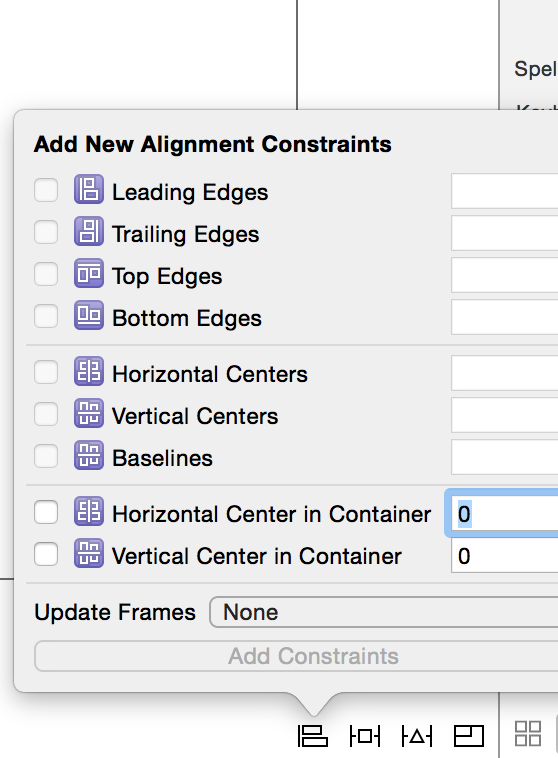
网页浏览器不同于上一话的webview,我们的网页浏览器不要求用户输入前面的HTTP,并且能实现自动布局,这一话的内容是前几话的总结。新建一个工程,然后拖拽一个text label,我们来看下右下角的一些工具,第一个是对齐约束:
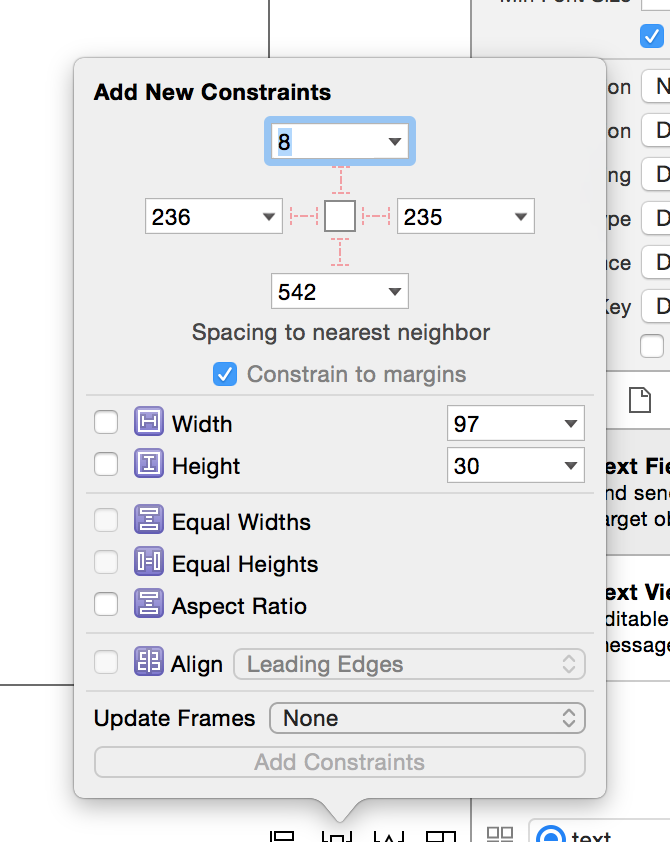
第二个是pin约束,上下左右对齐:
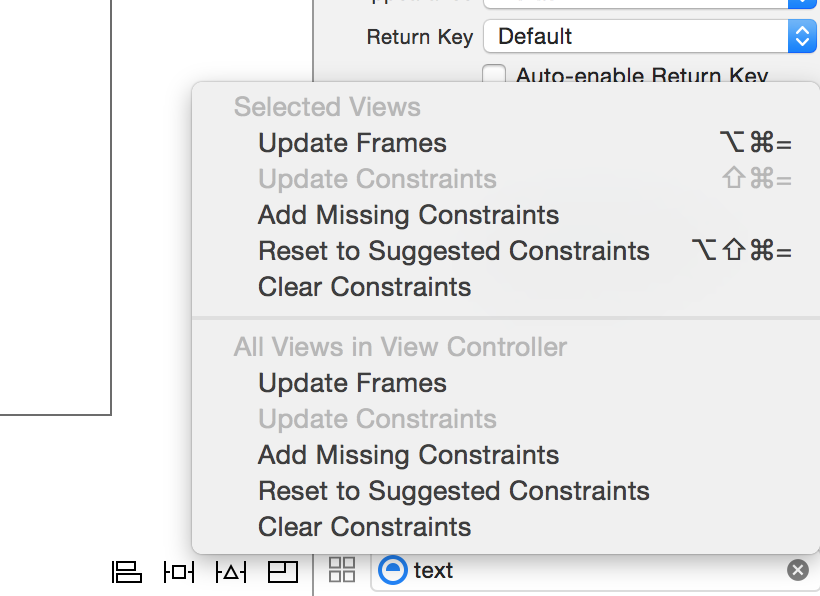
第三个是清除约束,把设定好的约束清除掉:
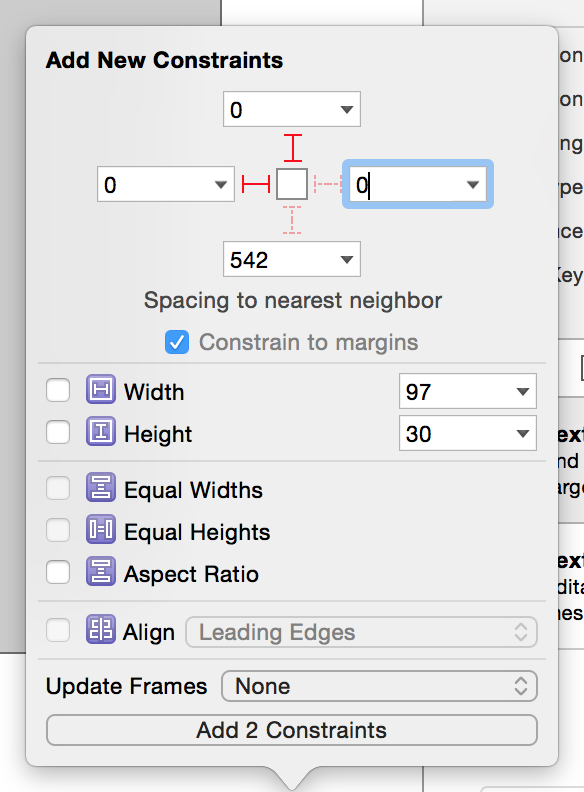
