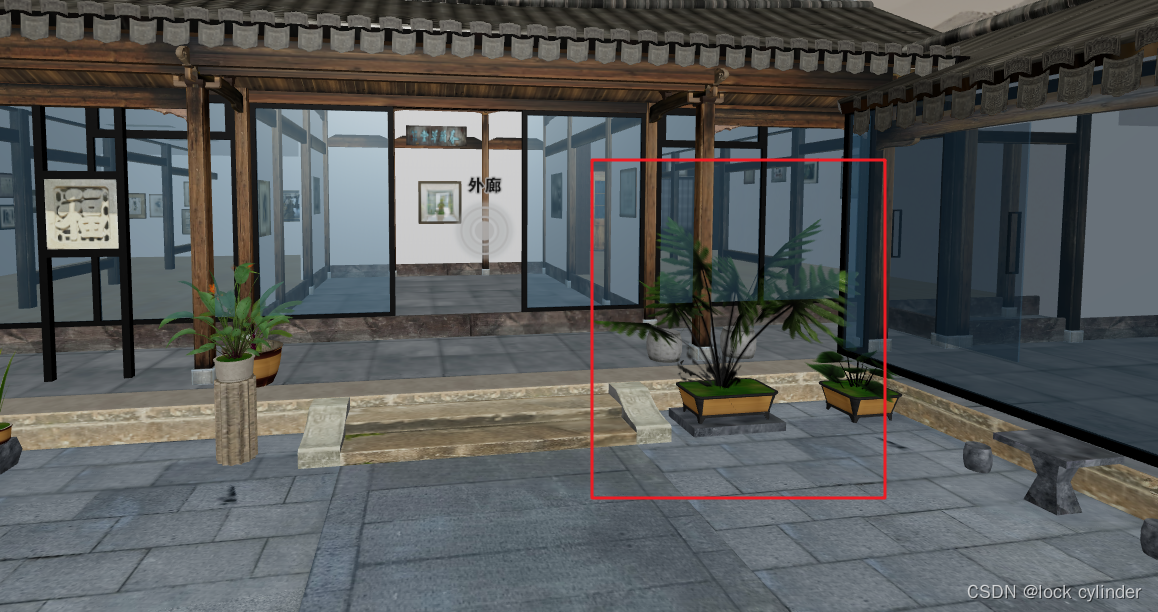
1、效果图:调整前的效果

2、第二个视角:调整前遮挡不住植被

3、开始代码调整
//渲染器开启顺序渲染
this.renderer.sortObjects = true;
//设置单个模型的渲染顺序并开启深度写入和设置深度测试值
//植物模型的设置
if (name == "MCF08_ZB.gltf") {
child.renderOrder = 2;
child.material.depthWrite = true;
child.material.alphaTest = 0.5;
}
//透明玻璃的设置
if (name == "MCF08_men.gltf") {
child.renderOrder = 4;
}
//透明屋檐边裙的设置
if (name == 'MCF08_ding.gltf') {
child.renderOrder = 3;
child.material.depthWrite = true;
child.material.alphaTest=0.6;
}4、第一视角:调整后的效果

5、第二视角:调整后的效果

小结:以上是近期开发遇到的一个透明模型渲染的问题,希望这个小的记录能给大家做个参考,在以后的开发中 能够帮助解决透明模型的渲染问题。





















 2831
2831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








