来自:http://blog.csdn.net/kezhenxu/article/details/40595215
前面几篇文章已经对iOS开发中比较基本的几个文件进行了了解,今天主要学习StoryBoard文件和几个常见的UI控件。
Storyboard功能是在iOS5开始新增的功能,一种新技术的出现大多是为了弥补旧技术的不足,而在storyboard之前iOS 开发设计界面是使用nib文件(xib),storyboard文件相对nib文件的好处主要体现在storyboard能够非常直观地展示app中不同视图控制器之间的跳转关系,因为所有这些视图控制器都在一个文件之中,并且视图控制器的跳转不需要编写大量代码(像xib)来实现,而是通过在不同视图控制器之间连接Segue来实现的。Segue不仅代表了视图控制器之间的跳转,而且还可以用来在视图控制器跳转过程中传递数据。
还是看看Apple对storyboard的官方文档吧:
A storyboard is a visual representation of the user interface of an iOS application, showing screens of content
and the connections between those screens. A storyboard is composed of a sequence of scenes, each of which
represents a view controller and its views; scenes are connected by segue objects, which represent a transition
between two view controllers.
storyboard是iOS app中用户界面的一个可视化展现,它显示了多个界面内容以及这些界面之间的联系。一个storyboard是由一系列的场景组成的,每一个场景都代表了一个视图控制器还有他的视图。场景由Segue对象连接起来,Segue对象代表了两个视图控制器之间的转换。
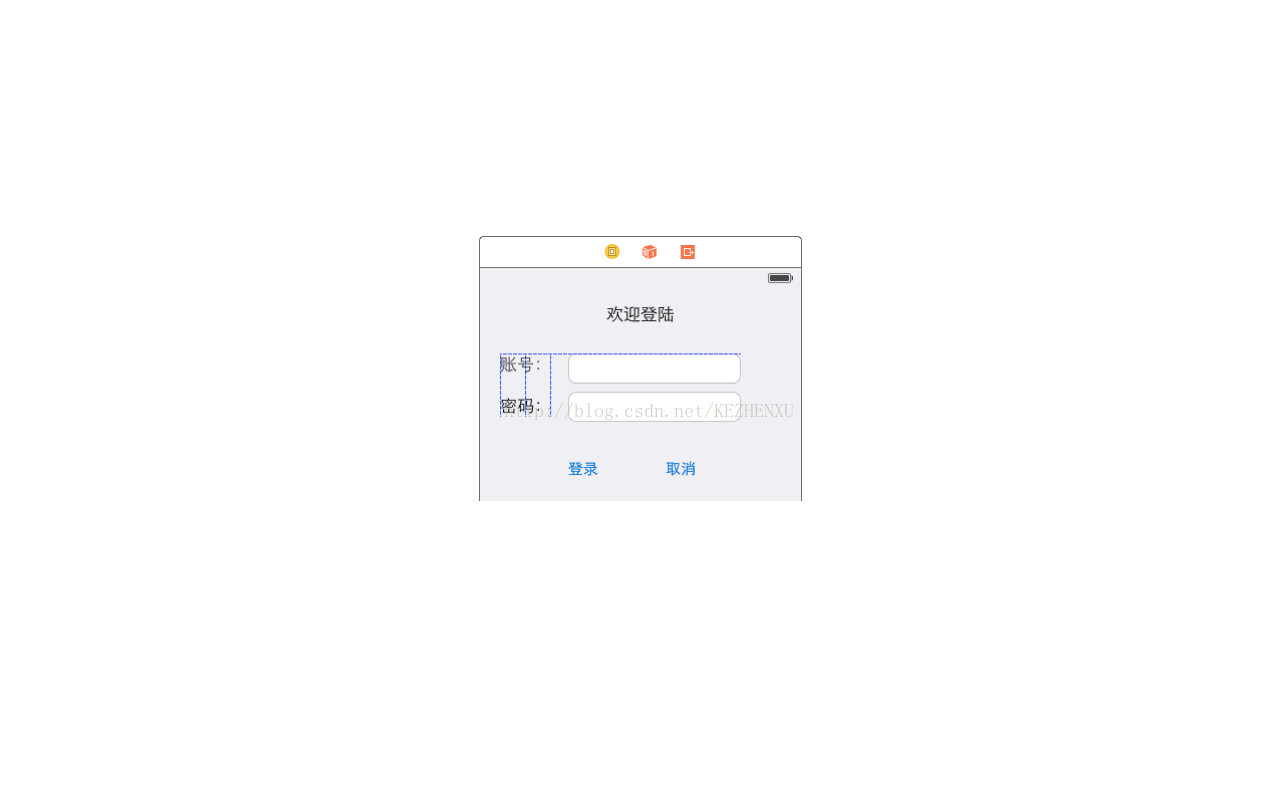
了解了什么是storyboard后,接下来看看如何在storyboard中放置常用的UI控件以及这些控件的用法,最终实现如下的效果:
UILabel用来显示静态的单行或多行文本,不可编辑。
UITextView用来显示可以编辑的文本并且在用户编辑完按下键盘上的return按钮的时候向目标对象发送消息。
UIButton用来接收触摸事件并且向目标对象发送消息。
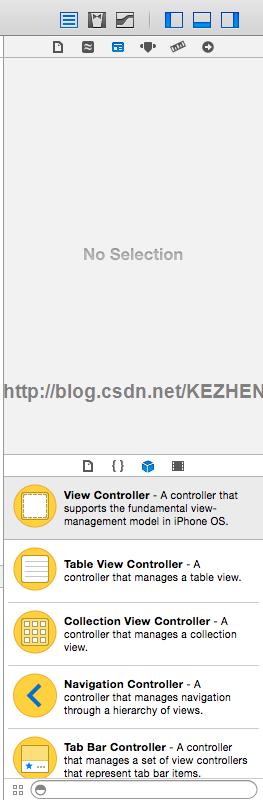
新建一个single view application项目,打开storyboard文件,在右侧编辑框里面选中Objects Library(如果没有则在菜单View->Utilities->Show Objects Library打开,
