摘要
随着移动互联网的快速发展,跨平台应用开发成为了众多企业和开发者的首选。为了提高开发效率,减少重复劳动,一套高效、可复用、易扩展的UI组件库显得尤为重要。本文将详细介绍FirstUI——一套基于uni-app开发的跨平台移动端UI组件库,探讨其设计理念、技术特点、应用场景以及未来发展方向。

一、引言
在移动应用开发中,界面设计与实现占据了大量的开发时间和成本。传统方式下,开发者需要针对不同平台(如iOS、Android、微信小程序等)分别进行UI设计和编码,这不仅增加了开发复杂度,也降低了开发效率。因此,一种能够跨平台复用、易于扩展的UI组件库成为了解决这一问题的关键。FirstUI正是在这样的背景下应运而生,它以其独特的优势迅速获得了开发者的青睐。

二、FirstUI概述
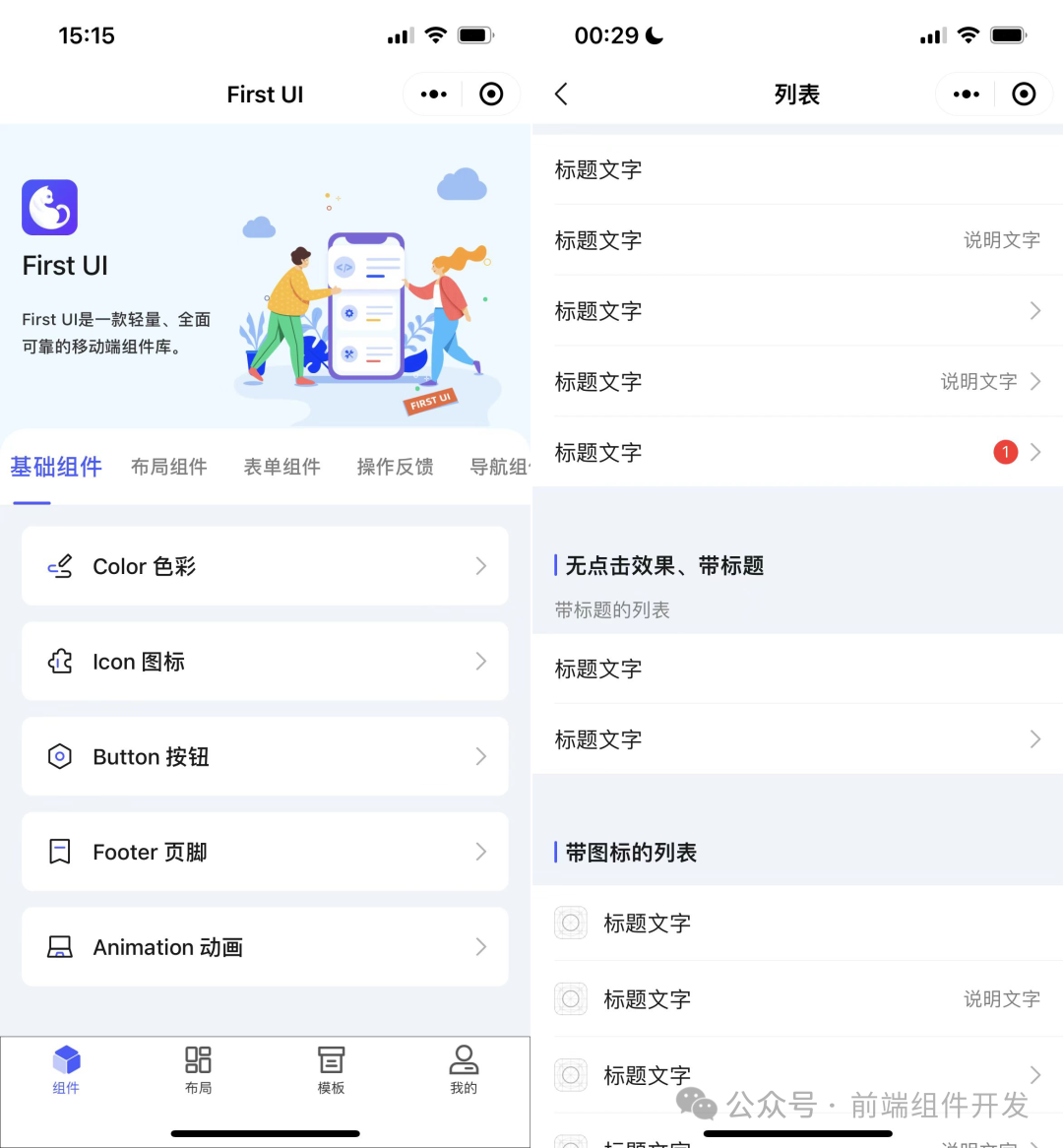
FirstUI是一套基于uni-app框架开发的跨平台移动端UI组件库,旨在提供一套高效、可复用、易扩展、低耦合的UI解决方案。它全面兼容App-Nvue、App-vue、微信小程序、支付宝小程序、百度小程序、字节跳动小程序、QQ小程序以及H5等多种平台,极大地简化了跨平台应用的开发流程。
三、技术特点
-
组件化设计:FirstUI将常用的UI元素封装成独立的组件,开发者可以直接使用这些组件构建应用界面,无需从头开始编写代码。
-
可复用性:组件库中的每个组件都经过精心设计,具备高度的可复用性。开发者可以在不同的项目中重复使用这些组件,提高开发效率。
