随着前端技术的飞速发展,组件化开发已经成为前端工程化不可或缺的一部分。它不仅能够降低代码的耦合度,提高开发效率,还能够极大地简化后期的维护和扩展工作。在复杂的业务场景下,组件化开发更是成为前端工程师的必备技能。本文将介绍一个基于Vue的前端组件——仿京东淘宝的加入购物车与立即购买弹框组件,并探讨其设计思路和使用方法。
一、组件化开发的必要性
传统的开发方式往往将系统作为一个整体来处理,这导致了代码结构复杂,维护困难。一个小小的功能改动或增加,都可能牵一发而动全身,引起整体逻辑的修改。而组件化开发则通过将系统拆分成若干个独立的、可复用的组件,实现了单独开发、单独维护的目标。组件之间可以自由地组合和配置,大大提高了开发的灵活性和效率。
二、组件设计思路
本组件的设计目标是模仿京东、淘宝等电商平台的购物流程,为用户提供加入购物车和立即购买的功能。在弹框中,用户可以查看商品信息,选择商品数量,并进行相应的操作。为了实现这一目标,我们需要设计一个可自定义内容、按钮以及支持文字内容的弹框组件。
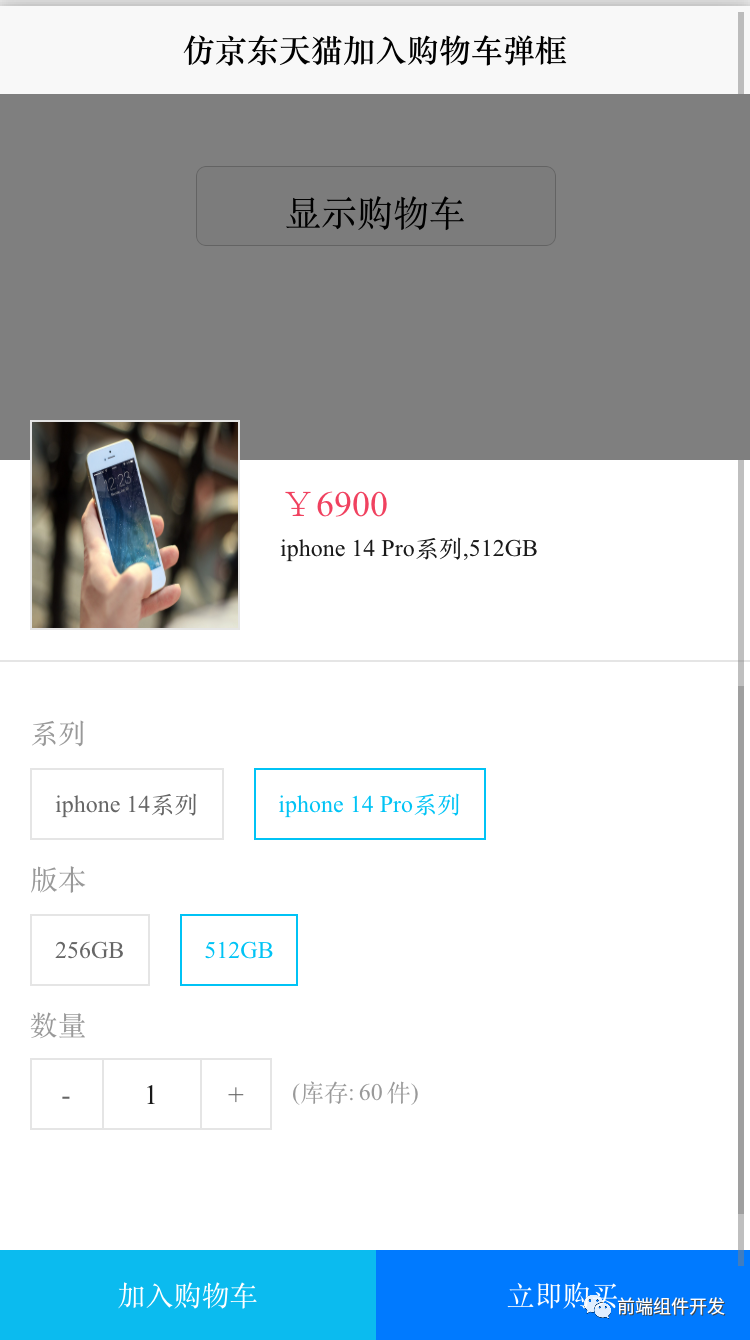
效果图如下:




三、组件使用方法
使用本组件前,需要确保已经引入了cc-radioBtnBox和cc-numbox两个插件库。这两个插件库分别提供了单选按钮和输入框的功能,是实现本组件所必需的依赖。
在Vue模板中,我们可以通过以下方式引入和使用本组件:
使用方法
使用注意:该插件需引用cc-radioBtnBox插件和cc-numbox插件两个插件库
cc-radioBtnBox插件地址:https://ext.dcloud.net.cn/plugin?id=13176
cc-numbox插件地址:https://ext.dcloud.net.cn/plugin?id=13163
<!-- dialogHeight:弹框高度 shopItem:商品数据 @close:关闭弹框 @toCart:加入购物车事件返回当前shopitem数据 @toBuy:立即购买事件返回当前shopitem数据 -->
<cc-shopDialog class="hidden" :dialogHeight="440" :shopItem="shopItem" @close="closeShopDialog" @toCart="toCart"
@toBuy="toBuy" :class="{show:shopFlag}"></cc-shopDialog>
HTML代码实现部分
<template>
<view class="page">
<button class="btnV" @click="showShopDialog">显示购物车</button>
<!-- dialogHeight:弹框高度 shopItem:商品数据 @close:关闭弹框 @toCart:加入购物车事件返回当前shopitem数据 @toBuy:立即购买事件返回当前shopitem数据 -->
<cc-shopDialog class="hidden" :dialogHeight="440" :shopItem="shopItem" @close="closeShopDialog" @toCart="toCart"
@toBuy="toBuy" :class="{show:shopFlag}"></cc-shopDialog>
</view>
</template>
<script>
export default {
data() {
return {
shopFlag: false,
shopItem: {
'imgUrl': 'https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg', //图片地址
