参考:CSS Sprites(CSS图像拼合技术)教程、工具集合
http://blog.bingo929.com/css-sprites-css-techniques-tools-tutorials.html一个生成CSS Sprites的简单工具
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
3.Projekt Fondue CSS Sprite Generator
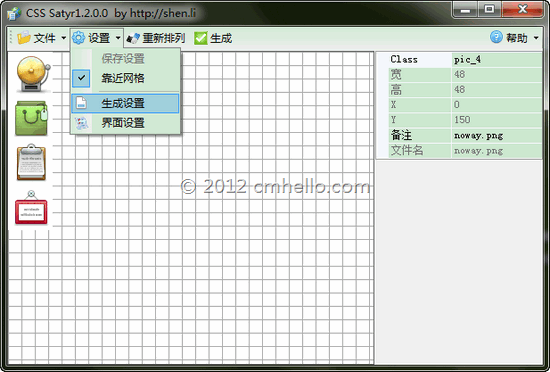
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。4.CSS Satyr:好用的CSS Sprites生成工具(拖动排列/自动生成) 本地下载 或 下载 CSS Satyr 1.2

CSS Satyr使用方法
- 点击“文件” - “添加图片”,选择多幅图片文件;
- 工作区内图片,可以拖动图片来调整位置;
- 可以通过双击图片,来修改图片的相关信息;
- 可以通过“设置” - “生成设置”来调整生成图片质量与文件名称;
- 点“生成”,生成图片和网页文件;
- 选中图片,按“delete”可以删除图片;
需要注意的是,CSS Satyr是基于 .NET 2.0 开发的,电脑需要安装 .NET 2.0 框架。如果你下载软件没办法使用,请自己安装.NET 2.0。
























 394
394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