找到Label
放到合适的位置,找到TextField拖动到storyboard中,同样找到Button拖动到storyboard中,并且如图排列好。
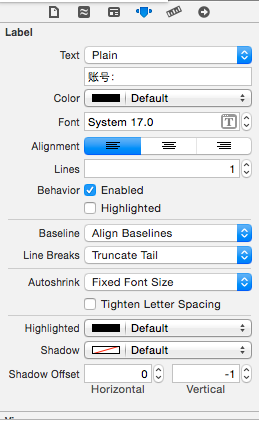
选中第一个Label,切换到属性检查器,属性检查器中有两个分组,一个是label,表示该类有的属性,一个是view,下面表示从view继承来的属性,因此在随后介绍的UI TextField和UIButton都继承自View,他们下面的view分组属性将一样,不再重复,以下介绍label常用属性:
Text:标签显示的文本内容,可以有Plain普通文本或者Attributed格式化的文本。选择格式化的文本可以为文本的不同部分指定不同的属性。
Color、Font、Alignment:不多说,颜色、字体、对齐方式。
Lines:限制显示的文本最大行数,0表示不限制行数
Behavior:Enabled是否启用,不启用则显示为淡灰色,highlighted,是否高亮,label默认没效果的。可与下面Highlighted属性配合。
Highlighted:设置高亮颜色。
LineBreaks:设置当换行时的截断模式,可以从单词截断,字母截断或者不够显示了截断前面(中间、结尾)并显示省略号。
Shadow:设置阴影颜色。
Shadow Offset:设置阴影偏移量。
Tag:标记,在代码中调用。
Alpha、Background:透明度、背景
点中TextField,与Label相同的属性略过。
PlaceHolder:显示占位字符串,在用户没有点击输入前显示,一旦用户点击开始输入,此字符串马上消失。
ClearButton:如何显示清空的按钮,(始终,编辑时显示等等)。
Capitalization:如何将输入英文大写化,句子首字母?还是每个单词首字母等等。
Correction:是否纠正拼写。
Keyboard:显示何种键盘。
Appearance:外观是暗色还是明亮
Return Key:在键盘右下角的回车键显示的文本。
Secure:是否使用星号代替字符,本例密码输入框要勾选该选项。
由于Xcode集成了强大的可视化编辑器interface builder,因此就算是没有过iOS开发经验的开发者也可以通过拖动控件,在属性检察器尝试修改属性从预览界面看到该属性的效果与作用,因此此处不再赘述如何通过IB布局简单的界面,下面将介绍如何通过代码的形式来创建界面。
首先新建一个空白的项目,打开AppDelegate.m文件,开头有这个方法:
我们将在这个方法里面添加构建界面的代码。
可以看到该方法持有一个window对象,正如前面的文章所讲,该window对象代表了该界面的窗口视图层级的根节点,因此我们新建的视图都必须添加到该节点上。
修改该方法如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UILabel *welcomeLbl = [[UILabel alloc] init];
