摘要
随着数字化转型的加速,软件开发领域对快速迭代、高效交付的需求日益迫切。DIYGW UniApp可视化工具应运而生,以其傻瓜式、拖拽式、模块化的开发方式,为不同技术背景的用户提供了从想法到原型再到源码的一站式解决方案。本文旨在深入探讨DIYGW UniApp可视化工具的技术特点、应用场景及其对传统开发模式的革新,以期为开发者、产品经理及业务专家提供有价值的参考。

一、引言
在软件开发领域,传统的手动编码方式虽然灵活性强,但开发周期长、成本高、门槛高的问题始终存在。随着低代码开发平台的兴起,这一现状得到了显著改善。DIYGW UniApp可视化工具作为其中的佼佼者,凭借其丰富的组件库、强大的前后台通信能力以及跨平台支持,成为了众多开发者和企业的首选。

二、DIYGW UniApp可视化工具概述
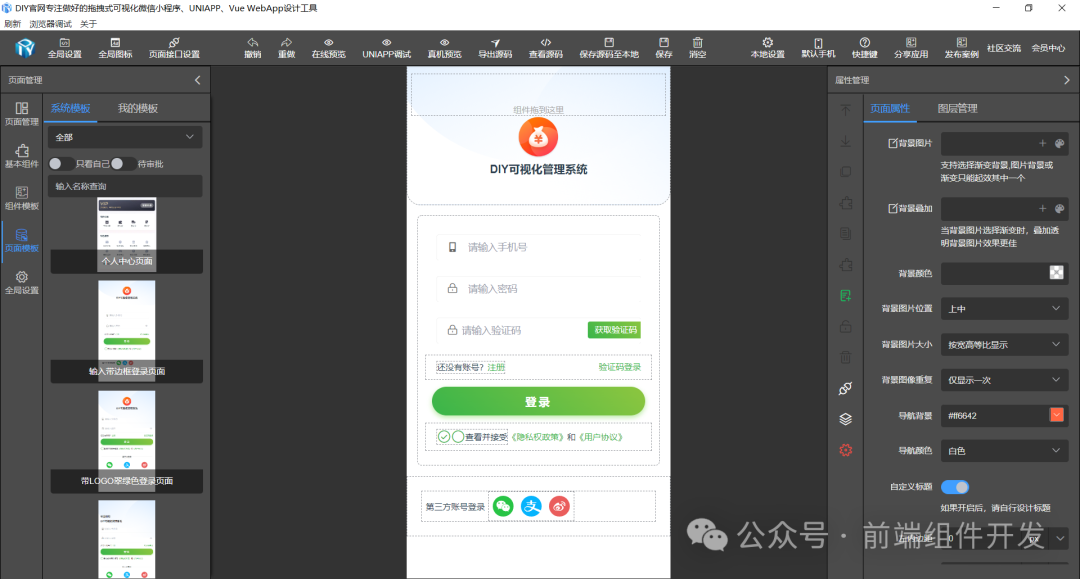
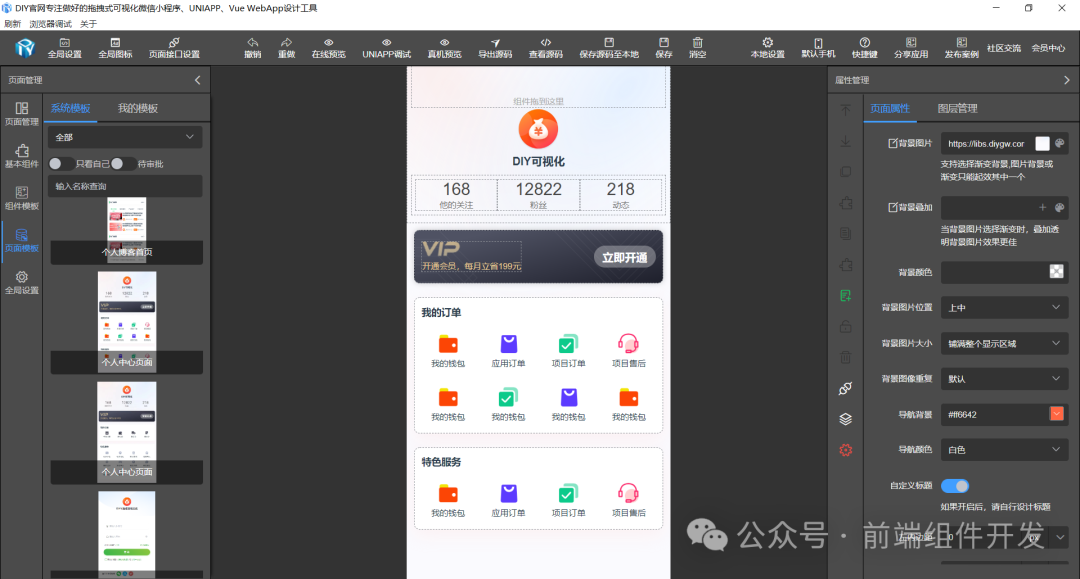
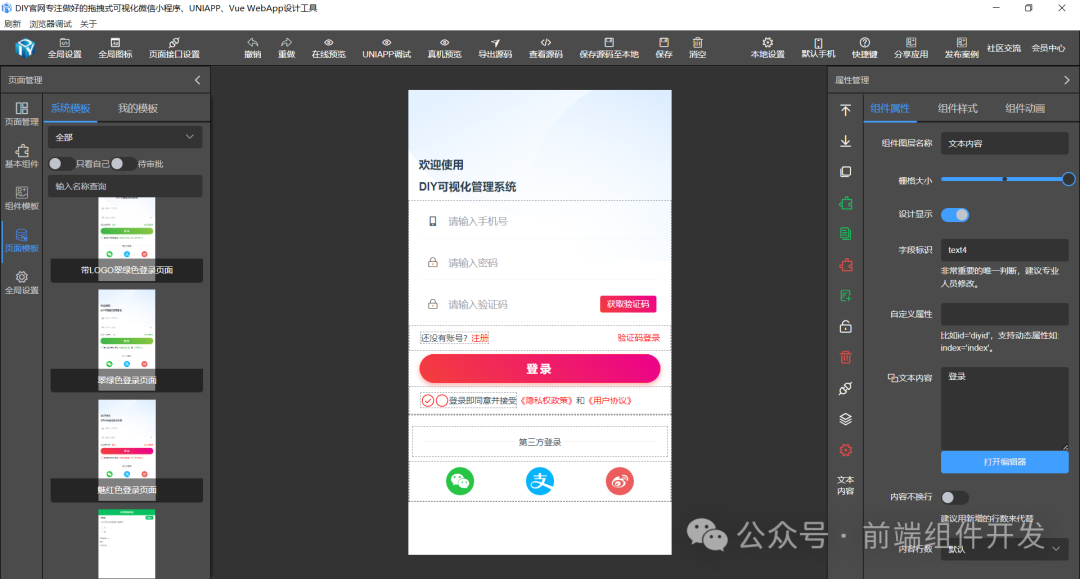
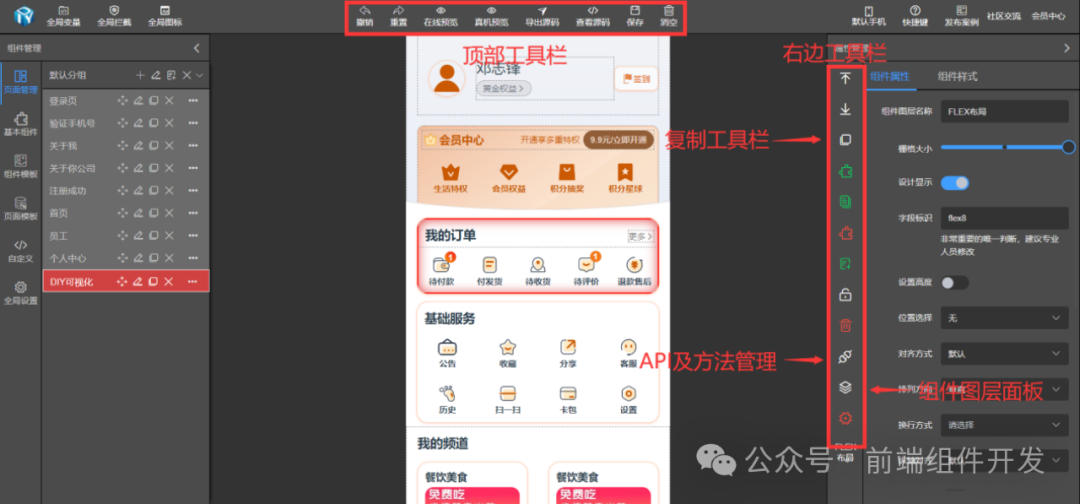
技术特点
-
傻瓜式、拖拽式开发:DIYGW UniApp可视化工具采用直观的拖拽界面,用户无需编写复杂的代码,即可通过拖拽组件完成页面设计,大大降低了开发门槛。
-
