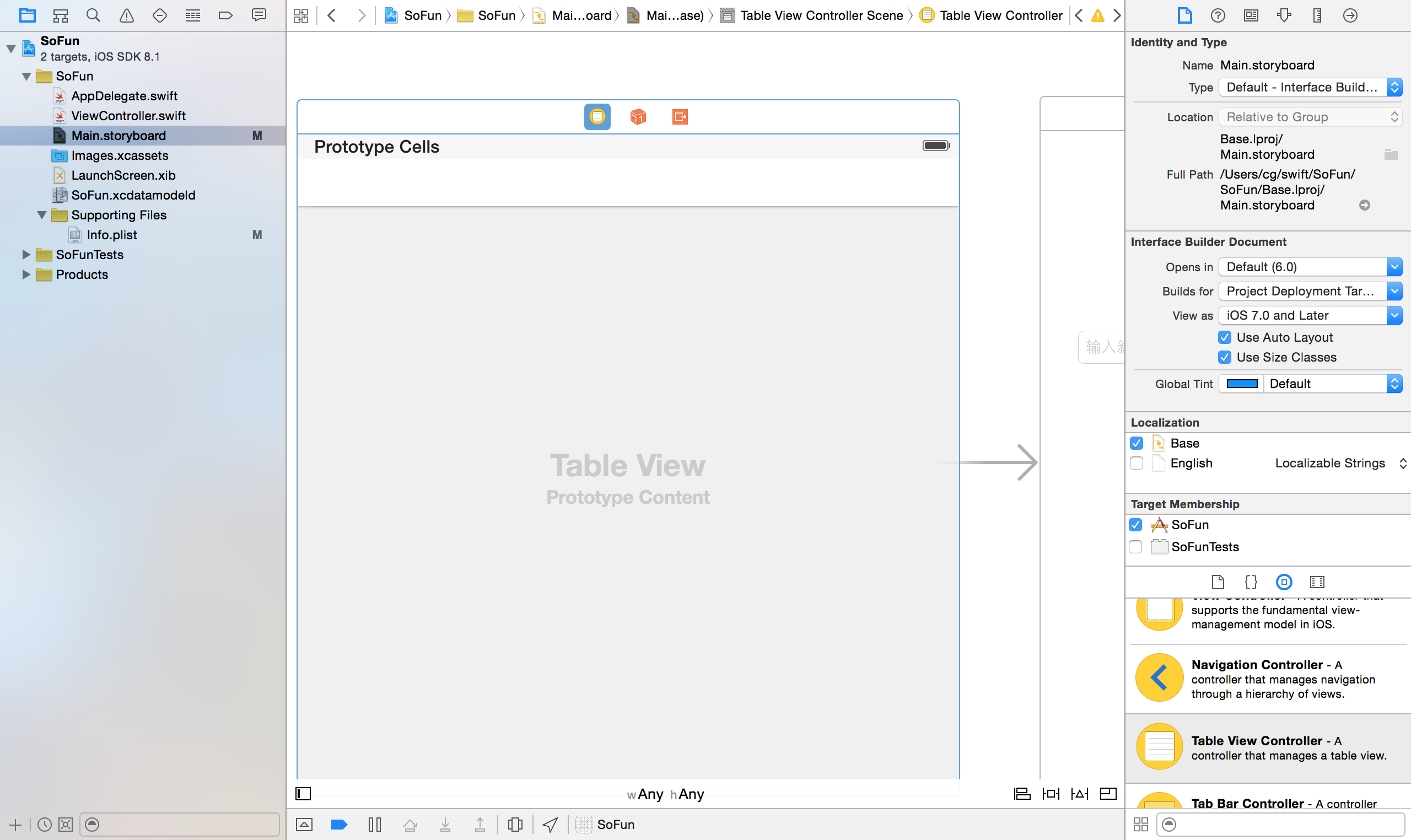
上一话中我们新建了一个textView,这一话我们来建一个列表,这个列表和上一话中的text不在一个页面中怎么办,直接拖拽Table View Controller到storyboard中,会多出一个屏幕来,效果如图:
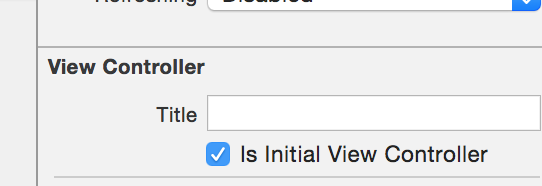
注意一下左边,现在我们是有两个场景的,下面的View Controller是我们创建工程就有的,而上面的是我们刚才新建出的Table View Controller。现在我们调换一下场序,第一个画面我们想看到餐馆都有哪些,而不是急着去添加一个餐馆。选中Table View Controller,然后在右侧的属性编辑器中勾选下面这项,可以看到在storyboard中箭头跑到了TableView左边去了。

另外,直接拖动箭头也是可以的。
现在我们在这个列表中添加一些数据。选中table view我们来看下属性编辑器的第一行,表格中的数据有两种类型,动态和静态。
静态只显示,而动态可以直接在表格中添加,如图,我们先选择静态,让表格有一些数据可以看。选择静态之后,会出现三行,然后点击层次中的tableviewcell,右侧style选择basic,三行都如此,会出现三个title,我们选择默认的title,可以编辑。之后按住键盘上的option键可以复制。效果图:




























 4119
4119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








