看到这个名字就知道和RelativeLayout有关,对的,他是RelativeLayout的一个直接子类,他是Android5.0之后才出现的所以作为支持库出现,因此在使用它之前要在buile.gradle中先引入,接下来就一点点介绍这个东东。
1、添加依赖
compile 'com.android.support:percent:25.0.0'2、先说说它的作用
我门都知道LinearLayout可以使用权重,或者weightSum来分配空间。而这个PercentRelativeLayout的作用是可以通过百分比来控制布局。
官方文档说,它的边距和尺寸都支持百分比,可以通过后缀为“Percent“的属性设置准确的尺寸和边距。
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
app:layout_marginTopPercent="25%"
app:layout_marginLeftPercent="25%"/>
</android.support.percent.PercentRelativeLayout>3、属性
1)设置宽高的属性
<!-- 相对于父控件的宽度的百分比-->
app:layout_widthPercent
<!-- 相对于父控件的高度的百分比-->
app:layout_heightPercent2)边距
<!--根据比例设置该控件相对于父控件的边距-->
app:layout_marginLeftPercent
app:layout_marginTopPercent
app:layout_marginRightPercent
app:layout_marginBottomPercent3)位置
<!--距离开始和结束的位置-->
app:layout_marginStartPercent
app:layout_marginEndPercent4)宽高比
<!--根据宽或者高中的一个来计算另一个的值-->
android:layout_width="300dp"
app:layout_aspectRatio文档:不一定要明确layout_width/height i值,如果使用layout_widthPercent的话,如果想要的空间大于按百分比分得的空间可以添加layout_width/height=”wrap_content”. (分配的百分比过小,不能够包裹内容,它将使用wrap_content)-----我没得到什么效果,求大神赐教。
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_layout_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ws.scrollviewdemo.LayoutTestActivity">
<TextView
android:layout_alignParentTop="true"
android:background="#7700ff"
android:text="蓝色"
android:gravity="center"
app:layout_marginEndPercent="30%"
app:layout_widthPercent="70%"
app:layout_heightPercent="20%"
/>
<TextView
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:background="#feee33"
android:text="黄色"
android:gravity="center"
app:layout_marginTopPercent="30%"
app:layout_marginEndPercent="10%"
app:layout_widthPercent="30%"
app:layout_heightPercent="20%"
/>
<TextView
android:layout_height="300dp"
android:background="#7700ff00"
android:text="绿色"
android:gravity="center"
app:layout_aspectRatio = "60%"
android:layout_alignParentBottom="true"/>
<TextView
app:layout_widthPercent="10%"
app:layout_heightPercent="10%"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#ff6b00"
android:text="大小不合适怎么办不知道呢哈哈哈"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_widthPercent="10%"
app:layout_heightPercent="10%"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#ff6eee"
android:text="大小不合适怎么办不知道呢哈哈哈"
app:layout_marginBottomPercent="15%"/>
</android.support.percent.PercentRelativeLayout>
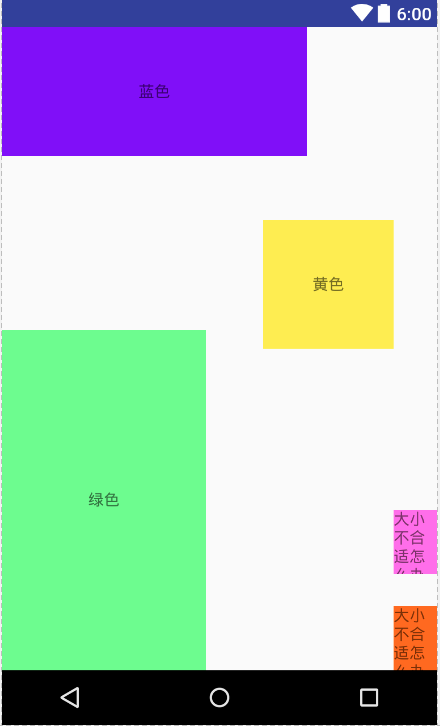
看看这几个东东的使用吧!








 本文介绍了PercentRelativeLayout,它是RelativeLayout的扩展,支持通过百分比设置布局尺寸和边距。文章详细讲解了如何配置依赖项,并列举了各种百分比属性及其用法。
本文介绍了PercentRelativeLayout,它是RelativeLayout的扩展,支持通过百分比设置布局尺寸和边距。文章详细讲解了如何配置依赖项,并列举了各种百分比属性及其用法。

















 5948
5948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








