a1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>a.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<script language="JavaScript">
function openWin(){
/*
* window.showModalDialog(sURL,vArguments,sFeatures)
* * 现实弹出窗口
* * sURL:字符串(String)。指定要载入和显示的 URL 。请求路径
* * vArguments:指定供显示文档时使用的变量。利用这个参数可以传递任何类型的值,包括包含多个值得的数组。
* 是可以任何类型的参数。
* * sFeatures:字符串(String)。指定对话框的窗口装饰。
*/
window.showModalDialog("a2.html",window,"status:no;resizable:yes;dialogHeight:210px;dialogWidth:360px;unadorne:yes;help:no");
}
</script>
<body>
<form name="form1" action="test.html" method="post" >
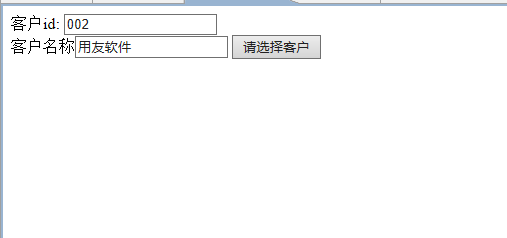
客户id: <input type="text" name="cid" value="" id="cid" ><br>
客户名称<input type="text" name="cname" value="" id="cname" >
<input type="button" name="ok" value="请选择客户" onclick="openWin();"/>
</form>
</body>
</html>
a2.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>a2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<script language="JavaScript">
</script>
<body>
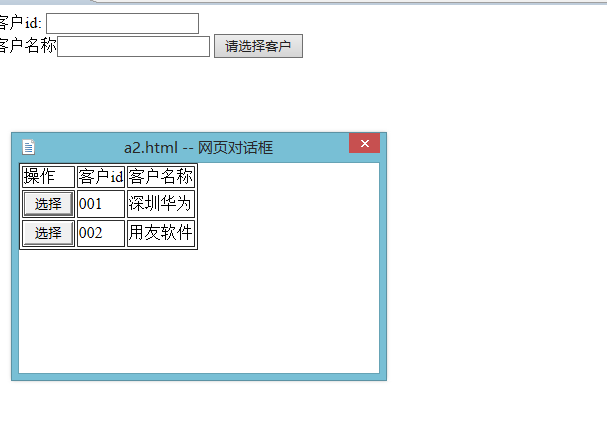
<table border="1">
<tr>
<td>操作</td>
<td>客户id</td>
<td>客户名称</td>
</tr>
<tr>
<td><input type="button" value="选择" id="ss" onclick="viewData('001','深圳华为')"></td>
<td>001</td>
<td>深圳华为</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="viewData('002','用友软件')"> </td>
<td>002</td>
<td>用友软件</td>
</tr>
</table>
</body>
</html>
a1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>a.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<script language="JavaScript">
function openWin(){
/*
* window.showModalDialog(sURL,vArguments,sFeatures)
* * 现实弹出窗口
* * sURL:字符串(String)。指定要载入和显示的 URL 。请求路径
* * vArguments:指定供显示文档时使用的变量。利用这个参数可以传递任何类型的值,包括包含多个值得的数组。
* 是可以任何类型的参数。
* * sFeatures:字符串(String)。指定对话框的窗口装饰。
*
* * 建立模式对话框显示指定的文档。
*/
//window.showModalDialog("a2.html",window,"status:no;resizable:yes;dialogHeight:210px;dialogWidth:360px;unadorne:yes;help:no");
//建立无模式对话框显示指定的文档。
window.showModelessDialog("a2.html",window,"status:no;resizable:yes;dialogHeight:210px;dialogWidth:360px;unadorne:yes;help:no");
}
function setData(cid,cname){
document.getElementById("cid").setAttribute("value",cid);
document.getElementById("cname").setAttribute("value",cname);
}
</script>
<body>
<form name="form1" action="test.html" method="post" >
客户id: <input type="text" name="cid" value="" id="cid" ><br>
客户名称<input type="text" name="cname" value="" id="cname" >
<input type="button" name="ok" value="请选择客户" onclick="openWin();"/>
</form>
</body>
</html>
a2.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>a2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<script language="JavaScript">
function viewData(cid,cname){
/*
* 现在要做的就是把a2页面的window对象换成a1页面的window对象
*
* * window对象的dialogArguments属性可以获取a1页面传过来的参数。
* * a1页面传过来的参数是a1页面的window对象,所以通过dialogArguments属性获取到的就是a1页面的window对象
* * sData变量就代表了a1页面的window对象
* * sData变量调用相关属性及方法,操作的就是a1页面的元素
*/
var sData = window.dialogArguments;
sData.setData(cid,cname);
window.close();
}
</script>
<body>
<table border="1">
<tr>
<td>操作</td>
<td>客户id</td>
<td>客户名称</td>
</tr>
<tr>
<td><input type="button" value="选择" id="ss" onclick="viewData('001','深圳华为')"></td>
<td>001</td>
<td>深圳华为</td>
</tr>
<tr>
<td><input type="button" value="选择" onclick="viewData('002','用友软件')"> </td>
<td>002</td>
<td>用友软件</td>
</tr>
</table>
</body>
</html>
























 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








