一、引言
随着移动互联网的快速发展,跨平台开发框架逐渐成为开发者的首选,而uni-app作为DCloud(数字天堂)推出的使用Vue.js开发所有前端应用的框架,以其独特的跨平台能力和丰富的组件库,赢得了广泛的关注和好评。本文将介绍一个基于uni-app框架的快速开发模板,该模板集成了众多常用功能组件和最佳实践,旨在帮助开发者提高开发效率,减少重复工作,特别是对于已有一定uni-app使用经验的开发者来说,这无疑是一个宝贵的学习资源。

二、模板概述
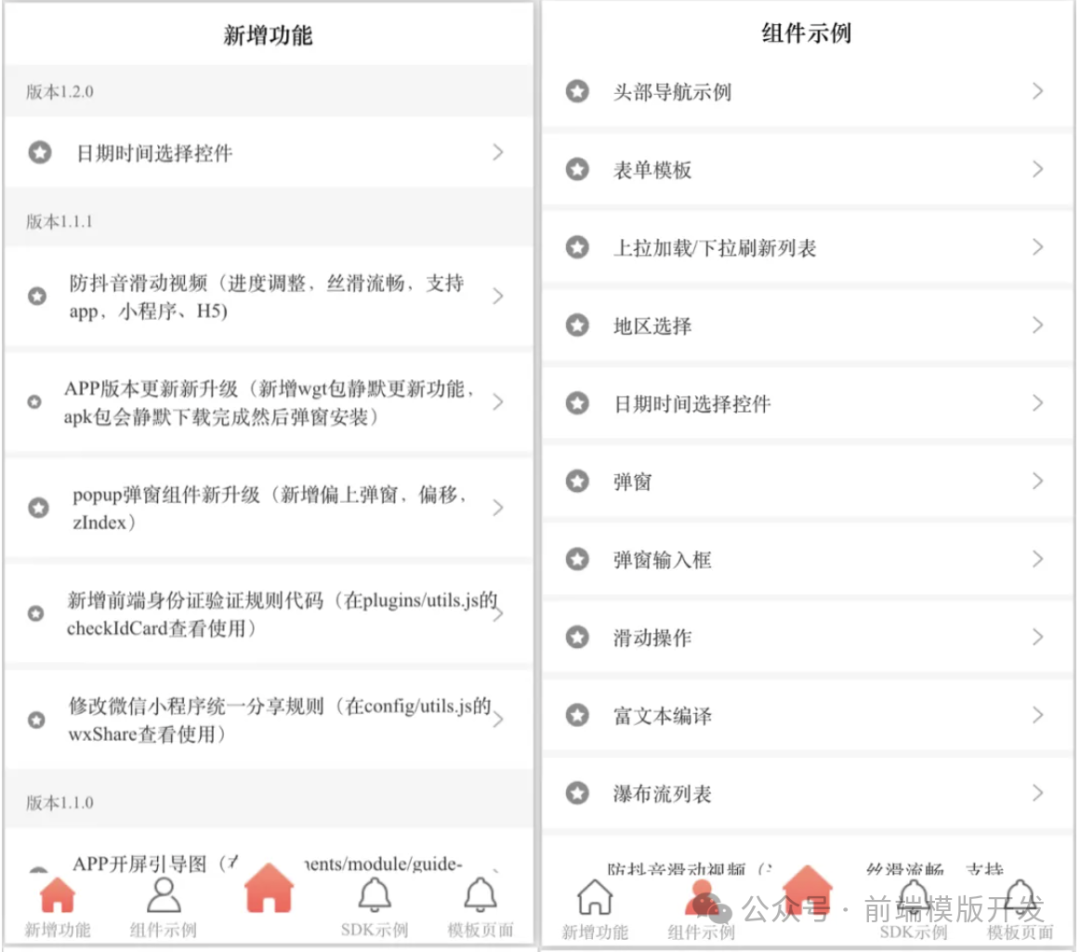
本模板是一个经过5年web前端开源社区沉淀的uni-app项目架构模板,专为追求高效开发、快速迭代的团队或个人开发者设计。模板不仅涵盖了基础的页面架构和样式配置,还集成了众多高级功能和实用组件,包括但不限于瀑布流列表、防抖音滑动视频、地区选择、弹窗输入框、富文本编译等,同时提供了接口请求、支付、分享、登录(含小程序和公众号)等完整的业务逻辑处理,极大地简化了项目初期的基础搭建工作。

