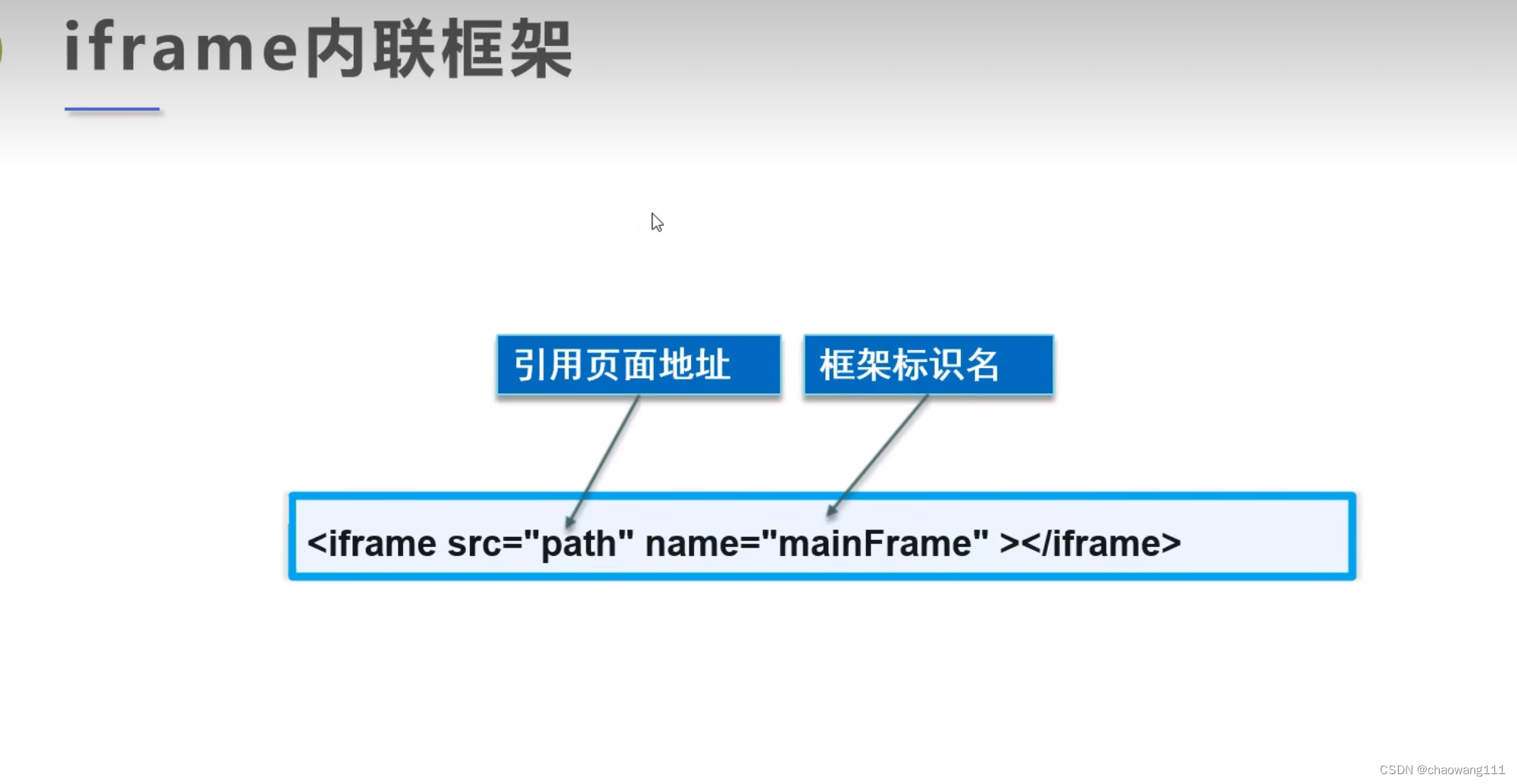
src:地址
width,height:宽度高度
目录
个人目前理解target=“hello”作用是在iframe内打开herf后
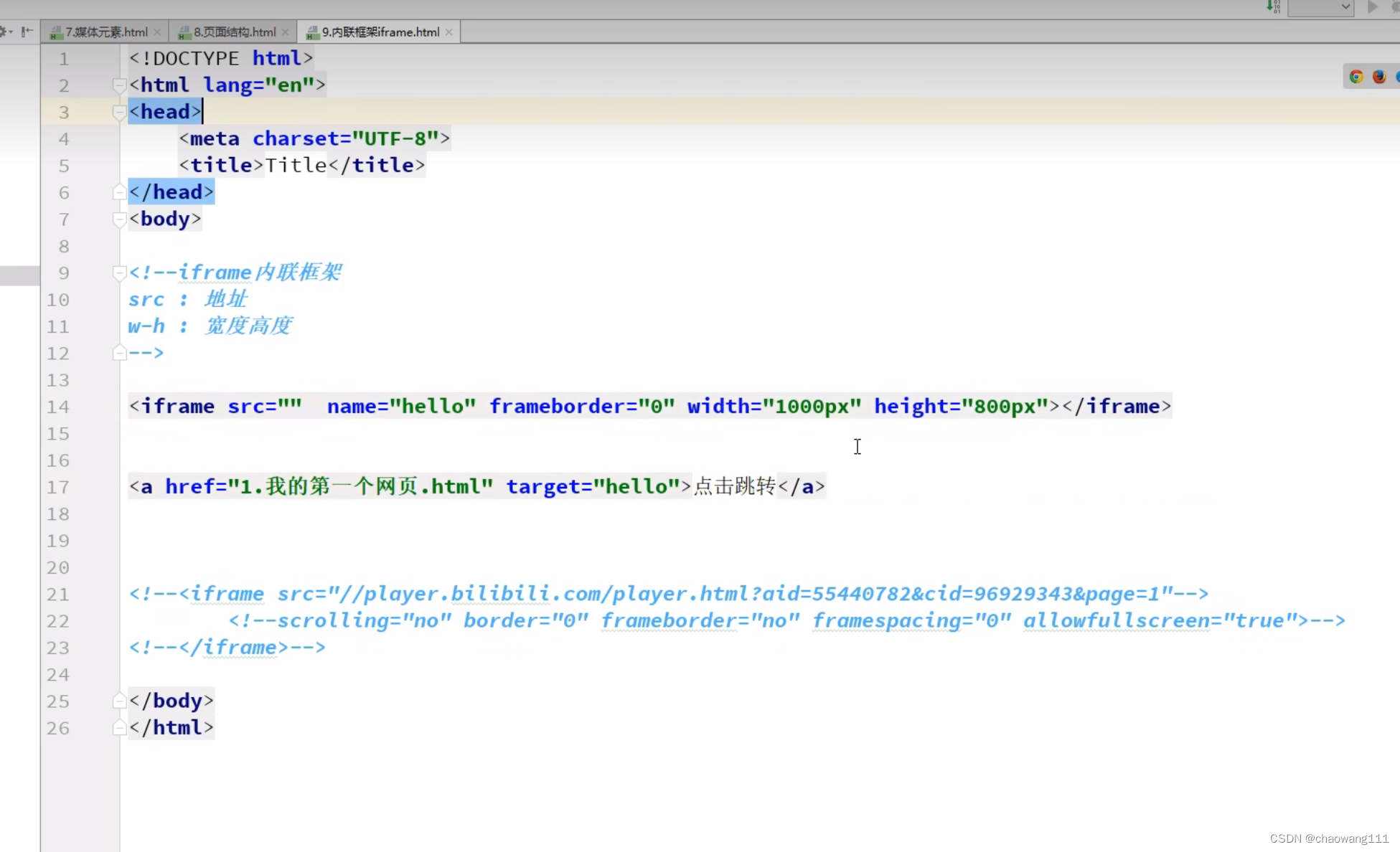
<!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
<title>Title</title>
6 </head>
7
<body>8
<!--iframe内联框架
9
10 src :地址
11 w-h :宽度高度
12 -->
13
<iframe src="" name="hello" frameborder="o" width="10oopx" height="80epx"></iframe>
1415
16 I
17 < a href=" " target="hello">点击跳转</ a>
181920
21 <!--<iframe src="//player.bilibili.com/player.html?aid=55440782&cid=96929343&paqe=1"-->
22 <!--scrolling="no" border="0" frameborder="no" framespacing="o" allowfullscreen="true">-->
23 <!--</iframe>-->
24
25 </body>
26 </html>






















 2309
2309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








