转自:http://docs.oracle.com/javafx/2/visual_effects/chain.htm#BABGGGHD
Some of the effects have an input property that you can use to create a chain of effects. The chain of effects can be a tree-like structure, because some effects have two inputs and some do not have any.
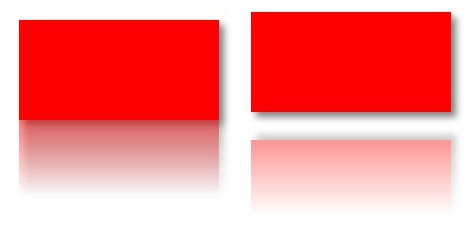
In Figure 9-1 the reflection effect is used as an input for the drop shadow effect, which means that first the rectangle is reflected by the reflection effect and then the drop shadow effect is applied to the result.
Figure 9-1 Shadow and Reflection

Description of "Figure 9-1 Shadow and Reflection"
Example 9-1 Rectangle with a Shadow and Reflection Sequentially Applied
package visualEffects;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Reflection;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class TestChainOfEffects extends Application {
Stage stage;
Scene scene;
@Override public void start(Stage stage) {
stage.show();
scene = new Scene(new Group());
ObservableList<Node> content = ((Group)scene.getRoot()).getChildren();
content.add(chainEffects());
stage.setScene(scene);
}
static Node chainEffects() {
Rectangle rect = new Rectangle();
rect.setFill(Color.RED);
rect.setWidth(200);
rect.setHeight(100);
rect.setX(20.0f);
rect.setY(20.0f);
DropShadow ds = new DropShadow();
ds.setOffsetY(50.0);
ds.setOffsetX(50.0);
ds.setColor(Color.GRAY);
Reflection reflection = new Reflection();
ds.setInput(reflection);
rect.setEffect(ds);
return rect;
}
public static void main(String[] args) {
Application.launch(args);
}
}
package visualEffects;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Reflection;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class TestChainOfEffects extends Application {
Stage stage;
Scene scene;
@Override public void start(Stage stage) {
stage.show();
scene = new Scene(new Group());
ObservableList<Node> content = ((Group)scene.getRoot()).getChildren();
content.add(chainEffects());
stage.setScene(scene);
}
static Node chainEffects() {
Rectangle rect = new Rectangle();
rect.setFill(Color.RED);
rect.setWidth(200);
rect.setHeight(100);
rect.setX(20.0f);
rect.setY(20.0f);
DropShadow ds = new DropShadow();
ds.setOffsetY(50.0);
ds.setOffsetX(50.0);
ds.setColor(Color.GRAY);
Reflection reflection = new Reflection();
reflection.setInput(ds);
rect.setEffect(reflection);
// ds.setInput(reflection);
// rect.setEffect(ds);
return rect;
}
public static void main(String[] args) {
Application.launch(args);
}
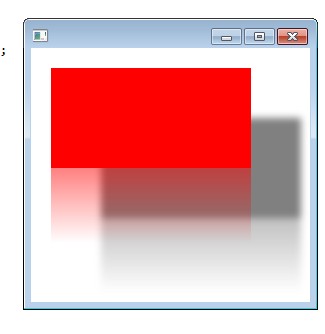
}运行结果:

| Note: If you change the last two lines in the |
For more information about particular classes, methods, or additional features, see the API documentation.






















 6071
6071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








