前言:项目中要进行浅色皮肤开发,然后要求要有阴影效果,下面是UI觉得可行的中立方案效果

尝试一、使用elevation添加阴影发现效果一般
尝试二、使用带阴影的UI切图后续发现成本太大,对后续多个皮肤适配要求太大
尝试三、使用elevation、outlineSpotShadowColor的方式进行适配,缺点:需要添加marginTop值上方 才有阴影
<style name="ResShadow">
<item name="android:elevation">4dp</item>
<item name="android:outlineSpotShadowColor"
tools:ignore="NewApi">#4D000000</item>
<item name="android:layout_marginTop">1dp</item>
</style>
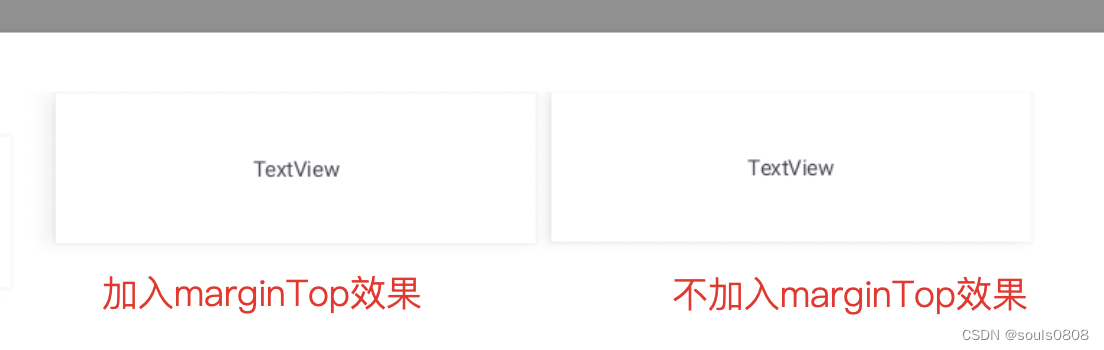
1.marginTop效果加入不加入对比,明显加入marginTop值的一方上方有描边,

activity_shadow.xml布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#909090"
android:padding="10dp">
<LinearLayout
android:layout_width="1500dp"
android:layout_height="300dp"
android:layout_margin="30dp"
android:background="@color/white"
android:orientation="horizontal"
style="@style/ResShadow"
android:padding="40dp">
<TextView
android:id="@+id/textView11"
android:layout_width="320dp"
android:layout_height="100dp"
android:gravity="center"
android:text="TextView"
android:layout_margin="30dp"
style="@style/ResShadow"
android:background="@color/white" />
<TextView
android:id="@+id/textView12"
android:layout_width="320dp"
android:layout_height="100dp"
android:gravity="center"
android:text="TextView"
style="@style/ResShadow"
android:layout_marginTop="1dp"
android:background="@color/white" />
<TextView
android:id="@+id/textView13"
android:layout_width="320dp"
android:layout_height="100dp"
android:gravity="center"
android:layout_marginLeft="10dp"
android:text="TextView"
style="@style/ResShadow"
android:background="@color/white" />
</LinearLayout>
</LinearLayout>styles.xml代码
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="ResShadow">
<item name="android:elevation">4dp</item>
<item name="android:outlineSpotShadowColor"
tools:ignore="NewApi">#4D000000</item>
</style>
</resources>



















 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








