有时候我们进行操作的时候需要一个弹框进行确认或者返回,这就是AlertView。在上一话的工程中,当我们点击停止按钮的时候,弹窗确认。弹窗这个动作是发生在我们点击停止按钮的时候,所以AlertView的代码要添加到停止按钮的action中,代码如下:
@IBAction func stopButton(sender: UIButton) {
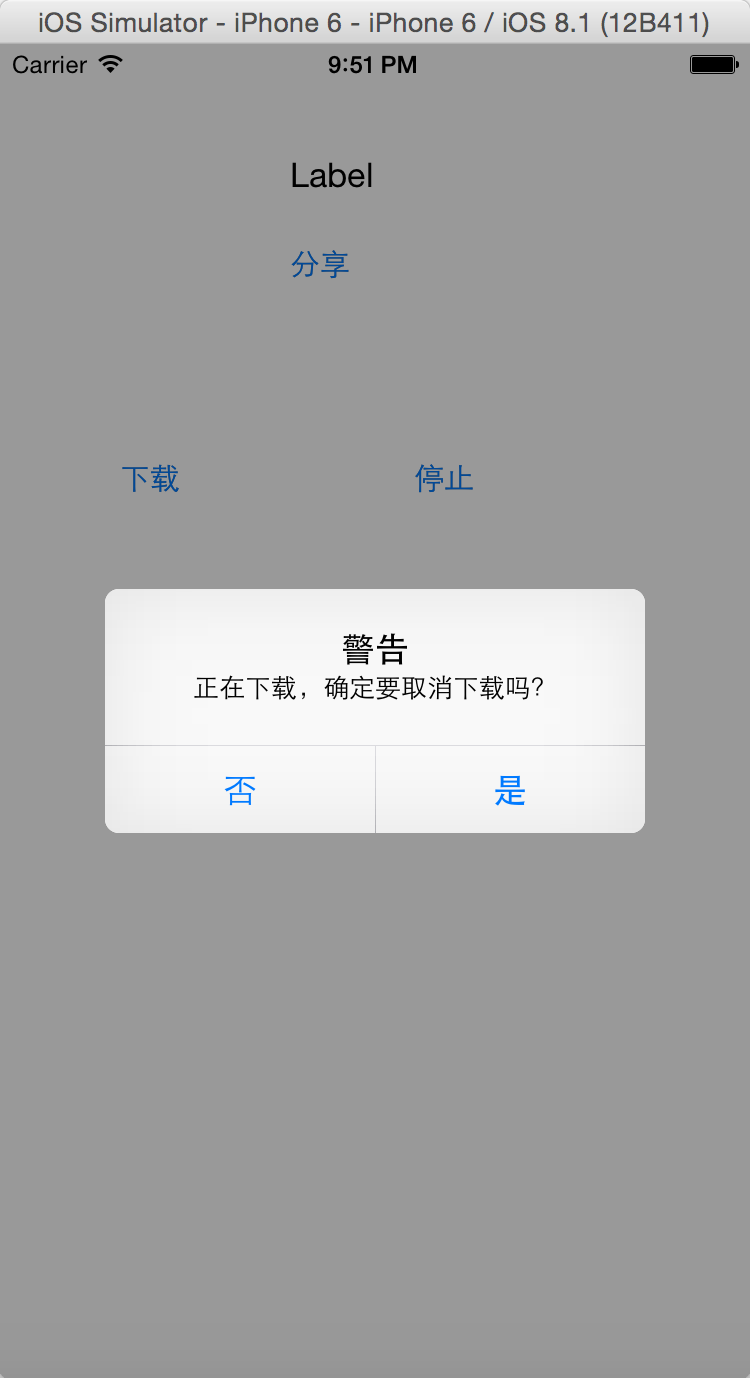
let stopDownloadConfirm = UIAlertView(title: "警告", message: "正在下载,确定要取消下载吗?", delegate: self, cancelButtonTitle: "否", otherButtonTitles: "是")
stopDownloadConfirm.show()
}
细心的小伙伴可能已经发现上一话中隐藏齿轮的语句已经不在了,现在点击停止按钮触发的是这个AlertView,而对齿轮的操作放到了新的方法中:
func alertView(alertView: UIAlertView, clickedButtonAtIndex buttonIndex: Int) {
if buttonIndex == 1 {
loading.stopAnimating()
}
}
判断语句的作用是:当我们点击“是”的时候会停止齿轮的转动,点击否没有效果。现在来测试一下,首先点击下载,出现转动的齿轮:
然后点击停止按钮,选择否,齿轮依旧转动,选择是,齿轮消失。




























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