'price': '', // 价格 通过计算得来
'attrTxt': '', //属性文本 通过计算得来
'num': '1', // 购买数量
'maxNum': '60', // 购买最大数量
// 属性数据
'attrArr': [{
attr: '系列',
value: ['iphone 14系列', 'iphone 14 Pro系列']
},
{
attr: '版本',
value: ['256GB', '512GB']
}
],
'selAttrArr': [0, 0], //选择的属性序列数组
// 价格字典 根据属性组合对应价格
'priceDict': {
'iphone 14系列,256GB': '5600',
'iphone 14系列,512GB': '6400',
'iphone 14 Pro系列,256GB': '6200',
'iphone 14 Pro系列,512GB': '6900'
},
}
};
},
methods: {
//显示购买弹窗
showShopDialog() {
this.shopFlag = true
},
closeShopDialog() {
this.shopFlag = false
},
toCart(item) {
console.log('加入购物车商品数据 = ' + JSON.stringify(item))
uni.showModal({
title: '加入购物车',
content: '加入购物车商品数据 = ' + JSON.stringify(item)
})
},
toBuy(item) {
console.log('立即购买商品数据 = ' + JSON.stringify(item))
uni.showModal({
title: '立即购买',
content: '立即购买商品数据 = ' + JSON.stringify(item)
})
},
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
.btnV {
width: 180px;
height: 44px;
margin-top: 36px;
}
.hidden {
display: none;
}
.show {
display: block;
}
</style>在上面的代码中,我们使用了<cc-shopDialog>标签来引入组件,并通过:shopItem属性传入商品数据。同时,我们监听了组件的@close、@toCart和@toBuy事件,以便在弹框关闭、加入购物车和立即购买时执行相应的逻辑。
四、组件的复用与扩展性
本组件的设计充分考虑了复用性和扩展性。通过传入不同的商品数据,我们可以轻松地在不同场景下复用该组件。同时,组件内部的样式和内容也可以通过插槽(slot)或属性(props)进行自定义,以满足不同业务场景的需求。
五、总结
组件化开发是现代前端工程化不可或缺的一部分。通过本文介绍的购物车与购买弹框组件,我们展示了组件化开发在前端开发中的优势和应用。在实际开发中,我们可以根据业务需求,设计更多可复用、可扩展的组件,以提高开发效率和质量。
随着前端技术的不断发展,我们相信组件化开发将在未来发挥更加重要的作用,为前端工程师带来更多便利和可能性。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13183























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










