摘要
随着现代软件开发的高效化需求,一个能够快速适应不同设备、简化开发过程的前端模板变得至关重要。gfast前端UI,基于Vue3.x和vue-next-admin,致力于提供这样一个解决方案。本文将深入探讨gfast前端UI的技术栈、设计原则以及它如何适配手机、平板和PC,从而帮助开发者实现快速开发。
一、引言
在数字化时代,后台管理系统已成为企业和应用不可或缺的一部分。为满足市场对于快速开发、高效管理和良好用户体验的需求,gfast应运而生。作为一个基于Go Frame的后台管理系统,gfast不仅拥有完善的权限用户管理,还致力于提供一系列高效开发的工具和组件。本文重点介绍gfast的前端UI部分。
二、项目概览
基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + next.vuex,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
gfast前端UI的技术栈包括Vue3.x、CompositionAPI、TypeScript、Vite、Element Plus、Vue-Router-Next和Next.Vuex。这些技术的选择旨在确保前端UI的高效性、可维护性和可扩展性。
-
Vue3.x与CompositionAPI:Vue3.x引入了CompositionAPI,使得代码组织和逻辑复用更加灵活。
-
TypeScript:通过引入TypeScript,增强了代码的类型安全性,提高了开发效率。
-
Vite:采用Vite作为构建工具,利用其快速的热更新和启动速度,提高开发体验。
-
Element Plus:作为Vue3的官方UI组件库,Element Plus提供了丰富的组件和样式,简化了界面开发。
-
Vue-Router-Next:使用Vue-Router-Next进行路由管理,支持Vue3.x的路由功能。
-
Next.Vuex:采用Next.Vuex作为状态管理库,实现应用的状态管理。
特征
-
高生产率:几分钟即可搭建一个后台管理系统
-
模块化:单应用多系统的模式,将一个完整的应用拆分为多个系统,后续扩展更加便捷,增加代码复用性。
-
插件化:可通过插件的方式扩展系统功能
-
认证机制:采用gtoken的用户状态认证及casbin的权限认证
-
路由模式:得利于goframe2.0提供了规范化的路由注册方式,无需注解自动生成api文档
-
面向接口开发
内置功能
-
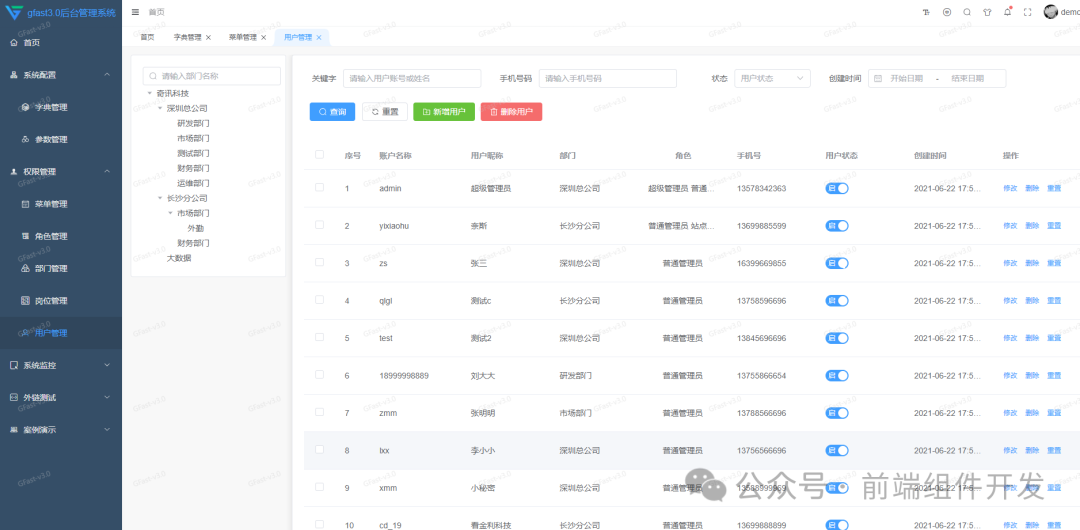
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
-
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
-
岗位管理:配置系统用户所属担任职务。
-
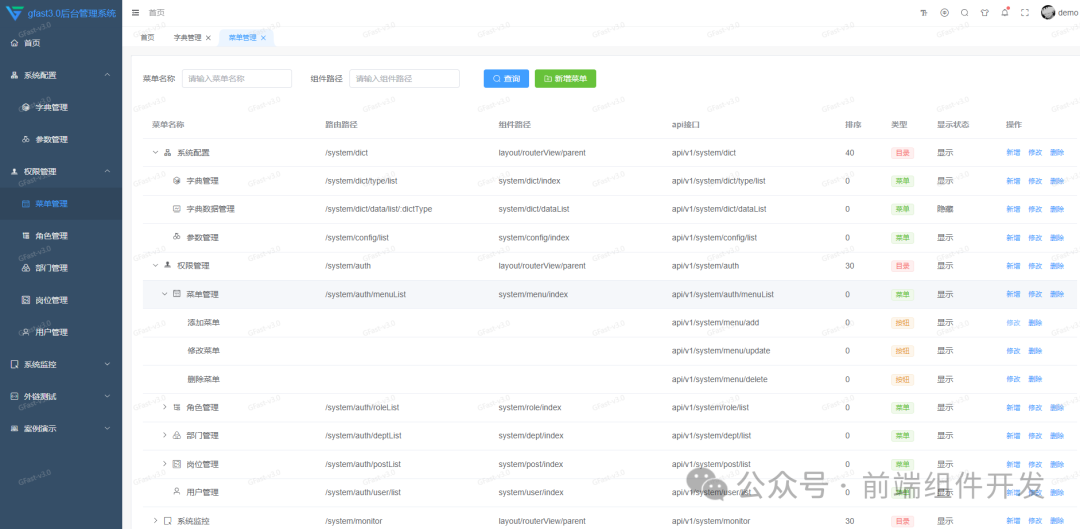