三、架构功能清单
核心组件与功能
-
组件示例:提供了丰富的UI组件示例,如瀑布流列表、滑动视频等,可直接在项目中复用,减少界面开发时间。
-
上拉加载与下拉刷新:优化列表页面交互体验,提升用户操作的流畅性。
-
地区选择:内置的地区选择器,支持多级联动,满足多样化选择需求。
-
富文本编译:支持富文本内容的解析与展示,方便内容编辑与管理。
业务功能
-
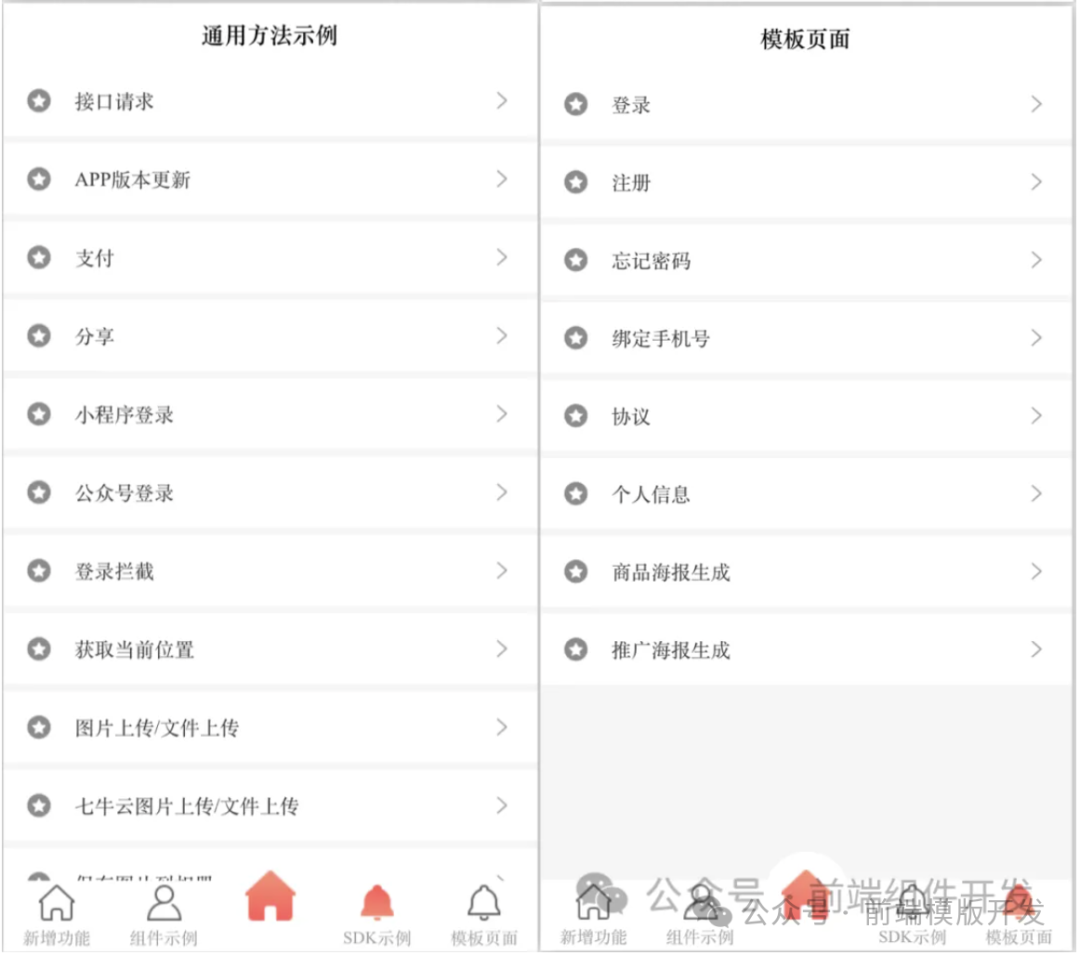
SDK与接口请求:展示了如何集成第三方SDK(如地图SDK、支付SDK)及如何进行接口请求与数据处理。
-
APP版本更新:提供了一套版本检查与更新的解决方案,保障应用内容的及时同步。
-
支付与分享:内置了微信支付、支付宝支付及多种社交平台分享功能,支持业务场景中的常见需求。
-
登录与认证:支持小程序登录、公众号登录,以及登录拦截机制,增强应用安全性。
模板页面
-
登录
-
注册
-
忘记密码
-
绑定手机号
-
协议
其他实用功能
-
位置获取:利用uni-app的定位API,轻松获取用户当前位置信息。
-
文件上传:支持本地图片/文件上传,以及集成七牛云等第三方云存储服务。
-
WebSocket封装:介绍了如何在uni-app项目中封装和使用WebSocket,实现实时通信功能。
-
权限管理:APP权限判断和跳转到系统设置的实现,提升用户体验。

