
属性:

使用:
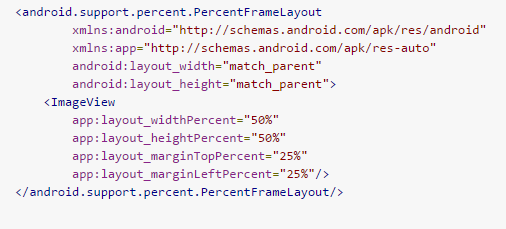
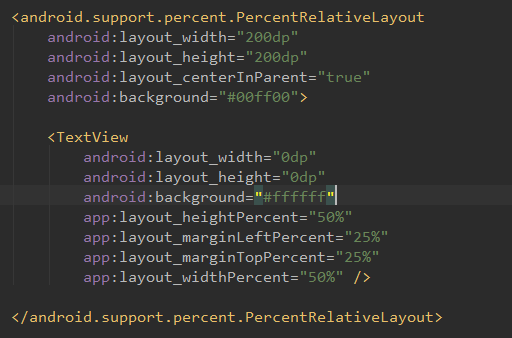
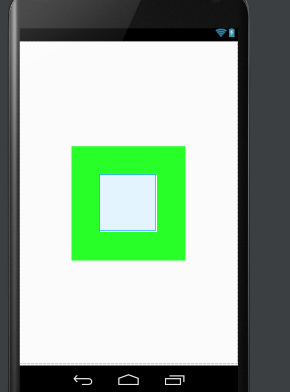
(1)
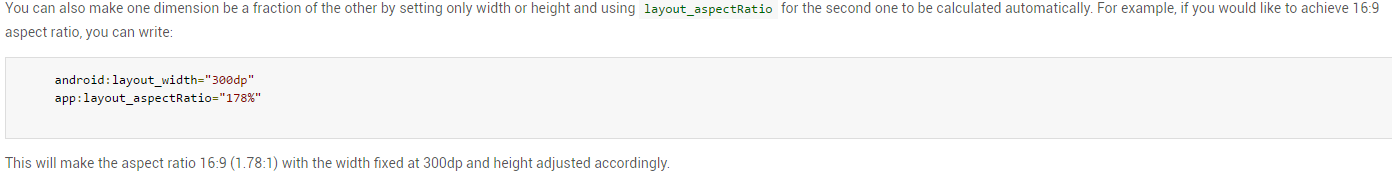
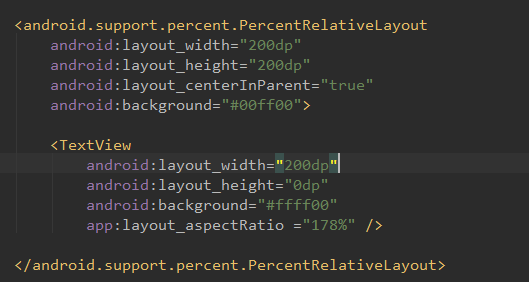
(2)介绍一下 layout_aspectRatio 这个属性
看一下官网说明

简单来说,就是只设置一个维度的大小(width or height)和设置一个分数(layout_aspectRatio),这里的layout_aspectRatio的值就是width和height的比例。

官网虽然说可以不用指定layout_width、layout_height,但是会报红,所以还是设置为0dp。
(3)

PercentFrameLayout用法一样。

























 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








