添加透明材质,比如玻璃, transparent: true,

//纹理加载器
const textureLoader = new THREE.TextureLoader();
const menColorLoader = textureLoader.load('./model/fbx/house1215/texture/black.png');
const glassMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00,
transparent: true,
// opacity: 1,
alphaMap: menColorLoader
});
材质不拉伸

planeTexture.wrapS = THREE.RepeatWrapping;
planeTexture.wrapT = THREE.RepeatWrapping;
const planeTexture = new THREE.TextureLoader().load('./model/fbx/house1215/texture/plane.jpg')
planeTexture.wrapS = THREE.RepeatWrapping;
planeTexture.wrapT = THREE.RepeatWrapping;
const planeMaterial = new THREE.MeshStandardMaterial({
map: planeTexture,
roughness: 0.8,
})
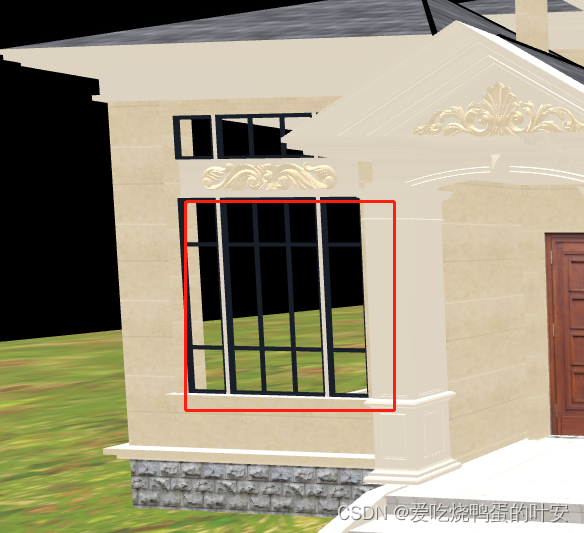
玻璃材质
const glassMaterial = new THREE.MeshPhysicalMaterial({
color: 0x053112,
transparent: true, // 透明度设置为 true
opacity: 0.6, // 设置透明度
roughness: 0,
metalness: 0,
envMapIntensity: 1,//需要搭配transparent
transmission: 0.95, // 折射度,表示光线经过材料时的衰减程度
clearcoat: 1,
clearcoatRoughness: 0,
refractionRatio: 1.5, // 折射率,控制光的折射程度
});
child.material = glassMaterial//赋材质
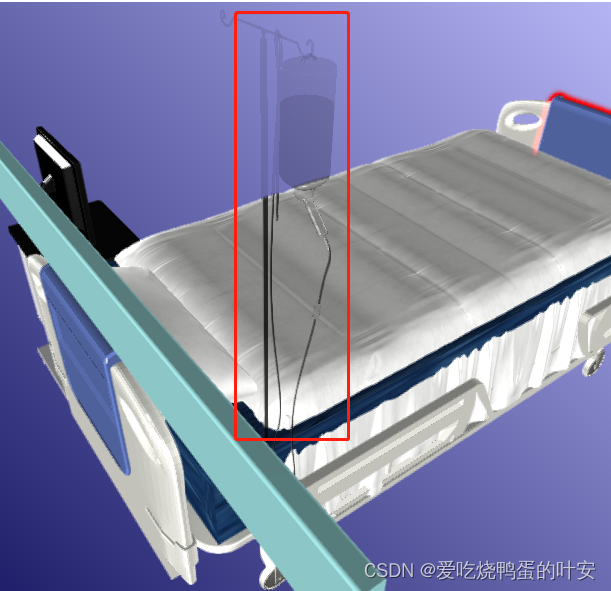
玻璃材质二:

材质代码如下:
const infusionMaterial = new THREE.MeshPhysicalMaterial({
color: 0xffffff,
metalness: 0,
roughness: 0.1,
transmission: 1,
transparent: true
})
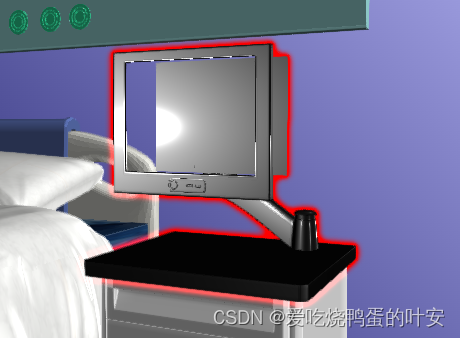
金属材质:

const instrumentsMaterial =new THREE.MeshPhysicalMaterial({
color: 0x1E1E1E,
metalness: 1,
roughness: 0.5,
clearcoat: 1,//清漆
clearcoatRoughness: 0
})
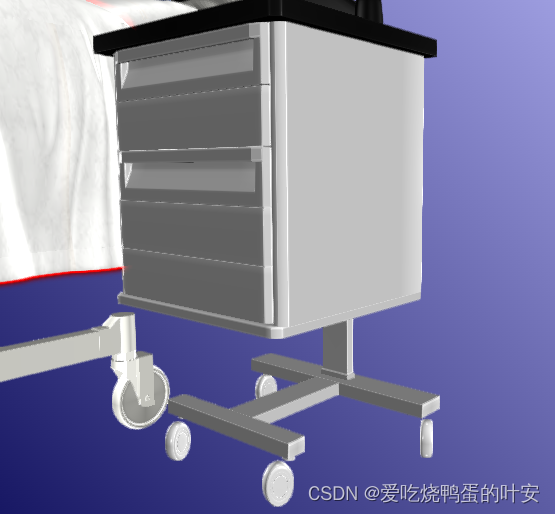
偏木制材质

const deskMaterial = new THREE.MeshPhysicalMaterial({
color: 0xf1f1f1,
metalness: 0.0,
roughness: 0.1,
})
























 9853
9853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








