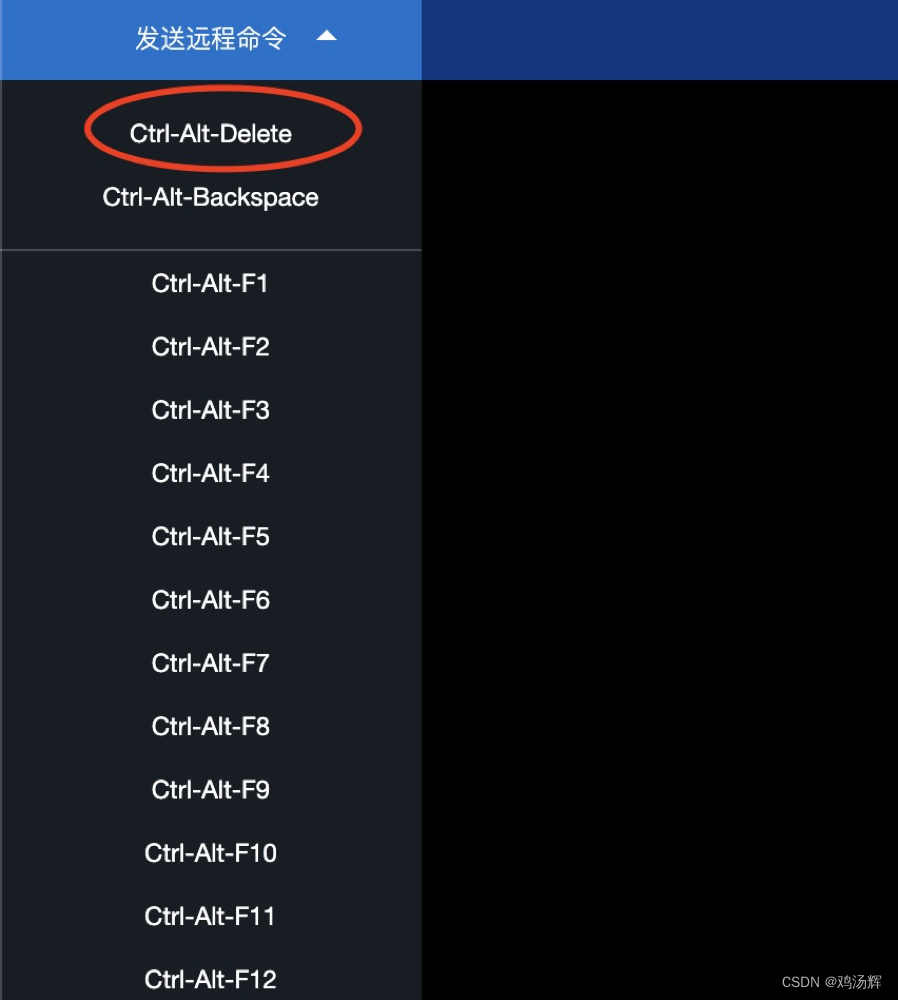
然后选择Administrator 输入密码 登录就行 按照官方文档的步骤一步步来就能成功搭建 FTP服务
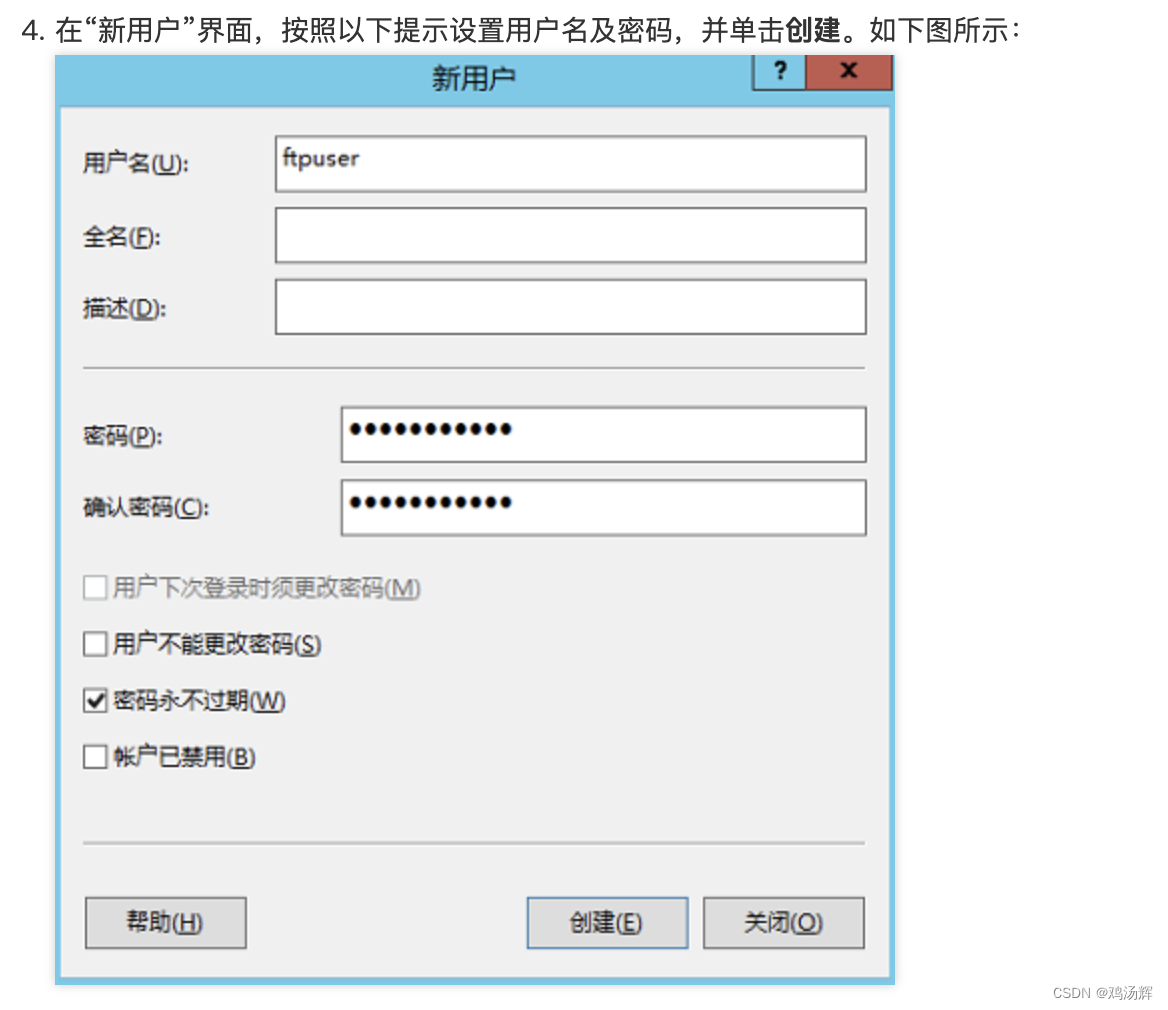
搭建过程中有一点需要注意就是 创建 FTP 用户名及密码
这个用户名跟密码要记住 后面登录 File Zilla 要用的
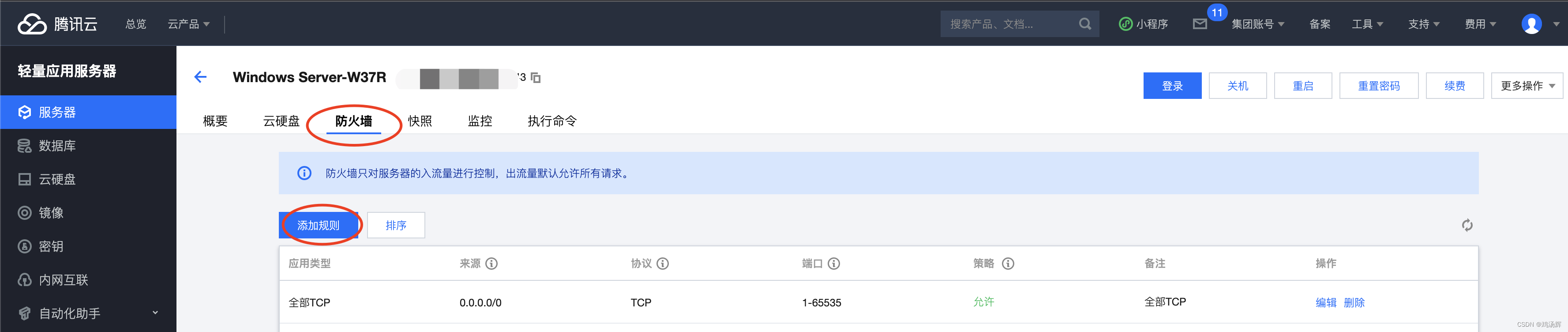
