MovableType/FlickR/del.icio.us是我最常用的3个blog工具:MT用于写一些篇幅稍长的文章,del.icio.us是link blog,用于收藏随时看到的网页资料,FlickR是图片blog,用于看图说话。
而这3个服务恰好都被FeedBurner支持:形成了一个我的个人专辑。
这3个服务都不约而同的提供了方便的JavaScipt快捷键,称之为:bookmarklet。将他们的添加到链接栏上以后,可以将当成一个发布/编辑快捷键使用:可以将当前网页的标题/链接/图片转贴到del.icio.us/mt/flickr上。后2个服务我都是在安装并熟悉使用了bookmarklet后,才开始大量使用的,看来发布的易用性是决定用户使用频度的关键因素。
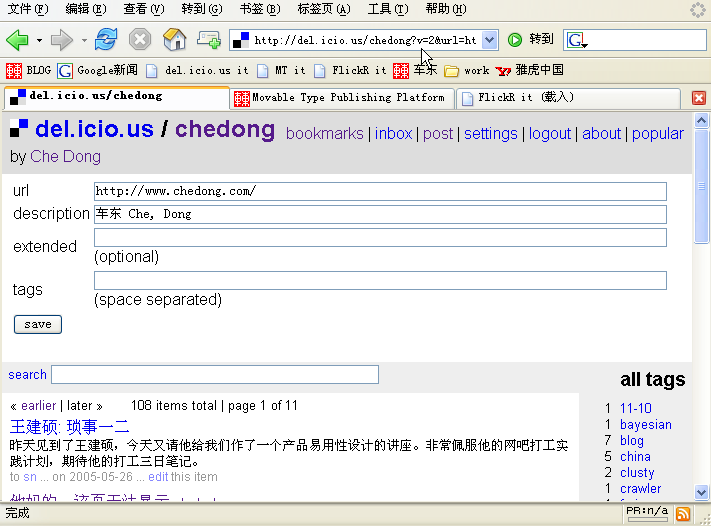
del.icio.us it
安装位于张贴URL界面下面:http://del.icio.us/post/,而且不止一个,还有很多组合。
Hacking: 原来的bookmarklet有一个IE的escape函数对多字节缺省使用Unicode方式导致的问题(目前已经解决)
javascript:location.href='http://del.icio.us/chedong?url='+escape(location.href)+'&title='+escape(document.title)
比如收藏标题为中文的时候:中文在IE中缺省被编码成为%u4EBA
http://del.icio.us/chedong?url=http%3A//www.chedong.com/blog/archives/000646.html&title=Lilina%uFF1ARSS%u805A%u5408%u5668%u6784%u5EFA%u4E2A%u4EBA%u95E8%u6237%28Write%20once%2C%20publish%20anywhere%29
而del.icio.us在服务器端又没有很好的解析,所以标题成了Lilina%uFF1ARSS%u805A%u5408%u5668%u6784%u5EFA%u4E2A%u4EBA%u95E8%u6237%28Write%20once%2C%20publish%20anywhere%29
正确的解决方法是用encodeURI代替escape函数:这个函数从IE 5.5+ Mozilla开始支持:
javascript:location.href='http://del.icio.us/chedong?url='+escape(location.href)+'&title='+encodeURI(document.title)
这样看到的中文标题就是:%EF%BC 这样的双字节编码了,del.icio.us会在服务器端urldecode回来
http://del.icio.us/chedong?url=http%3A//www.chedong.com/blog/archives/000646.html&title=Lilina%EF%BC%9ARSS%E8%81%9A%E5%90%88%E5%99%A8%E6%9E%84%E5%BB%BA%E4%B8%AA%E4%BA%BA%E9%97%A8%E6%88%B7(Write%20once,%20publish%20anywhere)
del.icio.us的网页标题/扩展部分的评论注释在250个字节内,我一般尽量充分利用这2个区域。希望别人看到时也能尽量多的得到一些辅助信息。
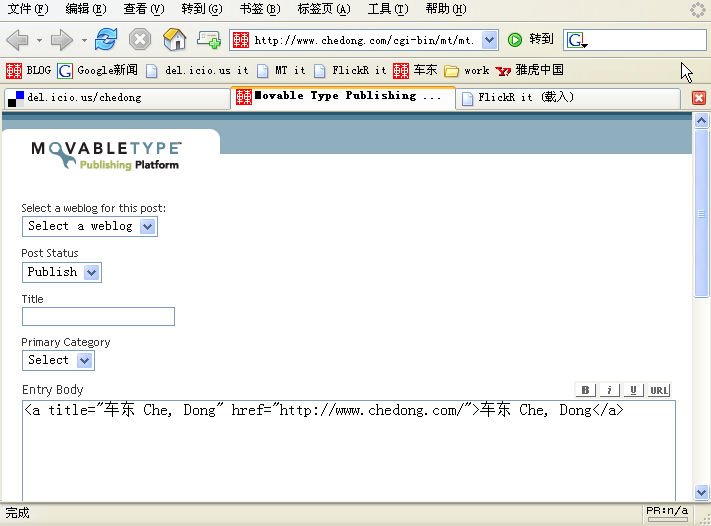
MT it
安装:在主菜单的右下角,mt.cgi?__mode=bookmarklets 称之为QuickPost
QuickPost
Setting up QuickPost to post to Movable Type allows you to perform one-click posting and publishing without ever entering through the main Movable Type interface.
为什么同样使用escape函数,del.icio.us中的问题在MT中没有出现呢?MT it的代码如下:
