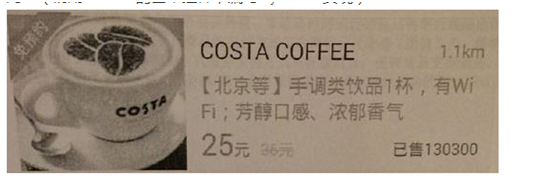
美团网App中显示项界面设计
- weight属性解析
首先图片大小和旁边文字的布局要分割屏幕的两部分,比例自己设置。
Weight的概念?
http://blog.csdn.net/xiechengfa/article/details/38334327
大致意思是weight若不写,会先进行布局,对于剩余空间,写了weight的各部分会按比例占据剩余空间。
首行字
LinearLayout+2个TextView:左边字体颜色黑色,右边灰色#C0C0C0。
中间行
一个TextView
最下行
LinearLayout+4个TextView:因为25和元的字体大小不一样,在XML中只能用2个TextView来解决,若是在代码段内可以采用SpannableString类
文字的划线效果:
textView.getPaint().setFlags(Paint. UNDERLINE_TEXT_FLAG ); //下划线
textView.getPaint().setAntiAlias(true);//抗锯齿
textview.getPaint().setFlags(Paint. STRIKE_THRU_TEXT_FLAG); //中划线
setFlags(Paint. STRIKE_THRU_TEXT_FLAG|Paint.ANTI_ALIAS_FLAG); // 设置中划线并加清晰
textView.getPaint().setFlags(0); // 取消设置的的划线注意点:
- 图片大小不固定,所以在主LinearLayout中要设置高度为固定值,不能为wrap_content。并且图片的宽度要设置为固定值,然后让图片属性scaleType=fitXY,充满该区域,不锁定纵横比
- 文字对称时的属性是TextView中的gravity属性。

























 7443
7443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








