highlight: a11y-dark
起因:
上周上班正在划水,忽然群里有个老司机说家里电视看不了直播了,之前充的会员也给退了;

作为一个热爱新闻联播死忠粉这怎么能忍受,既然这样那就自己手撸一个吧.
经过一系列的百度,google,调研了好几个晚上最终确认了两个方案
- 直接android原生webview内嵌CCTV官网直播这种方式简单,可是做好,电视遥控器交互性不是很好
- 自己撸一个原生的android tv
说干就干,本文采用第二种方案手撸一个tv app大概分为四个步骤
- 首先打开AndroidStudio创建一个 android项目
- 找了一个开源的播放器copy进来
- 找了一个开源的直播源然后再copy进去
- 然后将代码+资源,删删改改,完事,先上图展示一下
这里模拟了55寸720p和55寸1080P分辨率的电视



看起来还不错
下面进入正题纯干货,因为手机app跟电视app还是有差别的总结一下有以下几点
用户操作角度
- 电视遥控器操作只能上下左右+确定+返回
- 没有触摸,不用处理手机app手指的触摸问题
开发者角度
- 电视app每一步操作逻辑都是view获取焦点,失去焦点的操作
- 监听遥控器的按键事件
- 获取焦点后要有添加选中状态方便用户知道遥控器指到了哪里
- 页面布局+适配
下面我们具体看下开发者角度
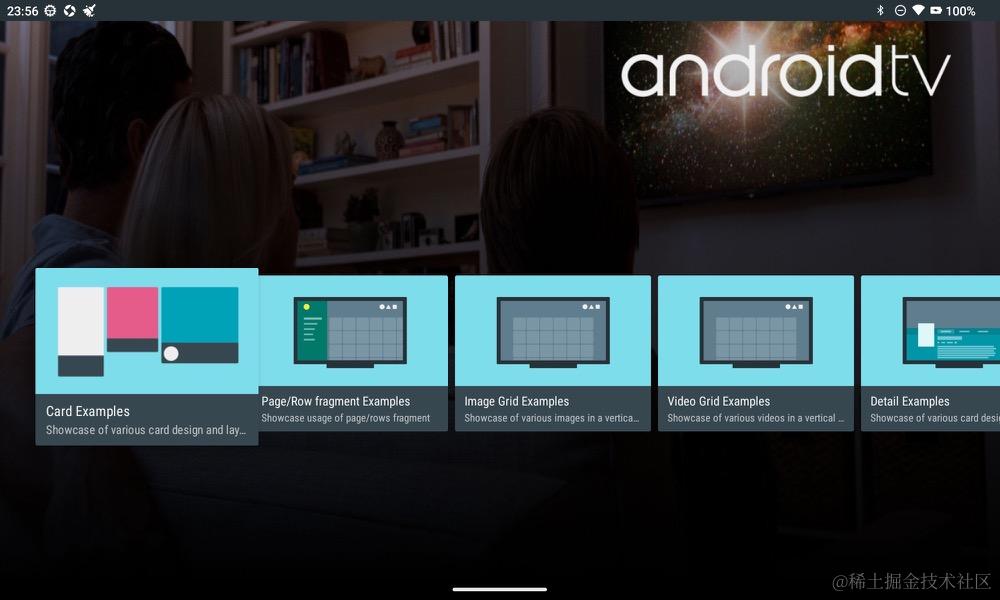
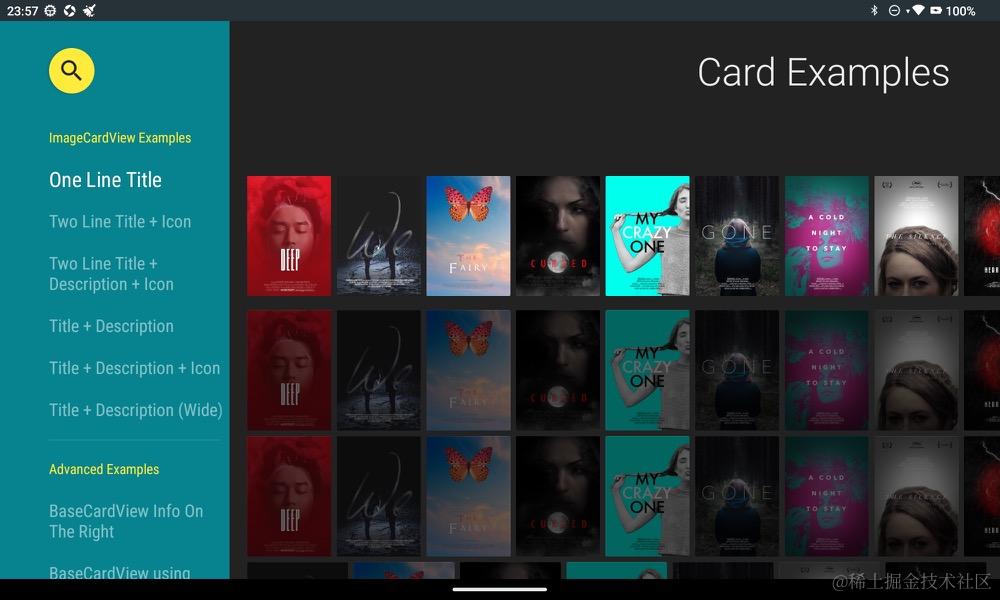
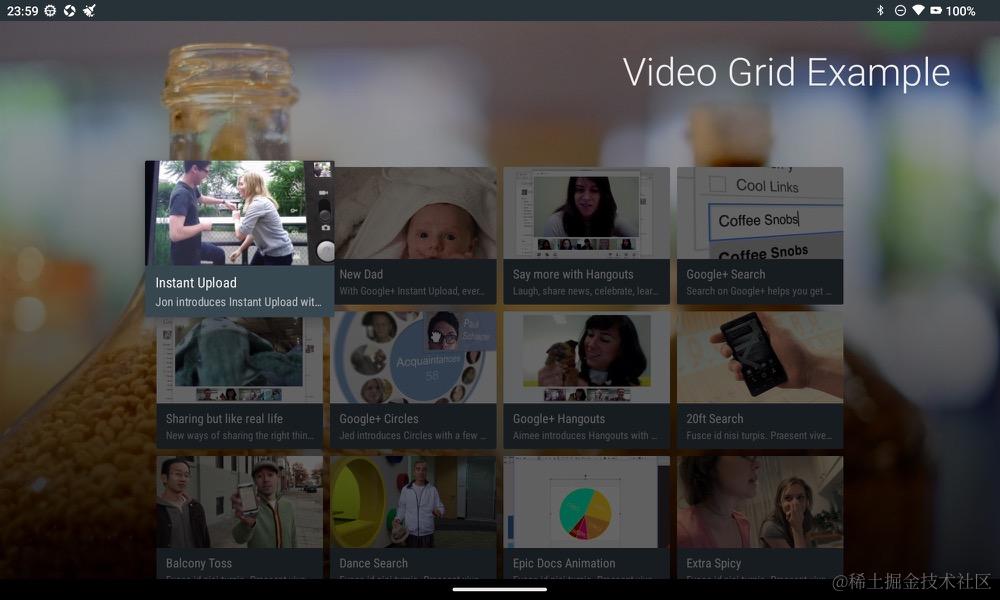
google官方给我们提供了一套完整的开发tv的库以及官方文档先看看google提供的框架demo



