import UIKit
class DetailTableViewCell: UITableViewCell {
var keyLabel: UILabel!
var valueLabel: UILabel!
var mapButton: UIButton!
var buttonWidth:CGFloat = 40
var buttonHeight:CGFloat = 30
var viewWidth:CGFloat = 320
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
keyLabel = UILabel(frame: CGRectMake(14, 7, 100, 40)
self.contentView.addSubview(keyLabel)
let labelFont:UIFont = UIFont(name: "Avenir-Medium",size:12)!
valueLabel = UILabel(frame: CGRectMake(100, 4, 170, 40))
valueLabel.font = labelFont
valueLabel.numberOfLines = 0 //行数不限
valueLabel.adjustsFontSizeToFitWidth = true
self.contentView.addSubview(valueLabel)
//mapButton
mapButton = UIButton(frame: CGRectMake(viewWidth - buttonWidth - 5, 7, buttonWidth, buttonHeight))
mapButton.backgroundColor = UIColor.orangeColor()
mapButton.setTitle("Map", forState: .Normal)
mapButton.hidden = true
self.contentView.addSubview(mapButton)
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}可以看到在UIViewController中我们要在当前页面中增加一部分内容需要用self.view.addSubview,但是在UITableViewCell中想要在当前页面增加内容,需要用self.contentView.addSubview。另外我们可以看到mapButton.hidden的属性设为true,这是因为我们现在设置的是针对每一个cell的,而只有location项后面的才需要显示Map按钮,所以设为隐藏,然后在DetailViewController中初始化每一行的时候把location对应那一行的Map按钮hidden属性设为false,显示出来,代码如下:
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let indentfier = "detailCell"
var cell = DetailTableViewCell (style: .Default, reuseIdentifier: indentfier)
switch indexPath.row {
case 0:
cell.keyLabel.text = "Name"
cell.valueLabel.text = rest?.name
case 1: cell.keyLabel.text = "Type"
cell.valueLabel.text = rest?.type
case 2:
cell.keyLabel.text = "Location"
cell.valueLabel.text = rest?.location
cell.mapButton.hidden = false
case 3:
cell.keyLabel.text = "Be here"
let here = rest!.isVisit ? "Yes,I'm here" : "No"
cell.valueLabel.text = here
default:
break
}
return cell
}
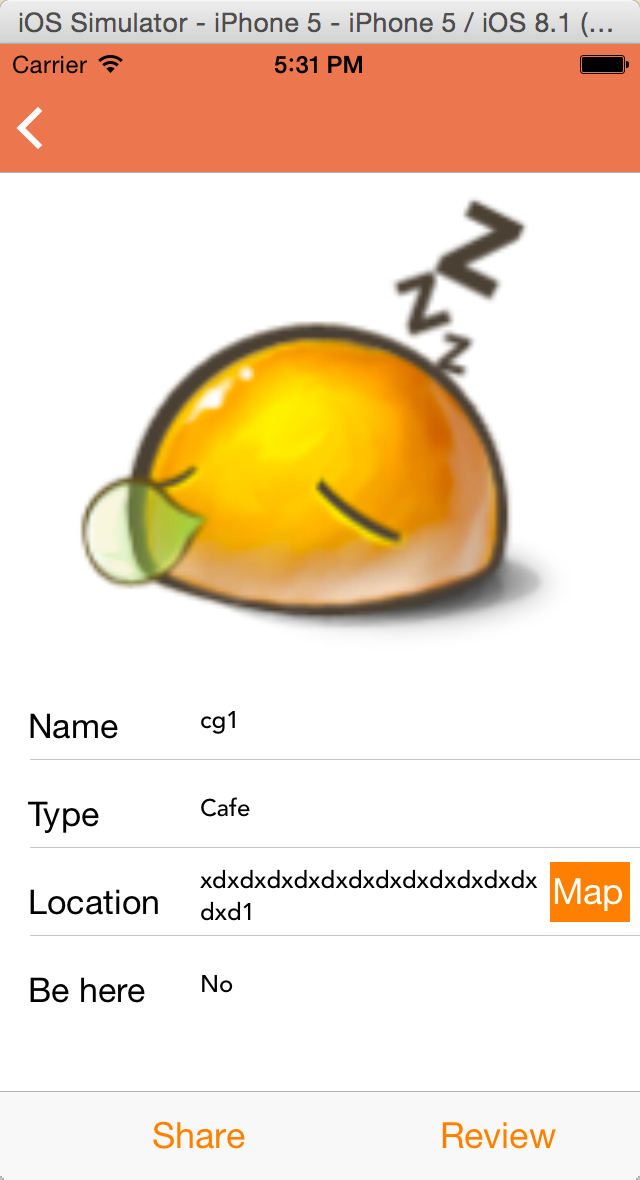
效果如图:
我们想要在这个页面的导航中显示当前餐馆的名字,需要在DetailViewCellController中的计算属性restSingle中的set方法中增加代码:
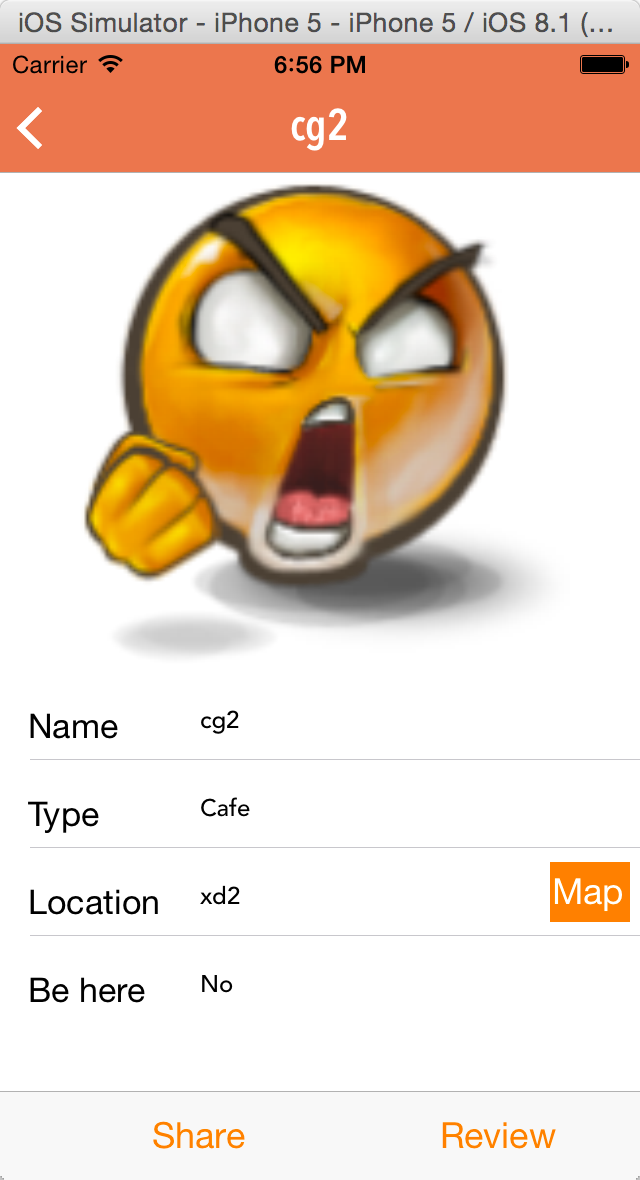
self.navigationItem.title = rest?.name效果如图:
我们来试一下写一个代理,在DetailTableViewCell.swift的代码现在是这样:
import UIKit
protocol DetailTableViewDelegate:NSObjectProtocol {
func detailTableView(cell:DetailTableViewCell ) ->Void
}
class DetailTableViewCell: UITableViewCell {
var keyLabel: UILabel!
var valueLabel: UILabel!
var mapButton: UIButton!
var detailDelegate:DetailTableViewDelegate!
var buttonWidth:CGFloat = 40
