这一章对electron的菜单初体验,做一个简单的用例,点击菜单加载网页。
electron的菜单被封装之后使用起来非常方便。
var template = [{
label: 'Edit',
submenu:[
{
label:'item1',
click:function(){}
},
{
type: 'separator'
}
],
}];label : 菜单名字
submenu: 子菜单项
click: 点击事触发
type: ‘separator’ 分隔条
然后调用Menu.buildFromTemplate加载模板,Menu.setApplicationMenu去设置窗口的菜单。
代码:
var remote = require('electron').remote;
var Menu = remote.Menu;
var menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);说明:由于在render进程,不能直接使用UI资源,需要通过remote模块来使用Menu。remote的更多信息参考这里
由于我们要加载网页,需要内嵌一个webview.
<webview id="webview" src="https://github.com/chengang4505" style="position: fixed; width:100%; height:100%"></webview>
一个工具方法:
function loadUrl(url) {
return function () {
webview.src = url;
}
}html中的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="margin: 0px">
<webview id="webview" src="https://github.com/chengang4505" style="position: fixed; width:100%; height:100%"></webview>
<script>
var webview = document.getElementById('webview');
var Menu = require('electron').remote.Menu;
function loadUrl(url) {
return function () {
webview.src = url;
}
}
var template = [
{
label: '加载网页1',
submenu: [
{
label: '优酷',
click:loadUrl('http://www.youku.com')
},
{
type: 'separator'
},
{
label: '百度',
click:loadUrl('http://www.baidu.com')
}
]
},
{
label: '加载网页2',
submenu:[
{
label: 'github',
click:loadUrl('http://www.github.com')
},
{
type: 'separator'
},
{
label: 'CSDN',
click:loadUrl('http://www.csdn.net')
}
]
},
{
label: '我的信息',
submenu:[
{
label: '我的github',
click:loadUrl('https://github.com/chengang4505')
},
{
label: '欢迎star ●▂●',
}
]
}
];
var menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);
</script>
</body>
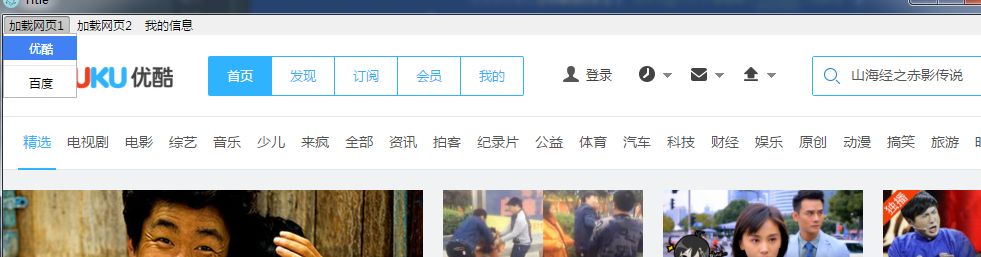
</html>结果1:
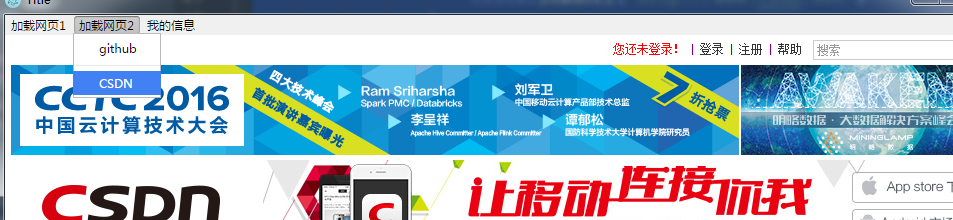
结果2:
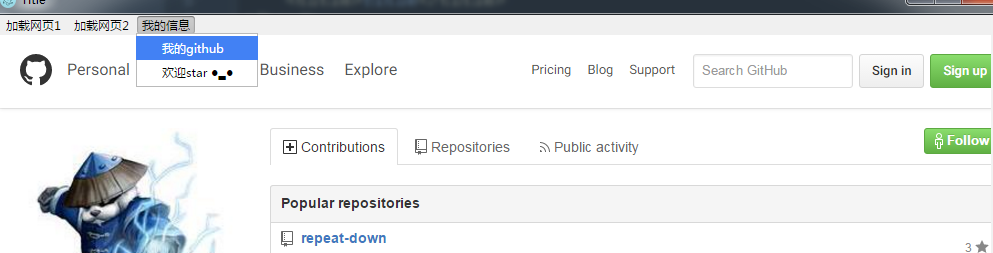
结果3:

























 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








