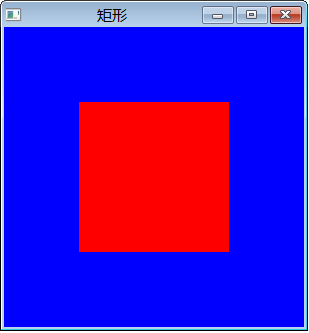
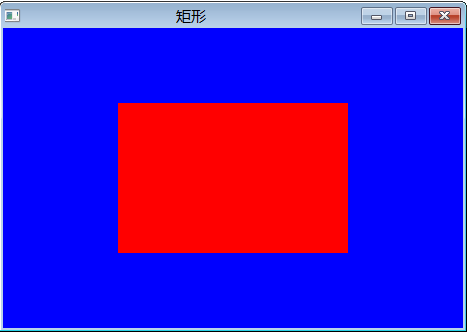
前面的例子,当我们通过拖拉的方法改变窗口的长宽比例时,窗口里的图形的长宽也相应地伸缩,导致图形变形。如下图:
正如上图所示,当我们把窗口宽度拉长后,图形就会显得比较胖。同样,当我们把窗口的高度拉长后,图形会现的比较瘦。原因很简单,前面的文章已经提到过,绘图时我们使用的坐标是相对于窗口的坐标,当窗口的坐标系变化后,图形也相应地变化。
如果做到在图形放大或缩小后不变形呢(宽高比不变)
1、确保图形不变形的原理
当窗口大小变化时,如果我们能保证图形的宽度和高度的比例保持不变,那图形就能保持原型,只是大小发生变化而已。
假设窗口的宽度放大(或缩小)w倍,高度放大(或缩小)h倍。当w>=h时,我们让窗口里的图形的宽度和高度都放大(或缩小)h倍; 当w < 时,让图形的宽度和高度都放大(或缩小)w倍。
2、glutReshapeFunc函数注册回调
glutReshapeFunc((changeSize);),函数glutReshapeFunc为我们提供了注册窗口大小改变时注册回调函数的接口,函数changeSize是我们要写的函数,当窗口变化时,需要处理的事情,我们可以在函数changeSize里添加处理代码。函数原型为:void changeSize(GLsizei w, GLsizei h);w为窗口改变后的宽度,h为窗口改变后的高度。
3、完整代码如下
#include <windows.h>
#include <gl/glut.h>
//Rect.cpp
void renderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池
glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色
glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形
glFlush(); //执行OpenGL指令列表中的指令
}
void changeSize(GLsizei w, GLsizei h)
{
if(h == 0)
h = 1;
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if(w <= h)
{
glOrtho(0.0f, 300.0f, 0.0f, 300.0f * h/w, 1.0f, -1.0f);
}else
{
glOrtho(0.0f, 300.0f * w/h, 0.0f, 300.0f, 1.0f, -1.0f);
}
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
void main(void)
{
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式
glutInitWindowSize(300, 300); //设置窗口大小
glutInitWindowPosition(200, 200); //设置窗口在屏幕上的位置
glutCreateWindow("矩形"); //创建窗口并给出标题
glutDisplayFunc(renderScene); //注册显示窗口时回调函数renderScene
glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);
glutReshapeFunc(changeSize); //注册窗口大小改变时回调函数
glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底
glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等)
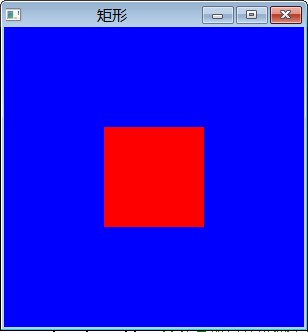
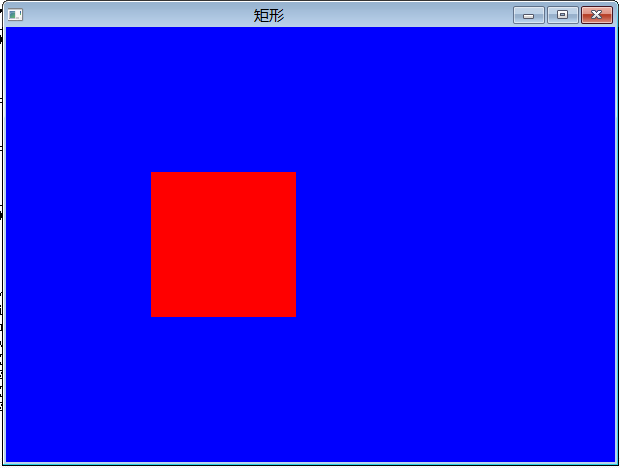
}4、效果图:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








