前言
最近的项目中有需求在tabbar中间添加凸起按钮,并且点击时按钮要旋转,看了仿闲鱼的凸起,点击后是present出来View,而不是像常规的tabbar上添加一个页面(亲测,闲鱼的超出Tabbar部分点击是没有反应的,这是bug啊,下文对这个问题有详解),所以不符合要求,经过一段摸索最后得的一个比较好的效果,下面看效果图
(本文简书地址:https://www.jianshu.com/p/5160a1b48679)
使用方法
1、支持Cocoapods
OC版本 pod ‘MCTabBarController’
Swift版本 pod ‘MCTabBarControllerSwift’
2、将demo下载,MCTabBarController文件的内容拖入到项目中,直接创建自己的XXTabBarController 继承自MCTabBarController即可,具体的可参考demo中的例子 MCTabBarController ,如果对你要帮助,不要吝啬你的star哦?。
需求分析 (本文以Bulge效果为例)
- tabbar有5个item,每个对应一个页面
- 中间item为凸起按钮
- 中间按钮点击后旋转
实现思路
创建MCTabBar 继承自UITabBar,重写了中间按钮,并开放了中间按钮的各种属性
typedef NS_ENUM(NSUInteger, MCTabBarCenterButtonPosition){
MCTabBarCenterButtonPositionCenter, // 居中
MCTabBarCenterButtonPositionBulge // 凸出一半
};
@interface MCTabBar : UITabBar
/**
中间按钮
*/
@property (nonatomic, strong) UIButton *centerBtn;
/**
中间按钮图片
*/
@property (nonatomic, strong) UIImage *centerImage;
/**
中间按钮选中图片
*/
@property (nonatomic, strong) UIImage *centerSelectedImage;
/**
中间按钮偏移量,两种可选,也可以使用centerOffsetY 自定义
*/
@property (nonatomic, assign) MCTabBarCenterButtonPosition position;
/**
中间按钮偏移量,默认是居中
*/
@property (nonatomic, assign) CGFloat centerOffsetY;
/**
中间按钮的宽和高,默认使用图片宽高
*/
@property (nonatomic, assign) CGFloat centerWidth, centerHeight;
- 添加凸起按钮
我们可以在MCTabBar上添加我们的凸起按钮,让他的位置在没有设置的中间按钮偏上,按钮的点击和中间按钮点击绑定,但是会有下面的问题
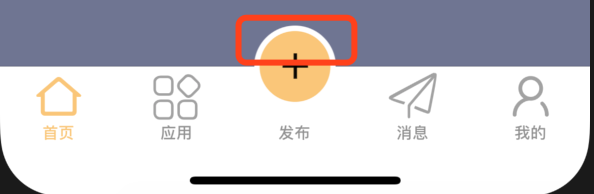
1、因为凸起按钮的frame超出了MCTabBar的frame,这样超出的区域点击按钮会没有响应(图二红框区域),原因和解决办法详情参考我的这篇iOS UIButton 点击无响应的解决办法,所以要处理点击无效的问题
2、由于UITabBar是readonly的,所以我们不能直接对他进行赋值,这里利用KVC访问私有变量将MCTabBar赋值给"tabBar"
具体实现
MCTabBar
#import "MCTabBar.h"
#import "UIView+MCExtension.h"
#define MCTabBarItemHeight 49.0f
@interface MCTabBar()
@end
@implementation MCTabBar
- (instancetype)init{
if (self = [super init]){
[self initView];
}
return self;
}
- (void)initView{
_centerBtn = [UIButton buttonWithType:UIButtonTypeCustom];
//去除选择时高亮
_centerBtn.adjustsImageWhenHighlighted = NO;
[self addSubview:_centerBtn];
}
// 设置layout
- (void)layoutSubviews {
[super layoutSubviews];
switch (self.position) {
case MCTabBarCenterButtonPositionCenter:
_centerBtn.frame = CGRectMake(([UIScreen mainScreen].bounds.size.width - _centerWidth)/2.0, (MCTabBarItemHeight - _centerHeight)/2.0 + self.centerOffsetY, _centerWidth, _centerHeight);
break;
case MCTabBarCenterButtonPositionBulge:
_centerBtn.frame = CGRectMake(([UIScreen mainScreen].bounds.size.width - _centerWidth)/2.0, -_centerHeight/2.0 + self.centerOffsetY, _centerWidth, _centerHeight);
break;
default:
break;
}
_centerBtn.originX = ([UIScreen mainScreen].bounds.size.width - _centerBtn.width)/2.0;
}
- (void)setCenterImage:(UIImage *)centerImage {
_centerImage = centerImage;
// 如果设置了宽高则使用设置的大小
if (self.centerWidth <= 0 && self.centerHeight <= 0){
//根据图片调整button的位置(默认居中,如果图片中心在tabbar的中间最上部,这个时候由于按钮是有一部分超出tabbar的,所以点击无效,要进行处理)
_centerWidth = centerImage.size.width;
_centerHeight = centerImage.size.height;
}
[_centerBtn setImage:centerImage forState:UIControlStateNormal];
}
- (void)setCenterSelectedImage:(UIImage *)centerSelectedImage {
_centerSelectedImage = centerSelectedImage;
[_centerBtn setImage:centerSelectedImage forState:UIControlStateSelected];
}
//处理超出区域点击无效的问题
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
if (self.hidden){
return [super hitTest:point withEvent:event];
}else {
//转换坐标
CGPoint tempPoint = [self.centerBtn convertPoint:point fromView:self];
//判断点击的点是否在按钮区域内
if (CGRectContainsPoint(self.centerBtn.bounds, tempPoint)){
//返回按钮