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
-
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
-
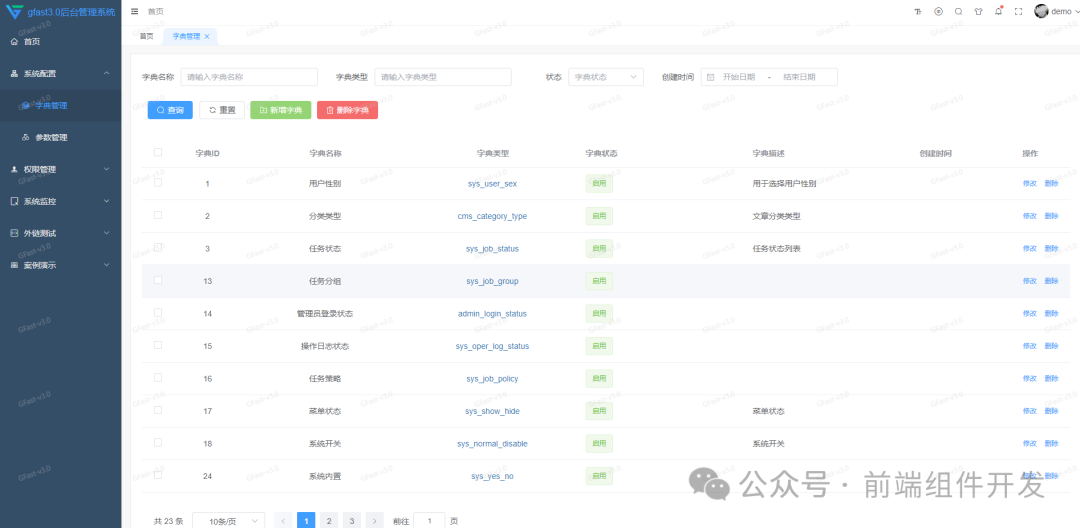
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
-
参数管理:对系统动态配置常用参数。
-
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
-
登录日志:系统登录日志记录查询包含登录异常。
-
在线用户:当前系统中活跃用户状态监控。
-
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
-
代码生成:前后端代码的生成。
-
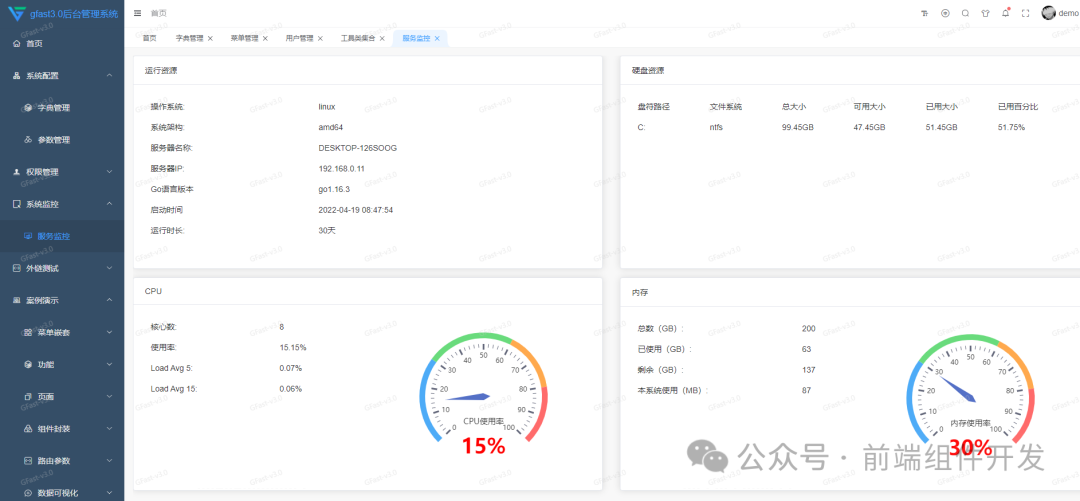
服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
-
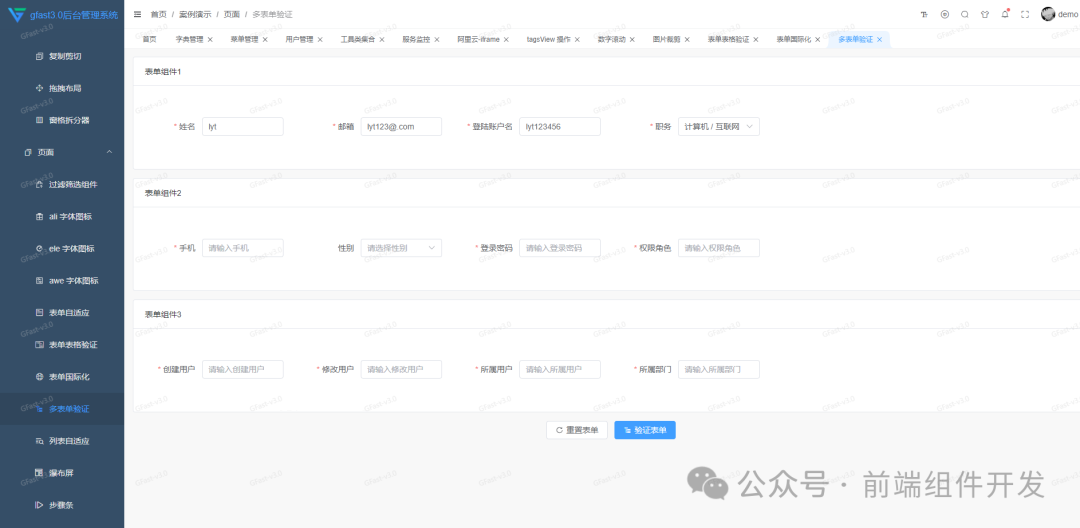
在线构建器:拖动表单元素生成相应的HTML代码。
-
文件上传,缓存标签等。
项目使用模块化与插件化的方式开发,目前正在升级的插件有:cms系统、万能模型、微信管理、工单系统、问答系统、工作流引擎...,同时也欢迎大家把写好的插件上传到商城,我们来帮您实现技术变现,获取收益!