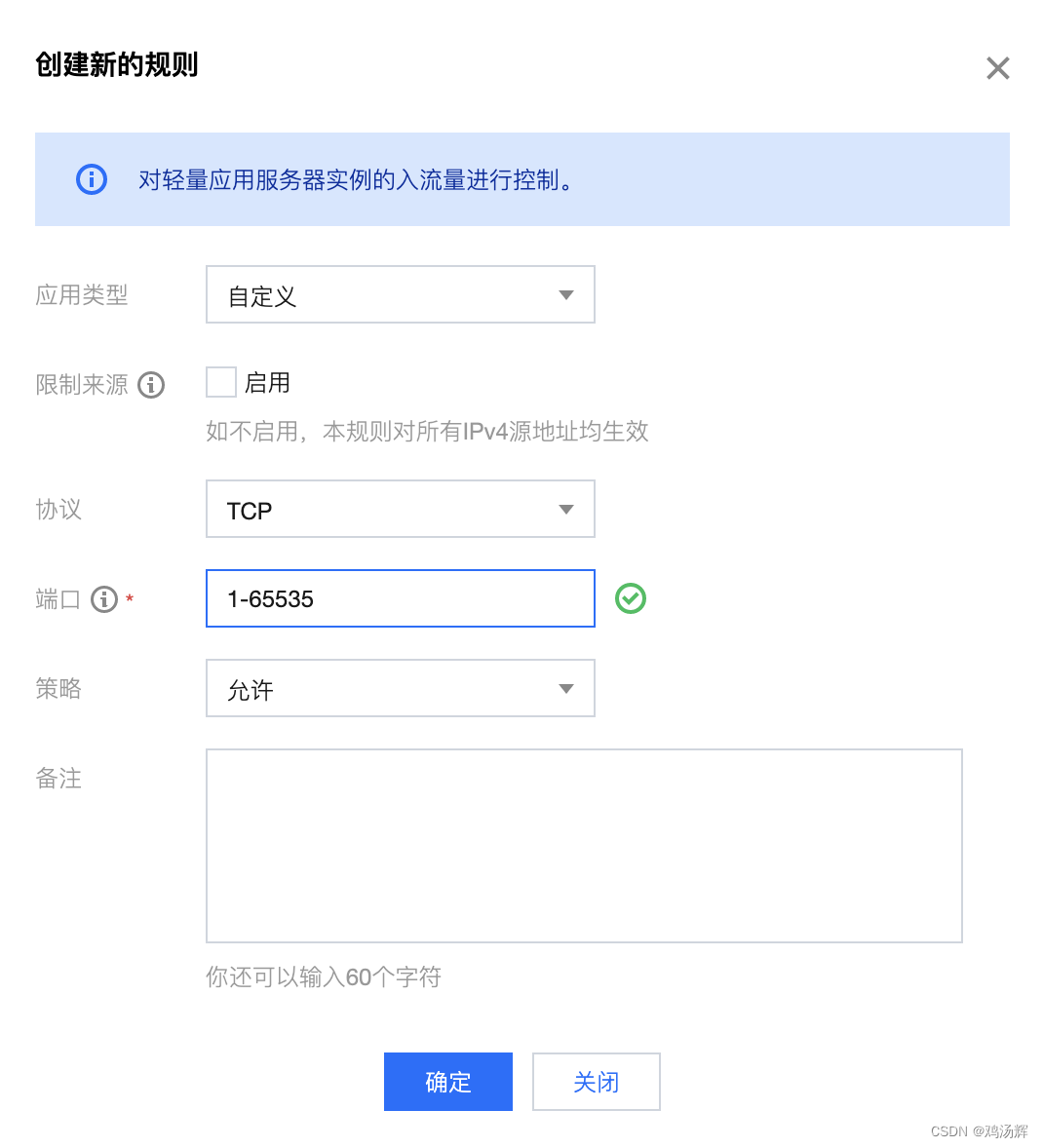
Step2:设置防火墙


按照这个配置填就行 一模一样即可
Step3: 通过 FTP 上传文件到轻量应用服务器
3.1 下载 File Zilla
https://filezilla-project.org/
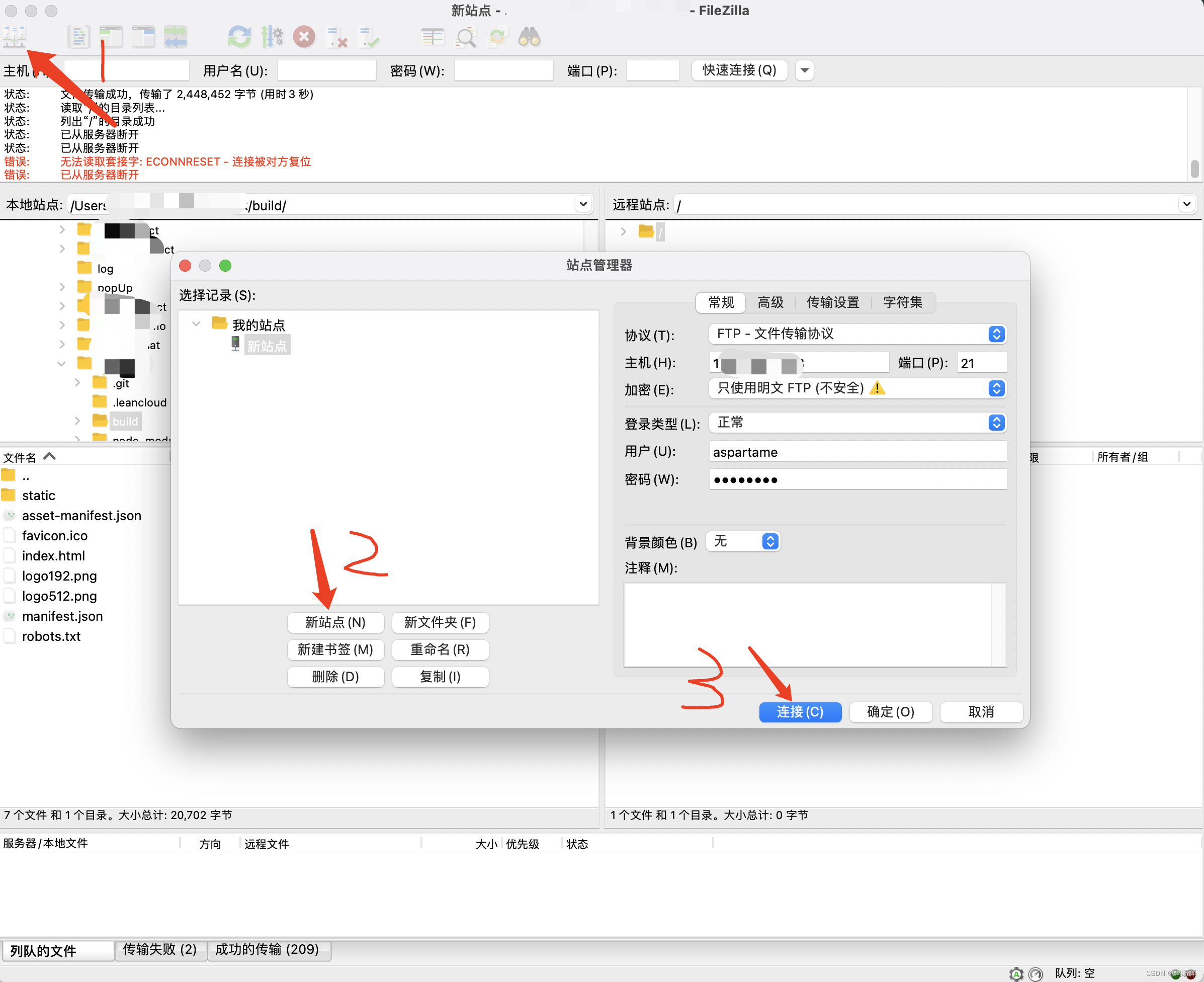
3.2 连接新站点

配置就按照图上选
主机 填写服务器的公网ip
