1.Vue脚手架配置代理
2.vue-resource
一.Vue脚手架配置代理
1.1 使用Ajax库 -- axios
① 安装 : npm i axios
② 引入: import axios from 'axios'
③ 使用示例

1.2 解决开发环境Ajax跨域问题
跨域:违背了同源策略,同源策略规定协议名,主机名,端口号必须一致
解决方法:配置代理服务器
两种方式
方式① :
(1) 在 Vue.config.js 中添加如下配置转发的服务器
devServer: {
proxy: 'http://localhost:5000'
}(2) 重新启动脚手架
(3) 请求的地方写8080

(4)说明:
- 优点:配置简单,请求资源时直接发给前端8080即可
- 缺点:不能配置多个代理,无法灵活控制请求是否走代理
- 工作方式:如果本地存在就会直接从本地拿,不会去请求代理服务器
方式 ②
(1)配置
- '/atguigu':请求前缀,如果有请求前置,就走代理,如果没有,就不走代理,做到了灵活控制
- 在请求的时候,前缀是放到端口号后面的
- pathRewrite:匹配路径,把atguigu的字符串变成空字符串,转发到服务器那边就是正确的路径
-
changeOrigin为true时,服务器收到的host为 localhost:5000
-
changeOrigin 为false时, 服务器收到的host为 localhost:8080
-
changeOrigin 默认值为true
devServer: {
proxy: {
'/atguigu': {
target: 'http://localhost:5000',
pathRewrite: { '^/atguigu': '' },
ws: true, // 用于支持webSocket
changeOrigin: true // 用于控制请求头中的host值
},
'/demo': {
target: 'http://localhost:5001',
pathRewrite: { '^/demo': '' },
// ws: true, // 用于支持webSocket
// changeOrigin: true // 用于控制请求头中的host值
}
}
}
(2) 说明
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置略微繁琐,请求资源时必须加前缀
二. vue-resource(了解)
vue插件库,vue1.x使用广泛,官方已不维护
① 安装:npm i vue-resource
② 引入:import vueResource from 'vue-resource'
③ 使用:Vue.use(vueResource)
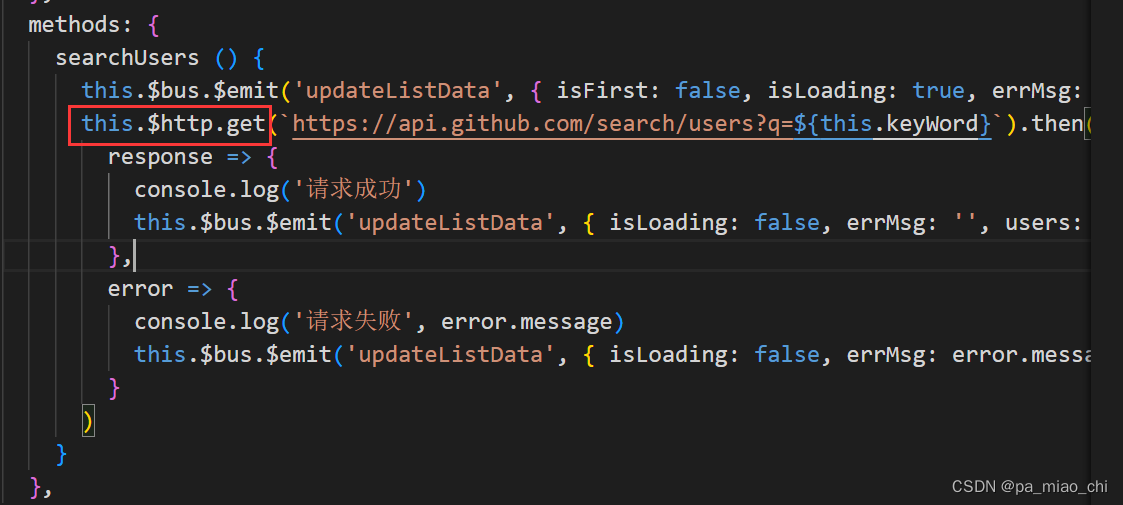
使用:this.$http.get






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