GFast开源以来得到了大家的很多支持,如果您愿意为GFast贡献代码或提供建议,请加微信:qixun007(备注:gfast)
演示地址
http://v3.g-fast.cn/sys 账号:demo 密码:123456
配置
项目数据库文件 resource/data/db.sql 创建数据库导入后修改配置 manifest/config/config.yaml.bak 复制改为manifest/config/config.yaml
其中gfToken配置
gfToken:
cacheKey: "gfToken_" #缓存前缀
timeOut: 10800 #token超时时间(秒)
maxRefresh: 5400 #token自动刷新时间(秒)
multiLogin: true #是否允许一个账号多人同时登录
encryptKey: "49c54195e750b04e74a8429b17896586" #加密key (32位)
cacheModel: "redis" #存储引擎 (memory使用内存|redis使用redis)
excludePaths: #排除不做登录验证的路由地址
- "/api/v1/system/login"
项目为前后端分离,前端地址:
github地址:https://github.com/tiger1103/gfast-ui
gitee地址:https://gitee.com/tiger1103/gfast-ui
文档地址
http://doc.g-fast.cn/docs/gfast32
相关视频
https://space.bilibili.com/254192571/channel/seriesdetail?sid=223204
演示图
|
| |
|
|
|
|
|
|
|
|
|
感谢(排名不分先后)
gf框架 https://github.com/gogf/gf
vue-next-admin https://gitee.com/lyt-top/vue-next-admin
swaggo https://github.com/swaggo/swag
gtoken https://github.com/goflyfox/gtoken
casbin https://github.com/casbin/casbin
PHP开源工作流引擎tpflow https://gitee.com/ntdgg/tpflow
CCflow 国内最优秀的开源流程引擎 https://gitee.com/opencc/ccflow
安装 cnpm、yarn
-
复制代码(桌面 cmd 运行)
npm install -g cnpm --registry=https://registry.npm.taobao.org -
复制代码(桌面 cmd 运行)
npm install -g yarn
⚡ 使用说明
建议使用 cnpm,因为 yarn 有时会报错。node 版本[v16.x ~ v20.x)
# 克隆项目 git clone -b v3.2 https://gitee.com/tiger1103/gfast-ui.git # 进入项目 cd gfast-ui # 安装依赖 npm install --registry=https://registry.npmmirror.com # 运行项目 npm run dev # 打包发布 npm run build
三、跨平台适配设计
gfast前端UI的设计原则之一是跨平台适配,即适配手机、平板和PC等不同设备。通过结合Element Plus的响应式布局和vue-next-admin的灵活配置,gfast前端UI能够自动调整界面布局和组件大小,确保在各种设备上都能提供良好的用户体验。
四、平台简介与未来展望
gfast是基于全新Go Frame 2.3+Vue3+Element Plus开发的全栈前后端分离的管理系统。前端采用vue-next-admin、Vue和Element UI,提供了丰富的功能和高效的开发体验。未来,gfast将继续迭代和扩展其功能,如流程审批、工作流引擎、项目管理等,以满足更多场景和需求。
五、总结
gfast前端UI基于Vue3.x和vue-next-admin的跨平台后台开源模板,为开发者提供了一个高效、易用的前端解决方案。通过整合一系列前端技术栈和跨平台适配设计,gfast前端UI旨在减少工作量、提高开发效率并提供良好的用户体验。随着技术的不断发展和需求的不断变化,我们期待gfast在未来能够持续进步,为开发者带来更多价值和便利。
项目下载地址:
https://gitee.com/tiger1103/gfast-ui






























 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










