1、下载glut工具包
opengl需要用到的库。下载glut: http://pan.baidu.com/s/1i4c8sHf
2、安装glut
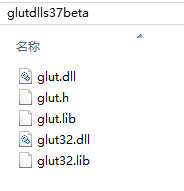
a)解压上面下载到的glut工具包后会得到5个文件,如下图:
b)glut.lib和glut32.lib这两个静态函数库复制到安装vc目录下的lib文件夹下 (例如:E:\programe files\Microsoft Visual Studio\VC98\Lib)
c)把解压得到的glut.dll和glut32.dll放到操作系统目录下面的system32文件夹内(例如:C:\Windows\System32)或者SysWow64文件夹内(例如:C:\Windows\SysWOW64);
考虑到兼容问题,可以两个目录下都放。
d)把解压得到的头文件glut.h复制到安装vc目录下incluce文件夹里的GL文件夹内(注:如果incluce文件夹下没有GL文件夹,新建一个GL文件夹)(例如:E:\programe files\Microsoft Visual Studio\VC98\Include\GL)
3、新建工程
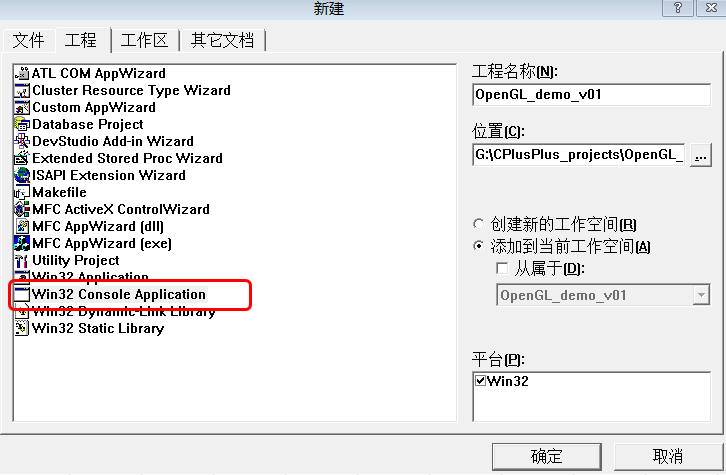
a)在vc下新建一个Win32 Console Application工程:如下图:
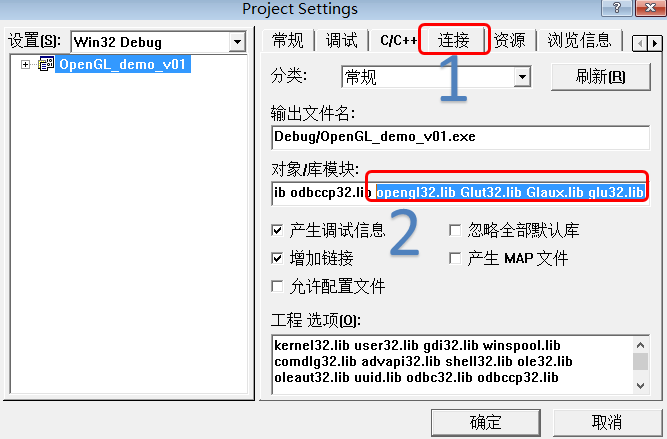
b)链接OpenGL libraries:单击工程,再单击设置,点击连接,最后在对象/库模块的最前面加上opengl32.lib Glut32.lib Glaux.lib glu32.lib 。如下图:
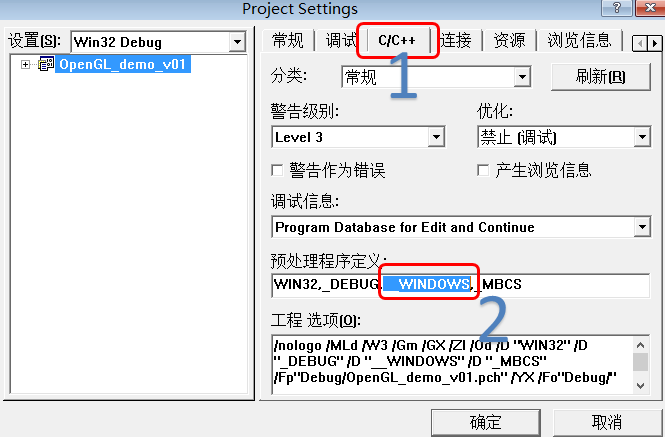
c)在工程设置界面点击C/C++标签,将Preprocessor definitions (预处理程序定义)中的_CONSOLE改为__WINDOWS。如下图:
大功告成,下面开始写代码。
4、简单的OpenGL的demo
新建一个cpp文件,输入以下内容
#include <GL/glut.h>
void myDisplay(void){
glClear(GL_COLOR_BUFFER_BIT);
glRectf(-0.5f, -0.5f, 0.5f, 0.5f);
glFlush();
}
int main(int argc, char *argv[]){
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("DEMO");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}运行得到以下效果

























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








