px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位。相对于当前对象内文本的字体尺寸,多理解父级设定font-size的尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。
为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
注:在body里面注明 font-size:62.5%;
1.之后可以将em当px使用,x10就好,当然前提是父级标签里面没设定font-size,
2.一旦父级元素有设定字体大小, em前面数值x就相当于父级元素字体乘以x%
3.相对最临近父级元素,且可以一直往下叠加.
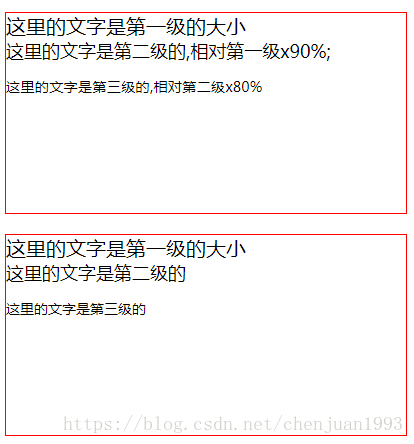
下面案例对比你可以看的更清楚px和 em的使用
<body style="font-size:62.5%;">
<div style="width:200px; height:300px; margin-top:20px; border:1px solid #f00; font-size:2em; ">
这里的文字是第一级的大小
<div style="font-size:0.9em;">
这里的文字是第二级的,相对第一级x90%;
<p style="font-size:0.8em;">这里的文字是第三级的,相对第二级x80%</p>
</div>
</div>
<div style="width:200px; height:300px; margin-top:20px; border:1px solid #f00; font-size:20px; ">
这里的文字是第一级的大小
<div style="font-size:18px;">
这里的文字是第二级的
<p style="font-size:14px;">这里的文字是第三级的</p>
</div>
</div>
</body>效果如图:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








