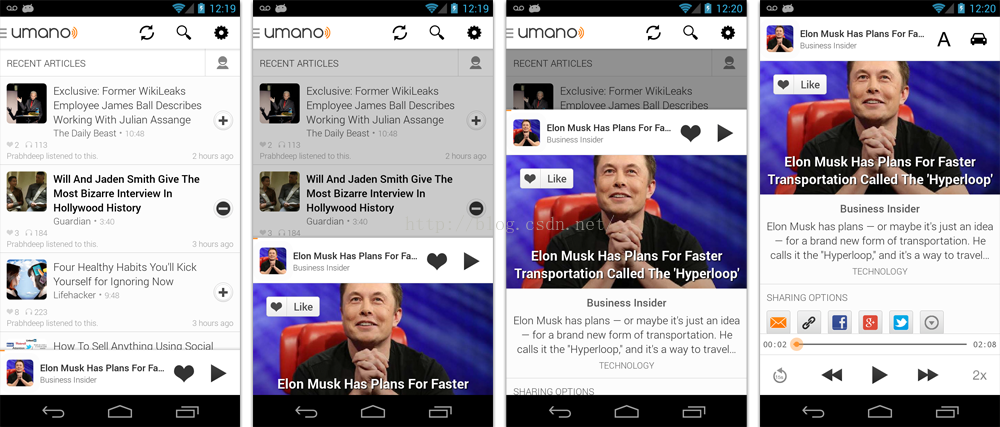
最近做的项目里用到一个开源的第三方库SlidingUpPanel,其作用是将一个视图从底部往上拖拽到另一个视图之上,代码在github上可以下载到https://github.com/umano/AndroidSlidingUpPanel,其效果如下图所示:
具体的用法在github上也有,在此就不另做赘述,本文主要讨论其具体是如何实现的。下载源文件可以看到里面只有两个文件SlidingUpPanelLayout.java和 ViewDragHelper.java。
一、ViewDragHelper.java
首先来说说ViewDragHelper.java,可能有些看官已经对其有所了解,那么请忽略,本文讲的不好的地方也可以帮忙指出,一定虚心接受。
在2013年谷歌i/o大会上介绍了两个新的layout: SlidingPaneLayout和DrawerLayout,研究过其源码的应该知道这两个类都使用了ViewDragHelper.java处理拖动。SlidingPaneLayout与本文所讲的SlidingUpPanelLayout.java很像(有没有~~~),甚至其内部处理拖动的方式也都采用ViewDragHelper.java处理。
ViewDragHelper.java在support v4中,官方的介绍如下:
ViewDragHelper is a utility class for writing custom ViewGroups. It offers a number of useful operations and state tracking for allowing a user to drag and reposition views within their parent ViewGroup.
用于自定义ViewGroup的一个工具类,为用户在父ViewGroup中拖动并且重新定位视图,提供了很多有用的操作以及状态跟踪方法。要获取到ViewDragHelper.java类的实例,可以调用该类的create()方法,该方法有两个,一个是两个参数的,一个是三个参数的。三个参数分别为:forParent第一个是指定监听的父视图;第二个参数sensitivity表示灵敏度,值越大代表越灵敏,通常为1.0 ;第三个参数是个回调接口cb,是ViewDragHelper与ViewGroup之间通信的桥梁,也是使用ViewDragHepler的关键。
create方法调用ViewDragHelper的私有构造方法实例化该类,构造方法中进行成员变量的赋值等操作,其中有个mScroller(是不是看着眼熟,没错,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2703
2703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