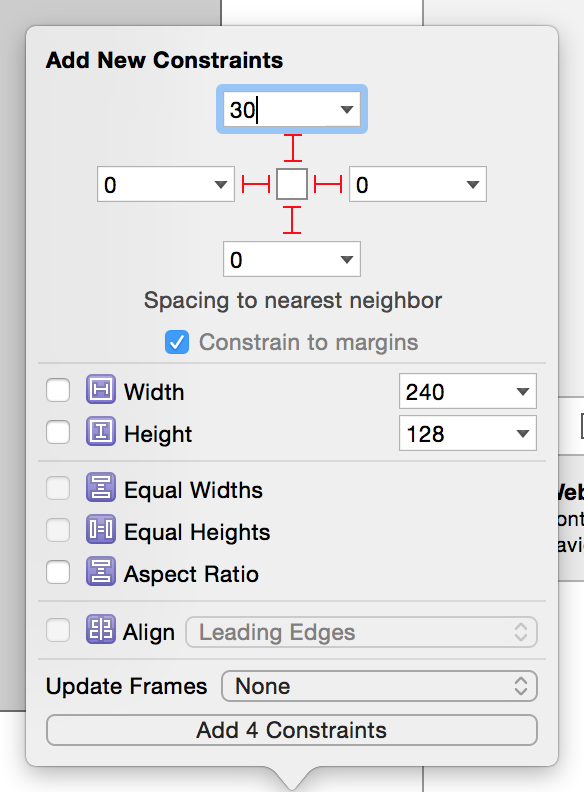
我们设置如下的一个pin约束,点击add:
运行一下看看,我们发现这个text框已经有约束了:
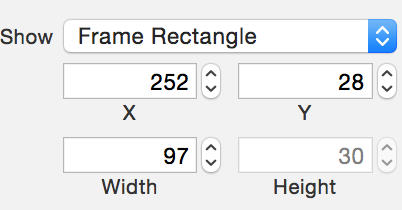
查看textlabel的尺寸编辑器可以看到它的高度是30固定的:
我们在下面拖拽一个webview,距离顶部的高度不能小于30,添加约束:
这一话的主要内容就是进行约束。































 5433
5433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