-
易扩展性:FirstUI提供了丰富的API和灵活的配置选项,允许开发者根据实际需求对组件进行定制和扩展。
-
低耦合:组件库中的各个组件相互独立,彼此之间没有强依赖关系,降低了系统的耦合度,提高了系统的可维护性。
-
跨平台兼容:FirstUI全面支持uni-app框架下的多种平台,确保一次开发,多端运行。

四、FirstUI UNI版安装上手
安装
方式一 :通过 npm 安装
使通过 npm 安装,需要先通过 vue-cli 创建 uni-app 项目,详见 。
// # Using npmnpm install firstui-uni
方式二 :通过下载代码
通过 GitHub 或者 FirstUI官网(VIP) 下载 First UI 的代码,然后 将 components/firstui/ 目录拷贝到自己的项目中。
// # GitHubgit clone https://github.com/FirstUI/FirstUI.git
方式三 :选择需要的模块引入
下载 First UI 的代码,在 components/firstui/ 目录下找到需要的组件拷贝到自己的项目中。
如何使用
按照以下的方式使用组件,以 Button 为例,其它组件在对应的文档页查看。
第一种:在页面中引用、注册
import fuiButton from "@/components/firstui/fui-button/fui-button"export default { components:{ fuiButton }}
第二种:easycom组件规范
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步,如果不了解easycom,可先查看 官网文档 。
在 pages.json 中 添加配置:
// 下载安装时配置"easycom": { "autoscan": true, "custom": { "fui-(.*)": "@/components/firstui/fui-$1/fui-$1.vue" } }// 使用npm安装时配置(配置完成后重新编译运行)"easycom": { "autoscan": true, "custom": { "fui-(.*)": "firstui-uni/firstui/fui-$1/fui-$1.vue" } }
使用组件
引入组件后,可以在 页面 中直接使用组件
<fui-button text="默认按钮"></fui-button>五、应用场景
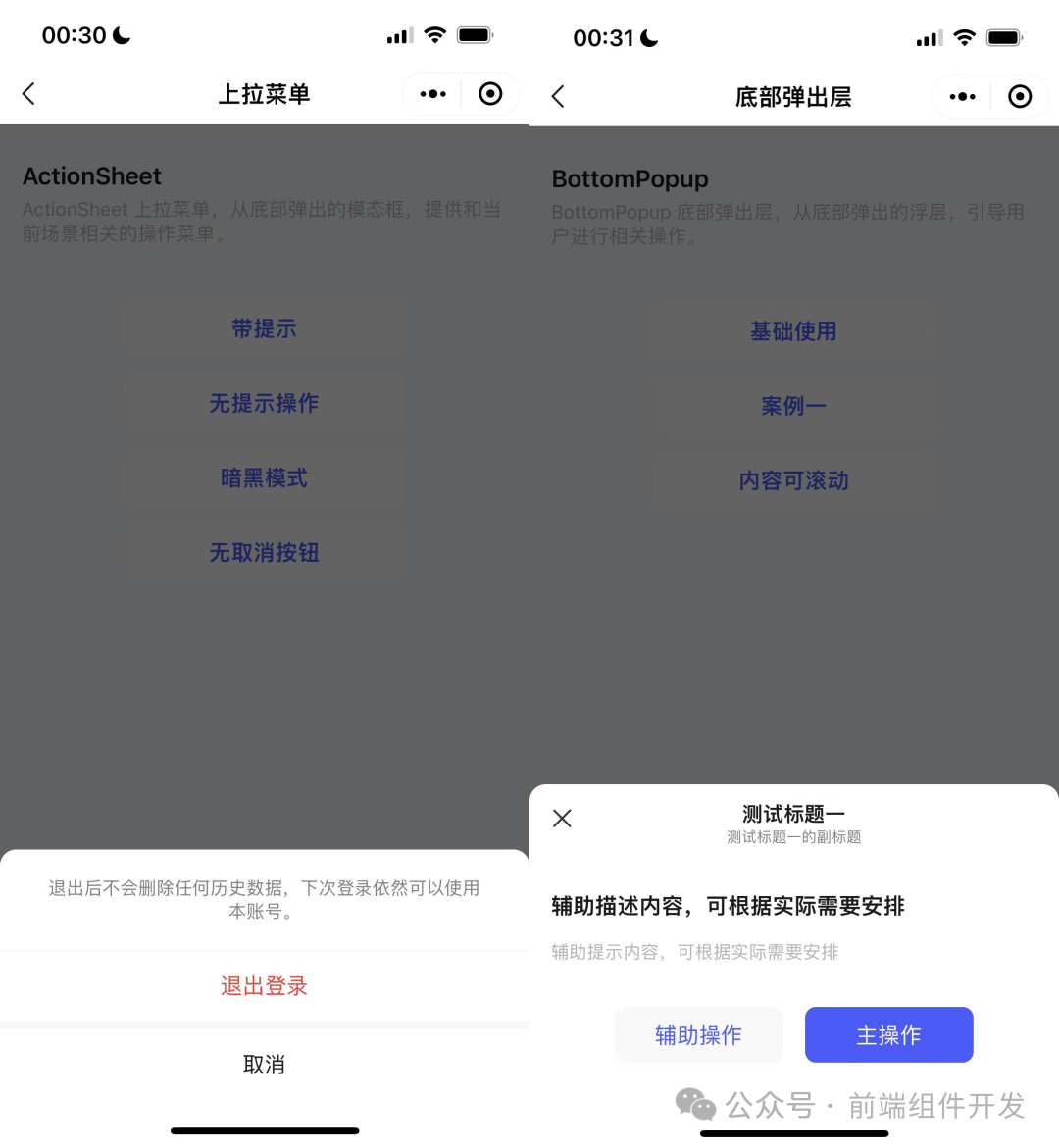
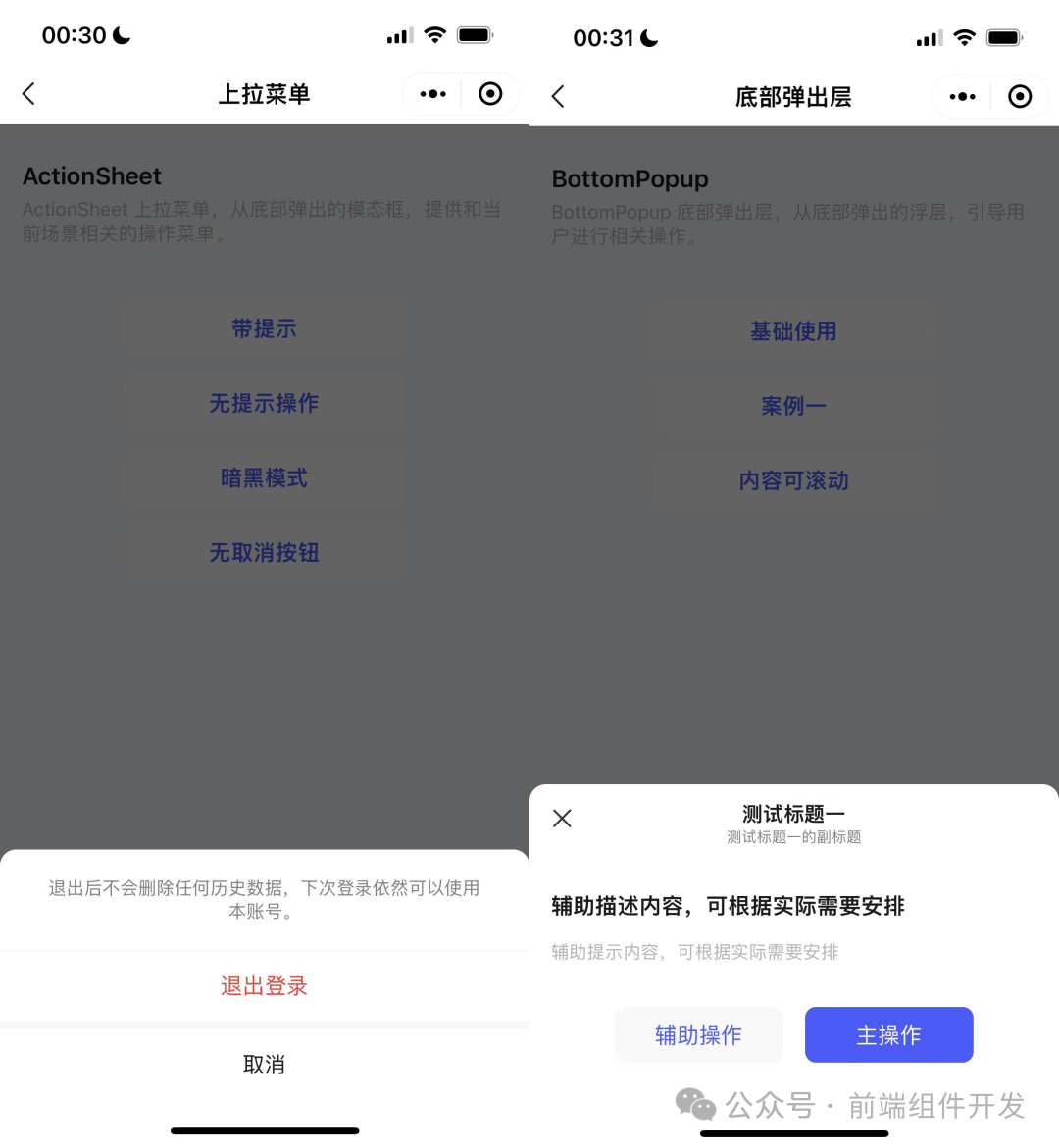
FirstUI适用于各种类型的移动应用开发场景,包括但不限于:
-
企业级应用:为企业提供一套统一的UI风格,提升品牌形象。
-
电商应用:利用丰富的UI组件快速搭建商品展示、购物车、支付等页面。
-
教育应用:通过定制化的UI组件提升用户体验,增强学习互动性。
-
社交应用:利用组件库中的聊天、消息通知等组件快速搭建社交功能。
六、未来展望
随着技术的不断进步和开发者需求的不断变化,FirstUI也在持续迭代和优化中。未来,FirstUI将进一步完善组件库的功能和性能,提升用户体验;同时,也将积极探索新的技术和平台,如Flutter、React Native等,以满足更多开发者的需求。
此外,FirstUI还将加强与社区的合作与交流,收集用户反馈和建议,不断优化产品;同时,也将举办更多的技术分享和培训活动,帮助开发者更好地掌握和使用FirstUI。

七、结论
FirstUI作为一款基于uni-app开发的跨平台移动端UI组件库,以其组件化、可复用、易扩展、低耦合的特点,为开发者提供了高效、便捷的UI解决方案。随着移动互联网的不断发展,FirstUI将继续发挥其优势,为更多企业和开发者创造价值。我们期待FirstUI在未来能够取得更加辉煌的成就!
官网地址:
https://www.firstui.cn
文档地址:
https://doc.firstui.cn
GitHub地址:
https://github.com/FirstUI/FirstUI
官方交流























 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