设计风格还是有差异的
回到咱们手撸的电视app首页用到的控件是官方提供的leanback
implementation 'androidx.leanback:leanback:1.0.0'
implementation 'androidx.leanback:leanback-preference:1.0.0'
implementation "androidx.leanback:leanback-tab:1.1.0-beta01"
首页是LeanbackTabLayout+LeanbackViewPager跟手机app用法一致
<androidx.leanback.tab.LeanbackTabLayout
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabBackground="@color/home_color"
app:tabGravity="start"
android:layout_marginStart="12dp"
app:tabIndicatorColor="@color/color_CF3231"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/color_CF3231"
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large"
app:tabTextColor="@color/white" />
<androidx.leanback.tab.LeanbackViewPager
android:id="@+id/viewPager"
android:nextFocusUp="@+id/tab"
android:layout_width="match_parent"
android:descendantFocusability="afterDescendants"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tab" />
看了下源码发现leanbackTabLayout内部已经帮我们处理好了焦点问题
public void addFocusables(@SuppressLint("ConcreteCollection") @NonNull ArrayList<View> views,
int direction, int focusableMode) {
boolean isViewPagerFocused = this.mViewPager != null && this.mViewPager.hasFocus();
boolean isCurrentlyFocused = this.hasFocus();
LinearLayout tabStrip = (LinearLayout) this.getChildAt(0);
if ((direction == View.FOCUS_DOWN || direction == View.FOCUS_UP)
&& tabStrip != null && tabStrip.getChildCount() > 0 && this.mViewPager != null) {
View selectedTab = tabStrip.getChildAt(this.mViewPager.getCurrentItem());
if (selectedTab != null) {
views.add(selectedTab);
}
} else if ((direction == View.FOCUS_RIGHT || direction == View.FOCUS_LEFT)
&& !isCurrentlyFocused && isViewPagerFocused) {
return;
} else {
super.addFocusables(views, direction, focusableMode);
}
}
void updatePageTabs() {
LinearLayout tabStrip = (LinearLayout) this.getChildAt(0);
if (tabStrip == null) {
return;
}
int tabCount = tabStrip.getChildCount();
for (int i = 0; i < tabCount; i++) {
final View tabView = tabStrip.getChildAt(i);
tabView.setFocusable(true);
tabView.setOnFocusChangeListener(
new TabFocusChangeListener(this, this.mViewPager));
}
}
播放页面
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:gravity="center"
android:orientation="vertical">
<com.cookiecatspop.ceop.main.CusVideoPlayer
android:id="@+id/mVideoPlayer"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<androidx.leanback.widget.VerticalGridView
android:id="@+id/verticalGridview"
android:layout_width="270dp"
android:layout_height="match_parent"
android:nextFocusLeft="@id/verticalGridview"
android:nextFocusRight="@id/verticalGridview"
tools:listitem="@layout/item_address" />
</FrameLayout>
这里用到了CusVideoPlayer(这个是自己基于开源库封装的电视专用的播放器)和VerticalGridView(这个也是官方提供的组件用来显示列表父类是recycleView,所以用法跟recycleView差不多)
好了今天就到这里了我要去看成人频道了
























 5855
5855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








