由于electron是Chromium和Nodejs的组合,具备了browser的能力,前端html+css会很轻松的移植到electron成为桌面应用^_^,并且加上Node的网络访问,文件系统等等优势之后,electron让html+css的应用和平台本身的桌面应用基本无异并跨平台。
在electron中,javascript的解释实在Node环境下,因此你可以使用Node社区的模块(是不是觉得很兴奋)。
文件系统(fs)访问
读取一个文件的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>loadfile</title>
</head>
<body>
<button id="button">loadfile</button>
<textarea id="content" style="width: 100%;height: 200px"></textarea>
</body>
<script>
var fs = require('fs');
var content = document.getElementById('content');
var button = document.getElementById('button');
button.addEventListener('click',function(e){
fs.readFile('package.json','utf8',function(err,data){
content.textContent = data;
console.log(data);
});
});
</script>
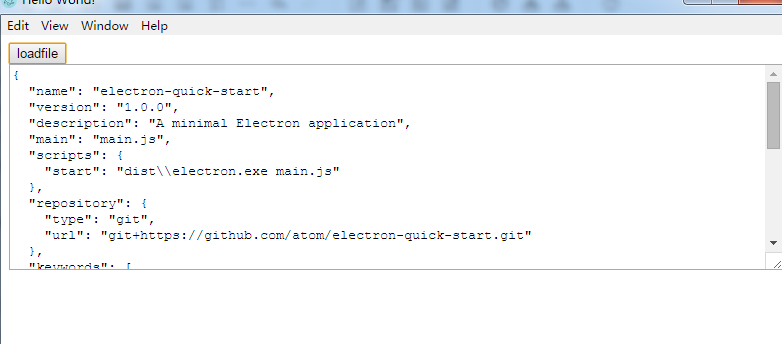
</html>运行结果:
更多详情参考Node 文档。
electron提供的ondrop事件
我们通ondrop事件来读取文件类容。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>loadfile</title>
</head>
<body>
<div id="holder" style="width: 100%;height: 200px;background: #8CA91C">
把文件拖入这里
</div>
</body>
<script>
var fs = require('fs');
var holder = document.getElementById('holder');
holder.ondragover = function () {
return false;
};
holder.ondragleave = holder.ondragend = function () {
return false;
};
holder.ondrop = function (e) {
e.preventDefault();
var file = e.dataTransfer.files[0];
fs.readFile(file.path,'utf8',function(err,data){
holder.textContent = data;
});
return false;
};
</script>
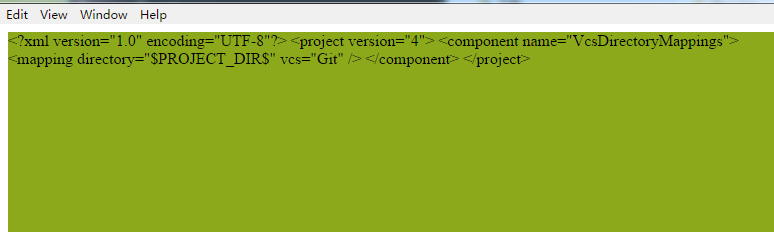
</html>结果:

























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