var buttonHeight:CGFloat = 30
var viewWidth:CGFloat = 320
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
keyLabel = UILabel(frame: CGRectMake(14, 7, 100, 40))
self.contentView.addSubview(keyLabel)
let labelFont:UIFont = UIFont(name: "Avenir-Medium",size:12)!
valueLabel = UILabel(frame: CGRectMake(100, 4, 170, 40))
valueLabel.font = labelFont
valueLabel.numberOfLines = 0 //行数不限
valueLabel.adjustsFontSizeToFitWidth = true
self.contentView.addSubview(valueLabel)
mapButton = UIButton(frame: CGRectMake(viewWidth - buttonWidth - 5, 7, buttonWidth, buttonHeight))
mapButton.backgroundColor = UIColor.orangeColor()
mapButton.setTitle("Map", forState: .Normal)
mapButton.hidden = true
mapButton.addTarget(self, action: "clickMapBtn", forControlEvents: .TouchUpInside)
self.contentView.addSubview(mapButton)
}
func clickMapBtn(){
self.detailDelegate.detailTableView(self)
}
}
我们定义了代理DetailTableViewProtocol,我们让DetailViewController实现这个代理,然后在它的返回cell的代码方法中在return cell之前赋值
cell.detailDelegate = self并且因为实现了代理,所以需要实现代理的方法:
func detailTableView(cell: DetailTableViewCell ) {
let mapViewController = MapViewController()
self.presentViewController(mapViewController, animated: true, completion: nil)
}我们新定义了一个mapViewController用来实现点击map按钮的事件,mapViewController代码如下:
import UIKit
class MapViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.orangeColor()
}
}运行点击Map按钮来试一下,结果如下:
证明我们的代理起作用了,现在把这个界面加上地图的功能,我们在MapViewController中增加一个包MapKit,代码如下:
import UIKit
import MapKit
class MapViewController: UIViewController {
var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
mapView = MKMapView(frame: self.view.bounds)
self.view.addSubview(mapView)
self.view.backgroundColor = UIColor.orangeColor()
}
}
地图是空的,我们先不纠结这个问题,之前我们做的有个问题是在share和review的页面中背景图片是写死的,现在让上一个页面给新页面传值。两个按钮的实现方法是一样的,以share按钮为例,首先在ShareViewController中增加一个存储属性和一个计算属性,这里只有一个存储属性就能起作用了,计算属性留到后面:
var imageString: String!
var iamge:String{
set(newString){
imageString = newString
}
get{
return imageString
}
}
把下面我们之前写成固定值的地方改写成imageString:
imageView.image = UIImage(named: imageString)之后回到上一个控制器也就是DetailViewController中,在share按钮调用的action方法clickShare中增加传值的代码,修改后的方法如下:
func clickShare(sender: UIButton){
let share = ShareViewController()
share.imageString = rest?.image
self.presentViewController(share, animated: true, completion: nil )//临时展示一个控制器
}review如法炮制就好。




























 2586
2586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