welcomeLbl.frame = CGRectMake(100, 50, 85, 30);
welcomeLbl.text = @"欢迎登陆";
welcomeLbl.textAlignment = NSTextAlignmentCenter;
// welcomeLbl.backgroundColor = [UIColor grayColor];
[self.window addSubview:welcomeLbl];
UILabel *nameLbl = [[UILabel alloc] initWithFrame:CGRectMake(20, 90, 80, 30)];
nameLbl.text = @"姓名:";
nameLbl.textAlignment = NSTextAlignmentRight;
// nameLbl.backgroundColor = [UIColor lightGrayColor];
[self.window addSubview:nameLbl];
UITextField *nameTf = [[UITextField alloc] initWithFrame:CGRectMake(100, 90, 160, 30)];
nameTf.borderStyle = UITextBorderStyleRoundedRect;
nameTf.placeholder = @"请输入名字";
[self.window addSubview:nameTf];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
} 红色部分为修改的,看第一段部分:
第6行首先为welcomeLbl分配(alloc)一个存放UILabel对象的空间,然后像该对象发送init消息初始化,
第7行设置该标签的frame属性,一个frame属性规定了该控件的位置和大小,四个参数依次分别表示x坐标,y坐标,宽度,高度。
也可以像下面nameLbl的初始化一样直接使用initWithFrame初始化时赋给frame对象。
在属性检查器中能够设置的属性在代码也同样能够设置,
接下来第9行设置了标签的文本对齐方式为右对齐,
第10行的注释语句设置了背景颜色,可以在调试frame属性的时候打开注释,方便调试frame的设置效果。
前面说了window是视图层级的根节点,因此要想标签能在屏幕上显示,必须将其添加到window上,
第11行将welcomeLbl添加到window视图上。
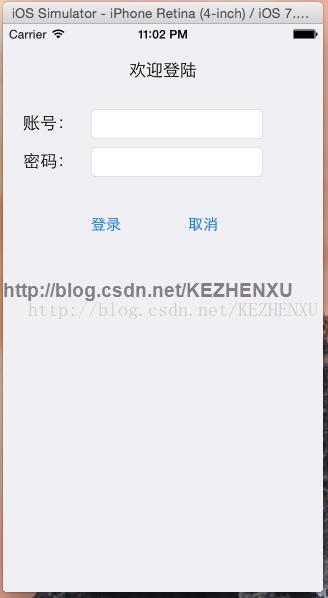
到目前为止的代码运行如下:
开发者朋友可以按照这样的思路接着完成下面的密码输入框和两个按钮。
最终效果如下




























 1529
1529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








