一、引言
在快速迭代的前端技术栈中,Vue.js 作为一款轻量级的渐进式JavaScript框架,自其发布以来便受到了广大开发者的青睐。随着 Vue 3.x 的发布,带来了 Composition API、更好的 TypeScript 支持以及更高效的打包工具 Vite,前端开发再次迎来了新的变革。在此背景下,vue-next-admin 作为一款基于 Vue 3.x、Typescript、Vite、Element Plus 等技术栈的后台管理系统模板库应运而生,旨在帮助开发者实现快速开发和适配多终端(手机、平板、PC)的需求。

二、技术栈概览
Vue 3.x
Vue 3.x 带来了许多重大改进,包括响应式系统的重写、Composition API 的引入、以及更高效的模板编译器等。这些改进使得 Vue 应用在性能、可维护性和开发体验上都有了显著提升。
TypeScript
TypeScript 作为 JavaScript 的一个超集,为 JavaScript 添加了类型系统和一些面向对象编程的特性。在 Vue 3.x 中,TypeScript 的支持得到了进一步加强,使得大型项目的开发和维护变得更加容易。
Vite
Vite 是一个现代化的前端构建工具,它利用原生 ES 模块导入的特点来提供极速的冷启动和热模块更新(HMR)。与 Webpack 相比,Vite 的开发服务器启动速度更快,构建效率更高,非常适合大型项目的开发。
Element Plus
Element Plus 是 Element UI 的 Vue 3 版本,它继承了 Element UI 的设计理念和组件库,同时进行了全面升级和优化,以更好地适应 Vue 3.x 的新特性。Element Plus 提供了丰富的 UI 组件,可以帮助开发者快速搭建美观、功能强大的后台管理系统。

三、vue-next-admin 特性介绍
基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
多终端适配
vue-next-admin 通过响应式布局和媒体查询等技术手段,实现了对手机、平板、PC 等多终端的适配。无论用户在哪个设备上访问系统,都能获得良好的用户体验。
模块化设计
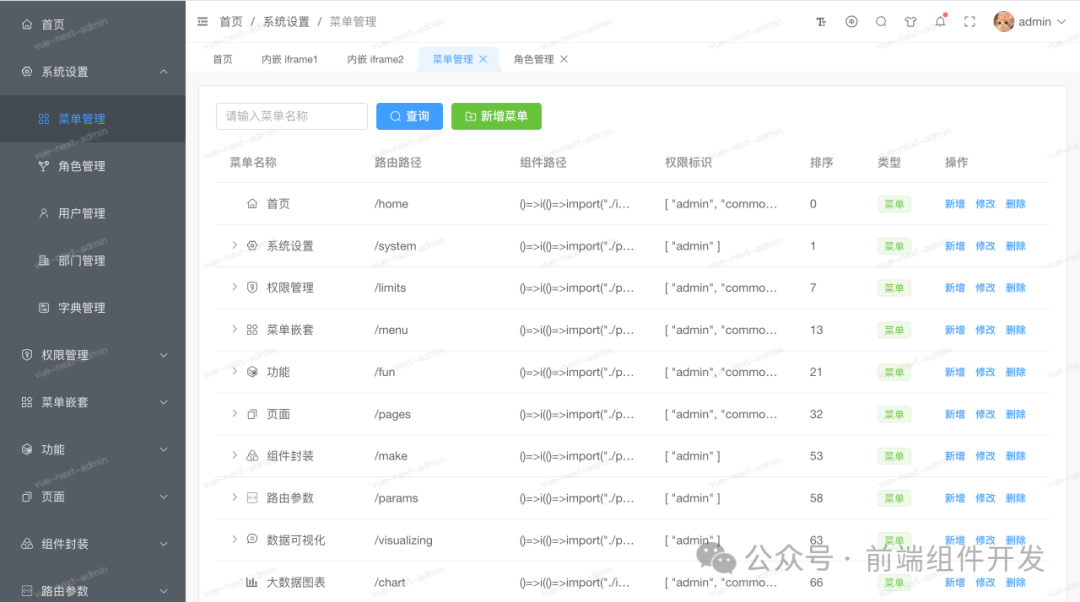
系统采用模块化设计,将不同功能的组件和页面进行拆分,便于维护和扩展。开发者可以根据自己的需求,快速添加或删除模块,灵活定制系统功能。
丰富的组件库
系统集成了 Element Plus 的丰富组件库,包括表格、表单、对话框、导航菜单等常用组件。这些组件都经过了精心设计和优化,可以直接在项目中复用,提高开发效率。
完善的文档和示例
vue-next-admin 提供了完善的文档和示例代码,帮助开发者快速上手和解决问题。文档涵盖了系统的安装、配置、使用以及常见问题等方面,为开发者提供了全面的指导。

四、安装与使用
⛱️ 线上预览
-
vue3.x 版本预览(vue-next-admin)http://vuenextadmin.ccfast.cc/
-
vue2.x 版本预览(vue-prev-admin)https://lyt-top.gitee.io/vue-prev-admin-preview/#/login
-
vue3.x + uni-app 商城 H5(vue-next-admin-shop)https://lyt-top.gitee.io/vue-next-admin-shop-preview
💒 代码仓库
-
vue3.x 版本 https://gitee.com/lyt-top/vue-next-admin
-
vue2.x 版本 https://gitee.com/lyt-top/vue-next-admin/tree/vue-prev-admin
🚧 安装 cnpm、yarn
-
复制代码(桌面 cmd 运行)
npm install -g cnpm --registry=https://registry.npm.taobao.org -
复制代码(桌面 cmd 运行)
npm install -g yarn
🏭 环境支持
| Edge | Firefox | Chrome | Safari |
|---|---|---|---|
| Edge ≥ 88 | Firefox ≥ 78 | Chrome ≥ 87 | Safari ≥ 13 |
由于 Vue3 不再支持 IE11,故而 ElementPlus 也不支持 IE11 及之前版本。
⚡ 使用说明
建议使用 cnpm,因为 yarn 有时会报错。node 版本 > 14.18+/16+
Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
# 克隆项目 git clone https://gitee.com/lyt-top/vue-next-admin.git # 进入项目 cd vue-next-admin # 安装依赖 cnpm install # 运行项目 cnpm run dev # 打包发布 cnpm run build

五、结论
vue-next-admin 作为一款基于 Vue 3.x、Typescript、Vite、Element Plus 等技术的后台管理系统模板库,为开发者提供了快速搭建美观、功能强大的后台管理系统的解决方案。其多终端适配、模块化设计、丰富的组件库以及完善的文档和示例等特点,使得开发者能够更加高效地进行项目开发。随着 Vue 3.x 生态的不断完善和发展,vue-next-admin 无疑将成为未来 Vue 后台管理系统开发的重要选择之一。
项目地址:
https://gitee.com/lyt-top/vue-next-admin
前端技术交流群:
























 903
903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










