嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法
摘要:在移动端开发领域,Vue.js 一直以其轻量级和易用性著称。今天,我们要介绍的是一个将 Vue3 和 Pinia 结合使用的开源项目——Douyin-Vue,这是一个模仿抖音(TikTok)的移动端短视频应用,展现了 Vue 在移动端的最佳实践。
项目简介
Douyin-Vue 是一个基于 Vue3、Vite5 和 Pinia 技术栈的短视频项目。它不仅模仿了抖音的核心功能,还提供了媲美原生 App 的流畅体验。项目数据保存在本地,通过 axios-mock-adapter 库模拟真实后端请求,非常适合学习和研究。
在线访问
douyin-vue 已部署到 Github Pages,可以直接在线访问:https://dy.ttentau.top/
注意:需要将浏览器切至手机模式,先按 F12 调出控制台,再按 Ctrl+Shift+M 才能正常预览。
项目特点
-
Vue3 + Pinia 技术栈: 项目使用了最新的 Vue3 和 Pinia,保证了应用的性能和可维护性。
-
媲美原生 App 的体验: 通过精心设计和优化,douyin-vue 实现了类似原生 App 的丝滑流畅的滑动体验。
-
数据本地保存: 项目使用 axios-mock-adapter 拦截 API 并返回本地 json 数据,模拟真实后端请求,方便开发和测试。
-
丰富的功能: 目前已实现视频播放、点赞、评论、关注等功能,后续会持续添加新功能。
应用场景
-
学习 Vue3 + Pinia: douyin-vue 是一个很好的学习项目,可以帮助开发者掌握 Vue3 和 Pinia 的使用方法。
-
移动端应用开发: 可以参考 douyin-vue 的设计和实现,开发自己的移动端应用。
-
短视频平台开发: 可以基于 douyin-vue 进行二次开发,构建自己的短视频平台。
功能亮点
-
无限滚动播放视频:用户可以像在抖音上一样,上下滑动查看不同的视频内容。
-
视频推荐流:模拟抖音的推荐算法,为用户提供个性化的视频内容。
-
响应式设计:无论是手机还是平板,都能提供良好的观看体验。
-
点赞: 可以对喜欢的视频点赞。
-
评论: 可以对视频进行评论。
-
关注: 可以关注喜欢的作者。
技术栈
-
Vue3
-
Vite5
-
Pinia
-
Axios
-
Axios-mock-adapter
-
TypeScript
-
Less
项目演示
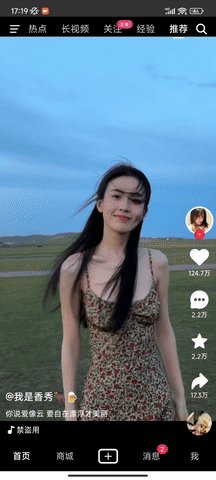
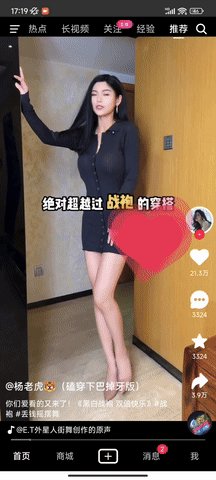
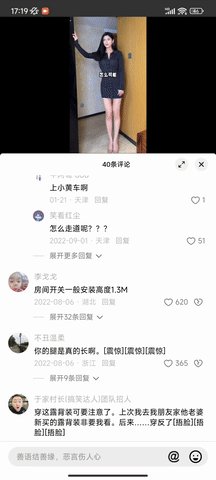
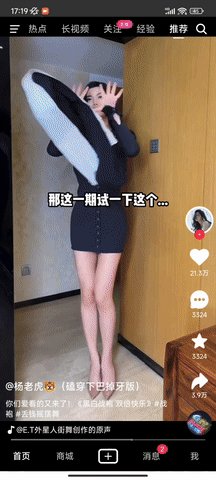
以下是项目的一些动图演示,可以看到其流畅的交互体验:



在线访问
你可以通过以下链接在线体验这个项目: Github Pages
如何运行
如果你想本地运行这个项目,请注意以下步骤:
-
使用 Git 克隆项目到本地。
-
安装依赖:
npm install。 -
运行项目:
npm run dev。 -
在浏览器中访问
http://127.0.0.1:3000,并确保浏览器处于手机模式。
数据来源
项目中的视频内容来源于多个抖音网红,所有信息均为互联网公开信息。
结语
Douyin-Vue 项目是一个展示 Vue3 和 Pinia 在移动端应用的最佳实践。如果你对移动端开发感兴趣,或者想了解 Vue3 的实际应用,这个项目绝对值得一看。
最后,如果你对其他开源项目也感兴趣,可以查看项目作者的其它作品,如 Typing Word 和 Web Scripts 等。
请注意,本文仅用于学习和研究,不得用于商业用途。






















 2250
2250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