模块化开发:工具内置丰富的组件模块,包括宫格列表、图文菜单、轮播图等,用户可根据需求自由组合,快速构建出符合业务场景的应用界面。
-
跨平台支持:基于uni-app框架,DIYGW UniApp可视化工具支持一次设计,多平台发布,包括微信小程序、支付宝小程序、H5、WebApp等多种平台,极大地提高了开发效率和应用覆盖面。
-
强大的前后台通信能力:工具支持按钮点击事件、自定义方法调用、API在线调试等多种前后台交互方式,确保应用能够高效、稳定地运行。
应用场景
DIYGW UniApp可视化工具适用于多种场景,包括但不限于:
-
产品经理:快速将产品想法转化为原型,与团队成员进行高效沟通。
-
UI设计师:通过拖拽组件快速设计界面,提升设计效率。
-
前端开发人员:减少重复性工作,专注于业务逻辑的实现。
-
企业应用:快速构建内部管理系统、客户服务平台等,提升业务效率。
uni-app框架简介
uni-app是一个使用Vue.js开发所有前端应用的框架,其最大的特点是“编写一套代码,可发布到多个平台”。这一特性使得uni-app在跨平台开发领域具有得天独厚的优势。DCloud公司作为uni-app的开发者,拥有庞大的开发者社区和丰富的资源支持,为uni-app的广泛应用提供了有力保障。

三、DIYGW UniApp可视化工具的优势
提升开发效率
通过拖拽式、模块化的开发方式,DIYGW UniApp可视化工具显著降低了开发门槛,提高了开发效率。即使是非专业开发人员,也能快速上手,完成应用的开发。
降低开发成本
传统开发模式需要投入大量的人力、物力和时间成本。而DIYGW UniApp可视化工具通过简化开发流程、减少重复性工作,有效降低了开发成本。
促进团队协作
DIYGW UniApp可视化工具支持多人协作,产品经理、UI设计师、前端开发人员等可以基于同一平台进行工作,实现无缝对接,提升团队协作效率。

四、结论
DIYGW UniApp可视化工具以其独特的低代码开发模式,为软件开发领域带来了革命性的变化。它不仅降低了开发门槛,提高了开发效率和团队协作效率,还通过跨平台支持满足了多样化的应用需求。随着低代码开发趋势的持续发展,DIYGW UniApp可视化工具有望成为未来软件开发的重要工具之一。对于广大开发者、产品经理及业务专家而言,掌握DIYGW UniApp可视化工具将是一项极具价值的技能。
官方地址:
https://www.diygw.com?fromsite=56249
视频教程:
https://space.bilibili.com/1811782699/video
官方交流群
























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