javascript:d=document;w=window;t='';if(d.selection){t=d.selection.createRange().text}else%20if(d.getSelection){t=d.getSelection()}else%20if(w.getSelection){t=w.getSelection();}void(w.open('http://www.chedong.com/cgi-bin/mt/mt.cgi?is_bm=1&bm_show=category,excerpt,text_more&__mode=view&_type=entry&link_title='+escape(d.title)+'&link_href='+escape(d.location.href)+'&text='+escape(t),'_blank','scrollbars=yes,width=400,height=650,status=yes,resizable=yes,scrollbars=yes'))
我在MT的代码中找到了答案:MT是在服务器端进行URLDecode处理时,能够对%u4EBA这样的编码进行识别 具体位于:extlib/CGI/Util.pm
# unescape URL-encoded data
sub unescape {
shift() if @_ > 1 and (ref($_[0]) || (defined $_[1] && $_[0] eq $CGI::DefaultClass));
my $todecode = shift;
return undef unless defined($todecode);
$todecode =~ tr/+/ /; # pluses become spaces
$EBCDIC = "\t" ne "\011";
if ($EBCDIC) {
$todecode =~ s/%([0-9a-fA-F]{2})/chr $A2E[hex($1)]/ge;
} else {
$todecode =~ s/%(?:([0-9a-fA-F]{2})|u([0-9a-fA-F]{4}))/
defined($1)? chr hex($1) : utf8_chr(hex($2))/ge;
}
return $todecode;
}
FlickR it
FlickR的Bookmarklet隐藏最深:位于Account >> Uploading Tools >> 右下角的"Send To Flickr" Bookmarklet
FlickR it能将当前页面中所有的图片剥离出来,让你点选图片后即可上传到FlickR:强啊……
javascript:t='';for(var n=0;n<document.images.length;n++){t+='<a href=/ οnclick=\'document.f.url.value=document.images['+n+'].src;document.f.submit();return false;\'><img border=0 src='+document.images[n].src+'></a><br>'};if(t!=''){document.write('<p>Click an image to add it to your photostream</p><form name=f action=http://www.flickr.com/tools/sendto.gne method=get><input type=hidden name=url></form>'+t+'');void(document.close())}else{alert('No images!')}
参考:
escape() encodeURI() 和 encodeURIComponent()的比较
版权声明:可以转载,转载时请务必以超链接形式标明文章 常用的3个bookmarklet: Mt it + del.icio.us it + FlickR it 的原始出处和作者信息及 本版权声明。
http://www.chedong.com/blog/archives/000828.html






















 93
93

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








