Html(超文本标记语言):用于编写Web网页的一种标记语言,网页文件本身就是一种文本语言,通过添加标记符来显示网页中的内容。
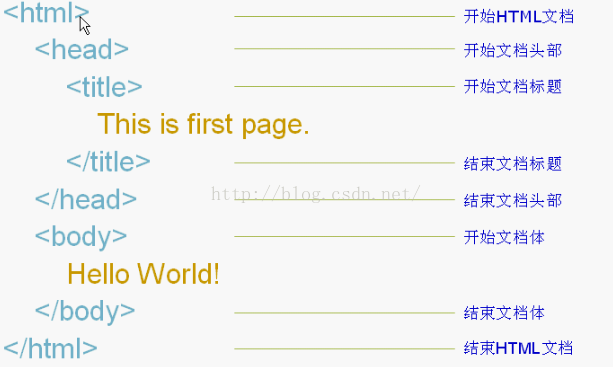
一、基本元素框架
四种基本元素
♥空元素:<br>
♥带有属性的空元素:<hr color="blue">
♥带有内容的元素:<title>http://www.sunxin.org</title>
♥带有内容和属性的元素:<font color="red">http://www.sunxin.org</font>
框架
二、标签
与段落相关
♥<p align="#center">:创建一个段,对齐方式为居中
♥<br>:换行
♥<hr color="red">:插入一条水平线,颜色为红色
与文本相关
♥<center></center>:文本居中显示
♥<hn align="#center">...</hn>:文档标题居中显示
♥<font size=3 color="red">...</font>:设置字体大小,颜色为红色
♥<b>...</b>:粗体
♥<i>...</i>:斜体
三、列表
♥有序列表
<ol type="序号类型" start="编号的起始值,只能为整数">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
♥无序列表
<ul type="序号类型">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
♥<dl><dt>标签创建无符号的列表
♥<dt>创建缩进的列表
四、表格
♥<caption>表格</caption>:用于定义表格的标题
♥<tr align="center" valign="">…</br>:属性格式
♥<th>表头</th>:用于定于表头
♥<td>单元格</td>:用于定义单元格
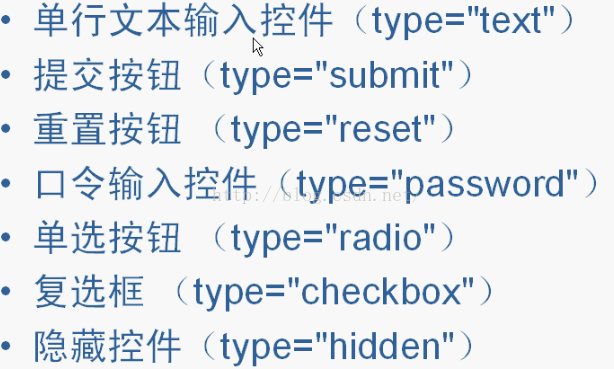
五、表单

六、超链接+嵌入图片
<pre name="code" class="html"><html>
<head><title>链接的例子</title></head>
<body>
<!--网页名称-->
<a href="form.html">表单的例子</a><br>
<!--网页的绝对路径-->
<a href="F:\TGB\计算机\13.html速成_孙鑫\我的html
\FirstPage.html">表格的例子</a><br>
<!--网页的相对路径-->
<a href=".\form.html">表单的例子</a><br>
<!--网址-->
<a href="http://www.mybole.com.cn">程序员之间</a><p>
<!--网页加入图片后链接-->
<a href="http://www.mybole.com.cn">
<img src="花儿.jpg" width="500" height="300">
</a>
</body><br>
</html>
“../”表示上一级目录开始
“./”表示当前同级目录开始
“/”表示根目录开始。






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








