转自:
http://docs.oracle.com/javafx/2/visual_effects/bloom.htm
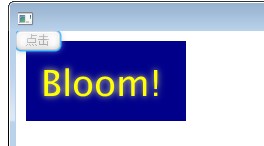
运行结果:
The bloom effect makes brighter portions(部分) an image appear to glow, based on a configurable threshold. The threshold(阈值) varies from 0.0 to 1.0. By default, the threshold is set to 0.3.
Figure 2-1 shows the bloom effect at the default threshold and at a threshold of 1.0.
Example 2-1 shows a code snippet from the sample application that is using the bloom effect
package visualEffects;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Node;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.Bloom;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class TestBloom extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
Node node = bloom();
Scene s = new Scene((Parent)node,1000,500);
stage.setScene(s);
stage.show();
}
static Parent bloom() {
final Group g = new Group();
Rectangle r = new Rectangle();
r.setX(10);
r.setY(10);
r.setWidth(160);
r.setHeight(80);
r.setFill(Color.DARKBLUE);
Text t = new Text();
t.setText("Bloom!");
t.setFill(Color.YELLOW);
t.setFont(Font.font("null", FontWeight.BOLD, 36));
t.setX(25);
t.setY(65);
Button button2 = new Button("点击");
button2.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent e) {
g.setTranslateX(350);
}
});
g.setCache(true);
//g.setEffect(new Bloom());
Bloom bloom = new Bloom();
bloom.setThreshold(0.5);
g.setEffect(bloom);
g.getChildren().add(r);
g.getChildren().add(t);
g.getChildren().add(button2);
// g.setTranslateX(350);
return g;
}
}
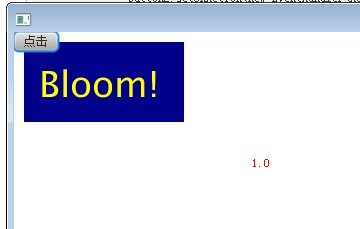
运行结果:
如果调整为1.0,效果如下:

























 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