用户和密码就是上面提到的创建 FTP 用户名及密码
端口写21
此时你已经成功连接了你的远程服务器
你就可以上传文件到你的服务器上了
tip: 公网ip 怎么看

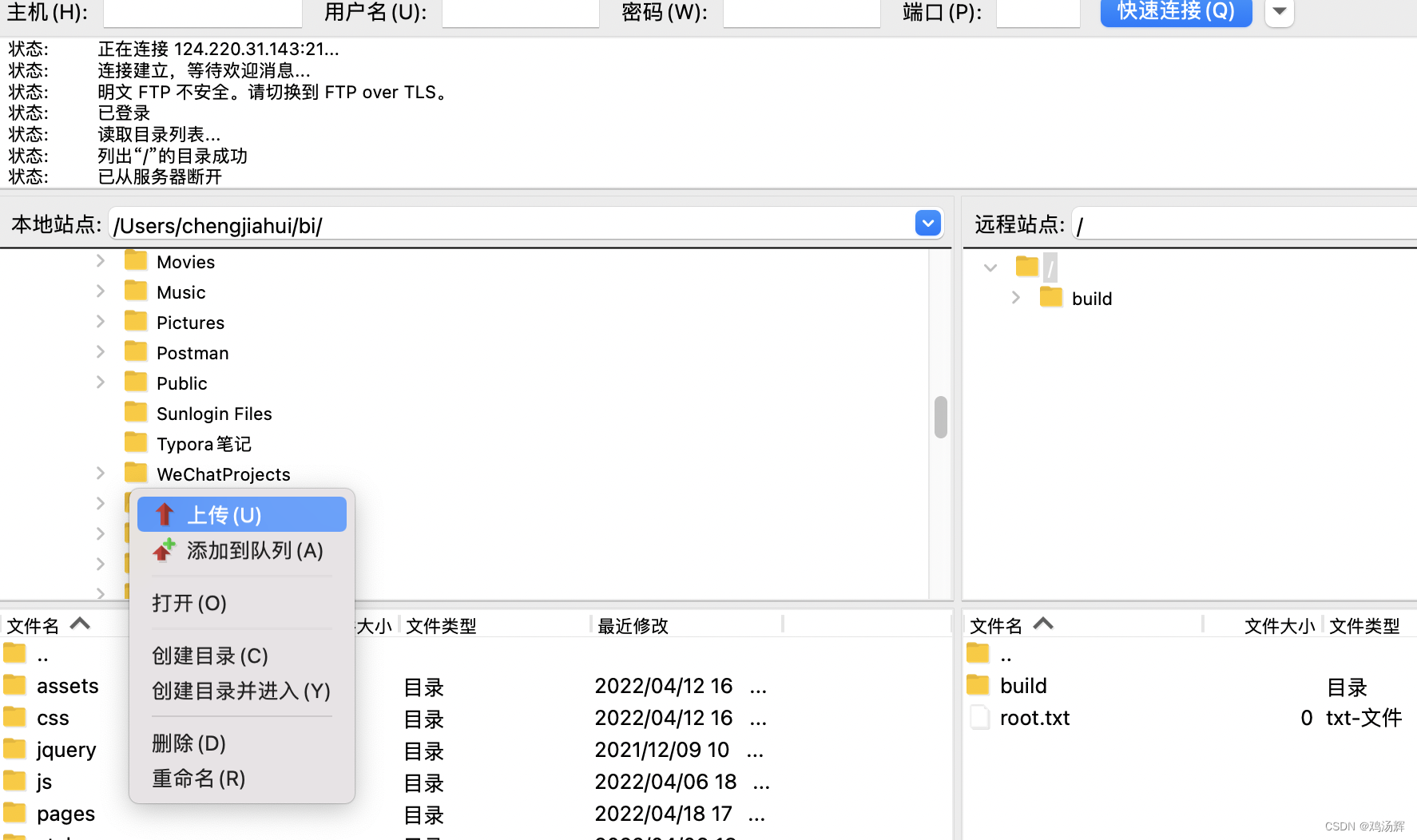
连接成功之后

左边是你本地的文件,右边是你远程服务器根目录下的文件,右键点击上传就可以将本地文件上传到服务器
如果是上传 Vue/React 项目 需要将项目先打包
npm run build
Vue项目会生成一个dist文件 React会生成一个build文件
将dist 或者 build上传
Step4: 在服务器上搭建nodejs环境
参考:https://cloud.tencent.com/developer/article/1826072
Step5: 打开PowerShell
进入你上传的文件中 build 或者 dist
输入命令
serve -s
默认的端口是3000 如果防止端口冲突可以
serve -s -l 6666
就可以将端口改成 6666
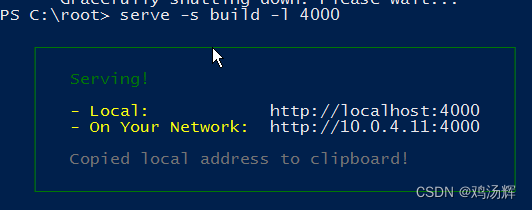
此时应该会出现这样

这里还有一点要注意 如果你直接访问 http://10.0.4.11:4000 是没用的,要访问你
服务器的公网ip + 端口号 才能访问
也就是 xxx.xx.xx.xx:4000 就可以访问你部署的项目了





















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