四、使用步骤
-
下载与解压:从开源平台下载模板文件,并解压到本地目录。
-
导入HBuilder X:将解压后的项目文件夹拖拽到HBuilder X中,项目即可自动加载。
-
安装依赖:确保HBuilder X已安装scss/sass编译插件,以便处理样式文件。
-
运行项目:根据项目需求配置相关参数(如API接口地址、SDK密钥等),然后运行项目查看效果。
五、项目结构
复制代码├── components // 业务组件
├── config // 配置
│ ├── baseUrl.js // 项目配置
│ ├── html5Utils.js // H5相关的功能(公众号支付、公众号登录)
│ ├── componentConfig.js // uni_modules里面的部分组件相关配置
│ ├── login.js // 小程序登录js代码部分和登录拦截器代码
│ ├── requestConfig.js // 接口请求配置
│ ├── socket.js // webSocket相关代码
│ └── utils.js // 项目相关工具(公众号分享、小程序分享数据处理、支付、获取经纬度、支付分配)
├── pages // 项目页面
├── plugins // 公共SDK(基本上不需要改)
│ ├── md5.js // md5加密
│ ├── permission.js // APP权限判断和打开手机系统设置
│ ├── utils.js // 工具(时间转换、APP和小程序获取经纬度代码)
│ └── wxJsSDK.js // 微信公众号SDK去权限获取页面
├── static // 公共文件
│ ├── demo // 本项目相关的图片(可删除)
│ ├── icon // 项目图标
│ ├── mp-h5 // H5第三方包(公众号JS-SDK)
│ └── mp-weixin // 微信小程序第三方包
├── store // vuex商店
│ ├── modules // vuex分类
│ │ ├── common.js // vuex通用数据管理
│ │ ├── user.js // vuex用户数据管理
│ │ └── order.js // vuex订单数据管理
│ └── index.js // vuex方法集合
├── style
│ ├── common.scss // 公共样式文件
│ ├── input.scss // 公共表单样式
│ ├── mixin.scss // 样式配置文件
│ └── table.scss // 本项目相关的css(可删除)
├── uni_modules // 公共功能组件
├── unpackage // 项目编译后的文件
├── App.vue // 项目主界面
├── main.js // 程序入口文件,加载各种公共组件
├── manifest.json // uni-app项目类型及环境配置
├── pages.json // 项目路由及项目界面配置
├── README.md // 项目介绍文件
└── template.h5.html // 项目发布的时候使用的文件
六、结语
本uni-app快速开发模板的推出,无疑为uni-app开发者提供了一个强有力的支持。它不仅大幅减少了项目初期的搭建工作,还通过集成众多实用组件和功能,帮助开发者更加专注于业务逻辑的实现。我们相信,随着社区的不断发展和完善,这样的模板将会越来越多,为移动应用开发带来更多的便利和可能。希望每一位开发者都能从中受益,共同推动uni-app生态的繁荣与发展。

晨集,,,
更多前端模板源码

小程序
项目地址:
https://github.com/zhouwei1994/uni-app-demo
Dclound官网下载地址:
https://ext.dcloud.net.cn/plugin?id=2009
官方模版交流:
























 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










