上次只是创建了一个简单的窗口,把背景颜色修改为蓝色(默认是黑色),并没有向窗口添加任何图形。这次在上次代码的基础上往窗口中添加一个矩形,设置矩形的颜色,大小等。
1、添加矩形
在(参考上次代码)renderScene()函数里添加glRectf(-0.5f, -0.5f, 0.5f, 0.5f);就能在窗口上绘制一个矩形,默认的颜色是白色,如果需要修改颜色,在绘图前使用glColor3f函数来修改绘图颜色,例如glColor3f(1.0f, 0.0f, 0.0f);把绘图颜色改成红色。
完整代码:
#include <windows.h>
#include <gl/glut.h>
//Rect.cpp
void renderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池
glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色
glRectf(-0.5f, -0.5f, 0.5f, 0.5f); //绘制矩形
glFlush(); //执行OpenGL指令列表中的指令
}
void main(void)
{
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式
glutInitWindowSize(500, 500); //设置窗口大小
glutInitWindowPosition(200, 200); //设置窗口在屏幕上的位置
glutCreateWindow("矩形"); //创建窗口并给出标题
glutDisplayFunc(renderScene); //注册显示窗口时回调函数renderScene
glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底
glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等)
}
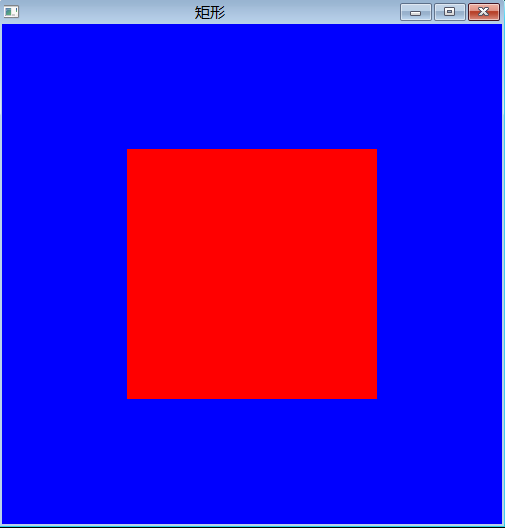
结果:
2、解释glRectf(-0.5f, -0.5f, 0.5f, 0.5f)里的坐标
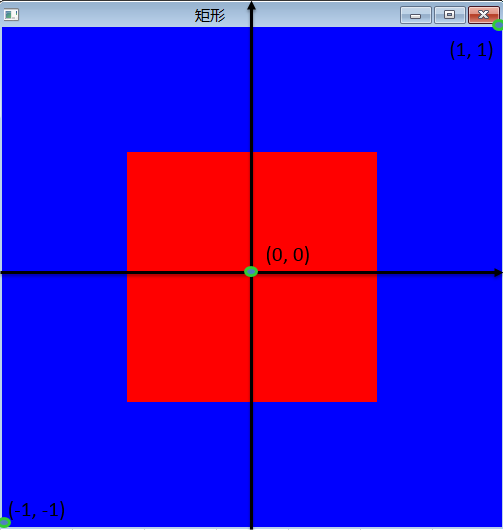
在这里第1-4个参数分别是x1, y1, x2, y2表示矩形中左下角和右上角的坐标。可为什么坐标的值是(-0.5, -0.5)和(0.5, 0.5)呢?开始我也很纳闷,根据画图的效果,绝对不是绝对像素点坐标,窗口的坐标系也不是左下角或坐上角为原点。经过修改坐标的值,终于弄明白了坐标用的是相对窗口位置的坐标,且窗口的中心是坐标系原点,由左向右是X轴的正方向,由下向上是Y轴的正方向。如下图所示:
3、怎样解释函数glRectf里的参数值大于1的情况
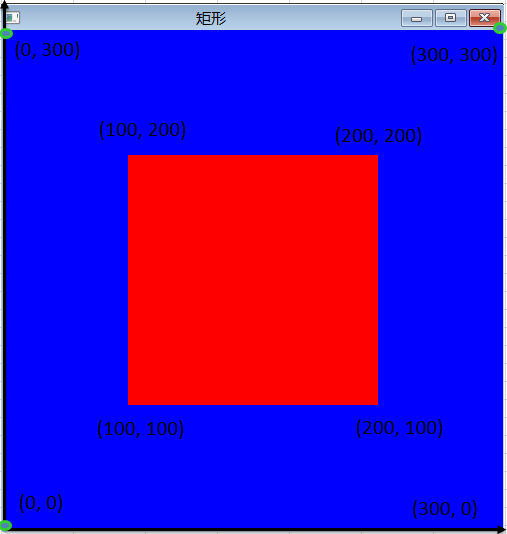
按照上面的解释,glRectf里的参数值取值范围是0.0f-1.0f。可是看到书上某些地方给的代码中存在glRectf(100.0f, 150.0f, 150.0f, 100.0f);传入的参数值竟然比1大。可当我把上面代码中的参数值改大于1时,绘制矩形就会失败。后来发现是函数glOrtho造成的。该函数的用途是设置或修剪空间的范围。句法为:void glOrtho(GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble near, GLdouble far);left表示最左边的坐标,right表示最右边的坐标,bottom表示最下边的坐标,top表示最上边的坐标,near表示最前边的坐标,far表示最后边的坐标。设置好坐标后,各个顶点的坐标就是对于输入参数的值。假设我们是正对着Z轴,不考虑Z轴的情况,例如:glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);我们面对的平面从坐向右是X轴的正方向,从下到上是Y轴的正方向,左下角是原点(0, 0);右下角的坐标是(300.0, 0.0),左上角的坐标是(0.0, 300.0);右上角的坐标为(300.0, 300.0)。即显示窗口X方向的的大小为300个单位,Y方向也一样。如果要画一个跟上面效果的图,glRectf函数应该改为glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形,即表示点(100.0f,100.0f)和点(200.0f,200.0f)之间的矩形。坐标系如下图:

正如上图所示函数glRectf里的坐标与glOrtho的坐标对于。
与上面的效果图一样,修改后的代码如下:
#include <windows.h>
#include <gl/glut.h>
//Rect.cpp
void renderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池
glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色
glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形
glFlush(); //执行OpenGL指令列表中的指令
}
void main(void)
{
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式
glutInitWindowSize(500, 500); //设置窗口大小
glutInitWindowPosition(200, 200); //设置窗口在屏幕上的位置
glutCreateWindow("矩形"); //创建窗口并给出标题
glutDisplayFunc(renderScene); //注册显示窗口时回调函数renderScene
glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);
glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底
glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等)
}
























 5508
5508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








