User Interface
在初步学习UI之前先要了解UI是什么?
UI全称为User Interface,翻译为用户界面。
UIlabel
那么UIlabel是什么?
uilable是一个可以显示在屏幕上,并且显示文字的一种ui试图
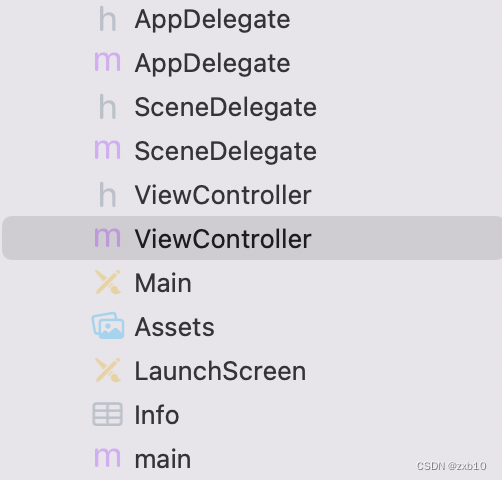
接下来我们看看UIlabel的具体操作,在学习UI时创建一个iOS的app项目,在创建完成后,我们可以看到总共有这么几个文件:

在初步学习时程序一般在ViewController.m文件里编写。
我们在ViewController.h里可以看到ViewController这个类是UIViewController的子类,因此我们可以直接用已有的方法创建一个label对象。
UILabel * label = [[UILabel alloc] init];
接下来对label的各种属性进行设置。
首先来看最基本的属性:
我们在word里写一串文字,可以对它的大小,位置,内容,颜色等等多项属性进行更改,在UI里也相同,下面四条是label的初级属性。
label.text = @"牛逼";//显示文字赋值,字符串对象
label.frame = CGRectMake(100, 200, 160, 50);//设置label显示位置
//共有四个参数,其中前两个参数表示这个label对象左上角的坐标,后两个参数分别表示label的长和宽
label.backgroundColor = [UIColor whiteColor];//设置label背景颜色
label.font = [UIFont systemFontOfSize: 50];//字体大小
label.textColor = [UIColor blackColor];//字体颜色
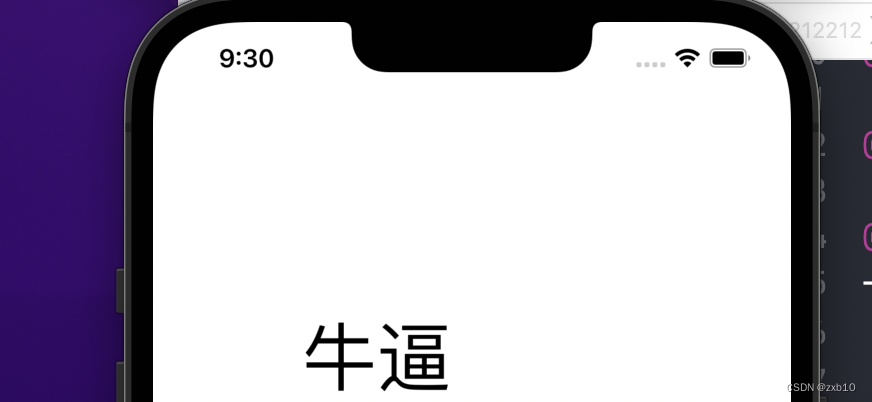
项目在虚拟机上的显示:

代码还是比较好理解,其中app打开背景默认为白色,所以label.backgroundColor = [UIColor whiteColor];这行代码作用看起来并不明显,我们给它改成其他颜色看看。
label.backgroundColor = [UIColor blueColor];//设置label背景颜色

然后几项是label的几个高级属性:
label.shadowColor = [UIColor grayColor];//设置阴影颜色
label.shadowOffset = CGSizeMake(10, 10);//设置阴影偏移
label.textAlignment = NSTextAlignmentCenter;//设置text文字对齐模式
label.numberOfLines = 2;//设定label文字显示行数,默认值为1,只用一行显示
给文字加上了阴影,并且对阴影部分加以修饰。
运行结果:

label还有一些其他的属性,但是常用的就这些,初步学习UI对项目的要求和成果还算比较好理解,难点在代码实现上,在学习UI的过程中除了视频中讲到的属性之外还可以尝试去改变其他的属性。




















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