return _centerBtn;
}else {
return [super hitTest:point withEvent:event];
}
}
}
利用KVC赋值
//MCTabBarController.m
- (void)viewDidLoad {
[super viewDidLoad];
_mcTabbar = [[MCTabBar alloc] init];
[_mcTabbar.centerBtn addTarget:self action:@selector(buttonAction:) forControlEvents:UIControlEventTouchUpInside];
//利用KVC 将自己的tabbar赋给系统tabBar
[self setValue:_mcTabbar forKeyPath:@"tabBar"];
self.delegate = self;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController{
_mcTabbar.centerBtn.selected = (tabBarController.selectedIndex == self.viewControllers.count/2);
if (self.mcDelegate){
[self.mcDelegate mcTabBarController:tabBarController didSelectViewController:viewController];
}
}
- (void)buttonAction:(UIButton *)button{
NSInteger count = self.viewControllers.count;
self.selectedIndex = count/2;//关联中间按钮
[self tabBarController:self didSelectViewController:self.viewControllers[self.selectedIndex]];
}
- 点击旋转(自定义效果)
在中间按钮的点击事件执行时旋转第二个index,然后执行旋转动画,
在tabbar的代理事件中监听旋中中间按钮的事件,然后执行旋转动画,其他按钮则移除动画,代码如下
@interface BulgeTabBarController ()<MCTabBarControllerDelegate>
@end
@implementation BulgeTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
//选中时的颜色
self.mcTabbar.tintColor = [UIColor colorWithRed:251.0/255.0 green:199.0/255.0 blue:115/255.0 alpha:1];
//透明设置为NO,显示白色,view的高度到tabbar顶部截止,YES的话到底部
self.mcTabbar.translucent = NO;
self.mcTabbar.position = MCTabBarCenterButtonPositionBulge;
self.mcTabbar.centerImage = [UIImage imageNamed:@"tabbar_add_yellow"];
self.mcDelegate = self;
[self addChildViewControllers];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
//添加子控制器
- (void)addChildViewControllers{
//图片大小建议32*32
[self addChildrenViewController:[[ViewController alloc] init] andTitle:@"首页" andImageName:@"tab1"];
[self addChildrenViewController:[[ViewController alloc] init] andTitle:@"应用" andImageName:@"tab2"];
//中间这个不设置东西,只占位
[self addChildrenViewController:[[ViewController alloc] init] andTitle:@"发布" andImageName:@""];
[self addChildrenViewController:[[ViewController alloc] init] andTitle:@"消息" andImageName:@"tab3"];
[self addChildrenViewController:[[ViewController alloc] init] andTitle:@"我的" andImageName:@"tab4"];
}
- (void)addChildrenViewController:(UIViewController *)childVC andTitle:(NSString *)title andImageName:(NSString *)imageName{
childVC.tabBarItem.image = [UIImage imageNamed:imageName];
// 选中的颜色由tabbar的tintColor决定
childVC.tabBarItem.selectedImage = [UIImage imageNamed:imageName];
childVC.title = title;
BaseNavigationController *baseNav = [[BaseNavigationController alloc] initWithRootViewController:childVC];
[self addChildViewController:baseNav];
}
- (void)mcTabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController{
if (tabBarController.selectedIndex == 2){
[self rotationAnimation];
}else {
[self.mcTabbar.centerBtn.layer removeAllAnimations];
}
}
//旋转动画
- (void)rotationAnimation{
if ([@"key" isEqualToString:[self.mcTabbar.centerBtn.layer animationKeys].firstObject]){
return;
}
CABasicAnimation *rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat:M_PI*2.0];
rotationAnimation.duration = 3.0;
rotationAnimation.repeatCount = HUGE;
[self.mcTabbar.centerBtn.layer addAnimation:rotationAnimation forKey:@"key"];
}
- 其他
这里写了BaseNavigationController继承自UINavigationController,处理了push后隐藏底部UITabBar的情况,并解决了iPhonX上push时UITabBar上移的问题。
最后,再次附上Demo地址,如果对你有所帮助,不要吝啬你的Star✨哦!MCTabBarController
























 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








