前言
说到(前端)在线IDE开发环境,cloud9是不能绕过的,cloud9支持很多语言,默认支持的就有Node.js,Python,Ruby,PHP,Go,更逆天的是,他还支持数据库,包括MySQL,MongoDB,Redis,SQLite。但问题在于它是国外公司开发的,其基于web的特性在国内访问因为速度的问题,体验不是很好。另外,就目前而言,cloud9的注册已经强制要求填写个人的国外信用卡信息,这无形中挡住了很多人(比如我)的使用,幸好cloud9的在线开发环境已经在Github上开源了,链接在此,所以我们可以在本地部署一个类似的环境。
部署
#首先将线上的代码使用git克隆到本地:
git clone git://github.com/c9/core.git c9sdk
#进入目录
cd c9sdk/
#安装依赖
npm install
# 如出现错误PTY is not supported,安装tmux以使在线IDE开发环境的控制台可用
# Ubuntu系统如下:
sudo apt install tmux
# Mac系统如下:
brew install tmux源码中也提供了安装脚本,执行scripts/install-sdk.sh 即可。
使用
使用nodejs的forever模块 以达到cloud9开发环境后台运行的效果。
开启服务:forever start server.js
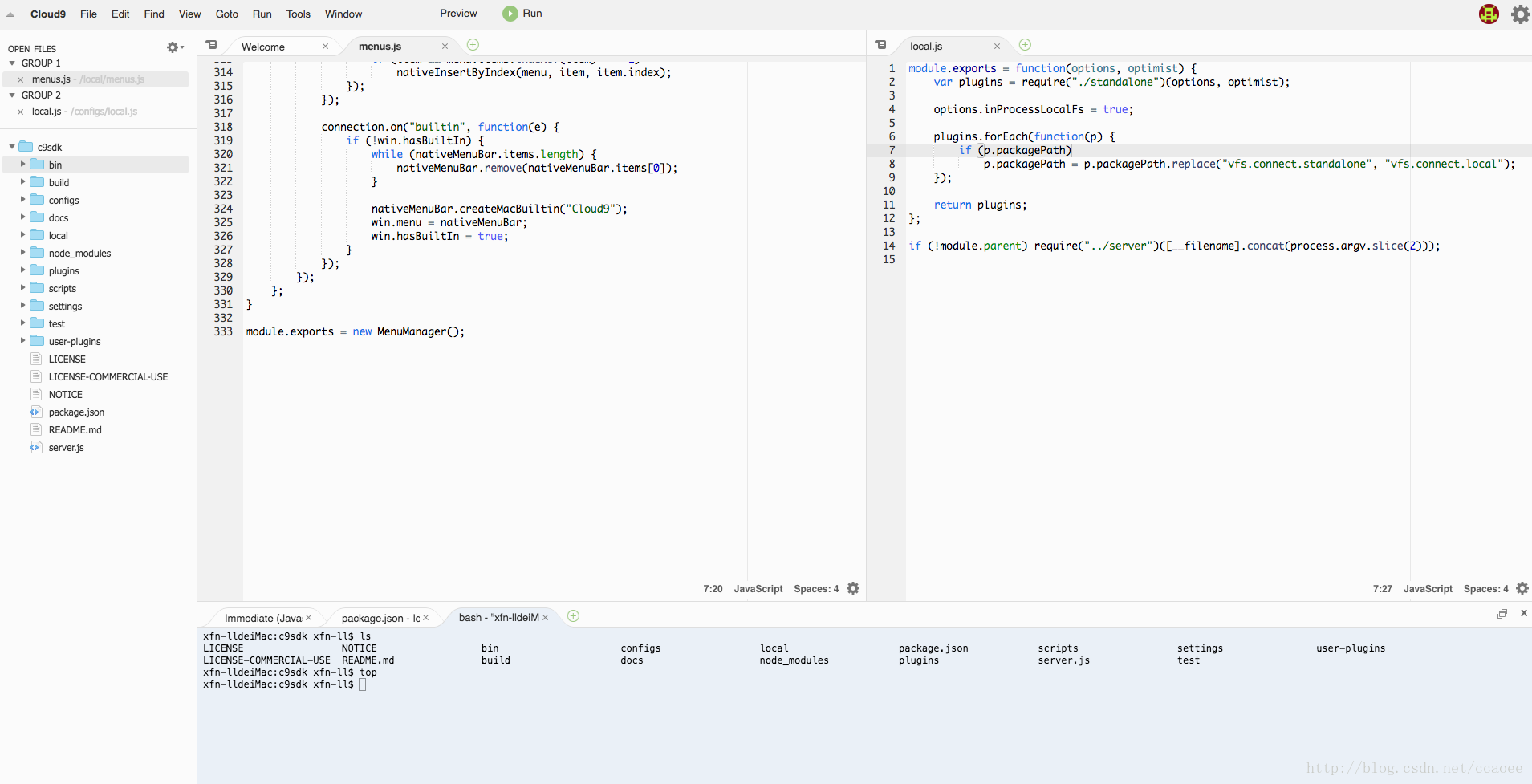
应用默认开启的是8181端口,所以在我们正常启动后,访问http://127.0.0.1:8181即可。运行cloud9的浏览器推荐Chrome,配置后的效果如下:
相关链接
其他问题
- 没有找到如何添加/删除项目文件夹?

























 2204
2204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








