JavaScript学习——Ajax
- XMLHttpRequest
- ActiveObject
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Natvie</title>
</head>
<body>
<script>
// 支持IE7及更高版本
function createXHR(){
if(typeof XMLHttpRequest != "undefined"){
return new XMLHttpRequest();
}else if(typeof ActiveXObject != "undefined"){
if(typeof arguments.callee.activeXString != "string"){
var versions = [
"MSXML2.XMLHttp.6.0",
"MSXML2.XMLHttp.3.0",
"MSXML2.XMLHttp"
];
for(var i = 0, len = versions.length; i < len; i++){
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i]
break;
}catch(error){
//跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error("No XHR object available");
}
}
//实例化对象
var xhr = createXHR();
</script>
</body>
</html>
这个函数首先检测原生XHR对象是否存在,如果存在则返回它的新实例。如果原生对象不存在,则检测ActiveX对象。如果两种对象都不存在,就抛出一个错误。

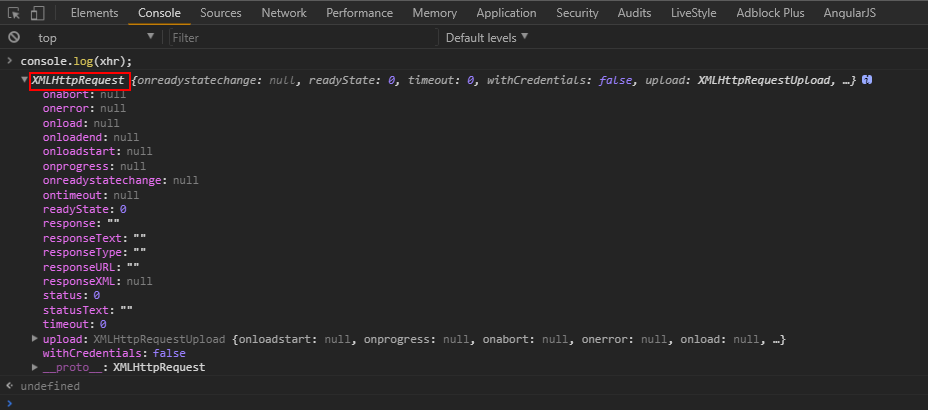
在Chrome浏览器中打印出xhr对象
以上代码整理自《JavaScript高级程序设计(第三版)》,用做个人学习分享





















 3129
3129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








