前面学习了走马灯组件,对于太长的文本进行滚动显示,现在来学习导航组件,它其实也是把不能同一屏显示的内容进行分屏显示,主要通过工具条、导航栏来切换不同的内容显示。导航组件在复杂的应用里会经常使用,因为这样方便用户操作。
导航组件定义如下:
Navigation()
Navigation组件一般作为Page页面的根容器,通过属性设置来展示页面的标题栏、工具栏、导航栏等。
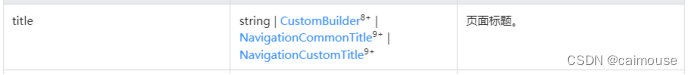
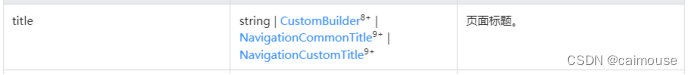
首先我们要来设置导航分页的标题显示,不同分页显示不同的标题。这时需要使用下面的属性函数:
前面学习了走马灯组件,对于太长的文本进行滚动显示,现在来学习导航组件,它其实也是把不能同一屏显示的内容进行分屏显示,主要通过工具条、导航栏来切换不同的内容显示。导航组件在复杂的应用里会经常使用,因为这样方便用户操作。
导航组件定义如下:
Navigation()
Navigation组件一般作为Page页面的根容器,通过属性设置来展示页面的标题栏、工具栏、导航栏等。
首先我们要来设置导航分页的标题显示,不同分页显示不同的标题。这时需要使用下面的属性函数:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


