文章目录
- 1.CSS权重及其引入方式
- 2.a标签的全部作用
- 3.CSS画三角
- 4.未知宽高元素水平垂直居中
- 5. 元素种类的划分
- 6.盒模型及其理解
- 7.定位方式及其区别(文档流)
- 8.margin塌陷及合并问题
- 9. 浮动模型及清除浮动
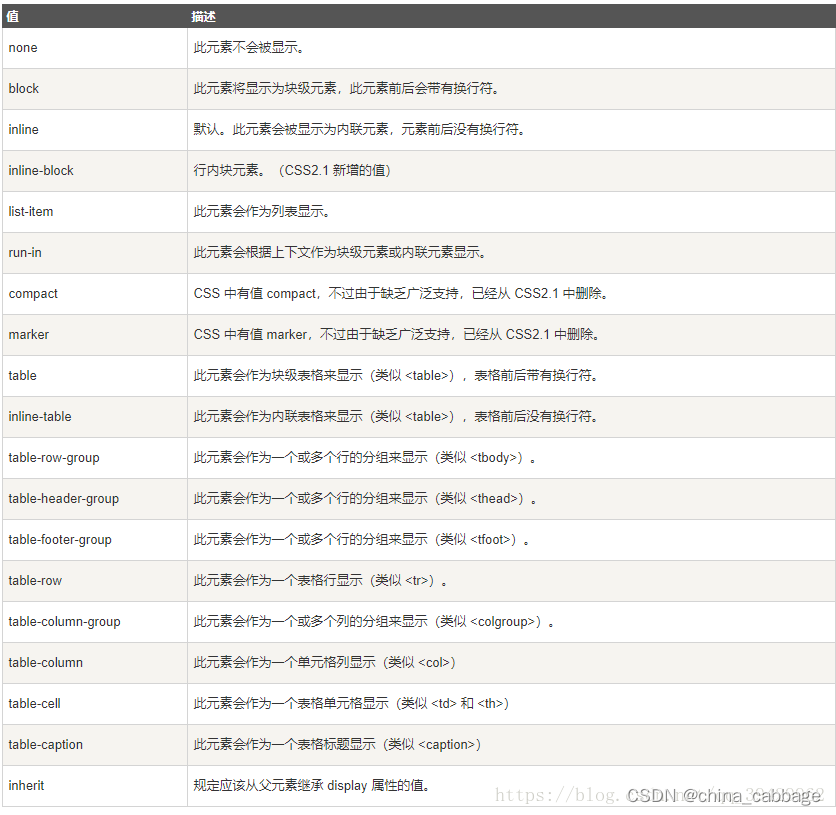
- 10.dispaly及其相关属性
- 11.CSS定位属性
- 12.BFC与IFC
- 13.圣杯布局和双飞翼布局
- 14.Flex布局
- 15.px,em,rem
- 16.Less预处理语言
- 17.媒体查询
- 18.vh与vw
- 19.H5的语义化作用及语义化标签
- 20.Web Worker与Web Socket
- 21.CSS3及其相关动画
- 22.如何实现响应式布局
- 23.SEO的概念及其实现
- 24. HTML5新特性
- 25.Less和Sass和Scss
- 26.img上title与alt
- 27.script
1.CSS权重及其引入方式
important > 内联样式 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
引入方式 :link,@import
(1)link属于XHTML标签,@import是css提供都;
(2)link会同步加载@impoet不会且只有IE5以上才能识别;
(3)使用 dom(document o bject model文档对象模型 )控制样式时的差别:当使用 javascript 控制 dom 去改变样式的时候,只能使用 link 标签,因为@import 不是 dom 可以控制的。
2.a标签的全部作用
跳转,当锚点,启用外部应用(电话,邮件),伪协议
3.CSS画三角
宽高为0 只设置一边的border宽度 其余不显示
4.未知宽高元素水平垂直居中
父元素:
position:relative;
子元素 :
position:absolute;
top:50%;
left:50%;
background:red;
transform:translate(-50%,-50%);
第二种 display:flex
5. 元素种类的划分
块级元素:div, p ,h1–h6
内联元素:a,i,span,em
6.盒模型及其理解
盒模型 内容+padding+border+margin
怪异盒: 内容+margin
7.定位方式及其区别(文档流)
文档流
脱离文档流
定位方式
8.margin塌陷及合并问题
外边距塌陷
外边距塌陷解决方案:BFC
如何触发一个盒子的 bfc ?
1 ) position:absolute;
2 ) display:inline-block;
3 ) float:left/right; // 浮动
4 ) overflow:hidden; // 溢出盒子的部分要隐藏展示
外边距合并
解决方案:只设置其中一个元素的margin值即可
参考文章:margin
9. 浮动模型及清除浮动
10.dispaly及其相关属性

11.CSS定位属性
绝对定位, 相对定位 ,固定定位 ,static (吸顶)
12.BFC与IFC
13.圣杯布局和双飞翼布局
14.Flex布局
15.px,em,rem
px 像素相对于显示器屏幕分辨率
em 相对于父元素
rem现对于根元素
16.Less预处理语言
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
17.媒体查询
简单来说不同类型设置不同样式
媒体查询
18.vh与vw
识图宽高
19.H5的语义化作用及语义化标签
直接通过标签就知道这端代码含义
比如:header ,foter,p,nav
20.Web Worker与Web Socket
Web Worker类似于服务器语言脚本
参考
21.CSS3及其相关动画
22.如何实现响应式布局
媒体查询,百分比,rem,(vw、vh)
23.SEO的概念及其实现
24. HTML5新特性
25.Less和Sass和Scss
Scss是Sass的改良 功能比less更多可以当做js来写
参考
26.img上title与alt
title鼠标划入显示文字
alt加载不出来时显示
27.script
<script>: 脚本的获取和执行是同步的。此过程中页面被阻塞,停止解析。
<script defer = "defer">:脚本的获取是异步的,执行是同步的。
脚本加载不阻塞页面的解析,脚本在获取完后并不立即执行,
而是等到DOMready之后才开始执行。
<script async = "async">: 脚本的获取是异步的,执行是同步的。
但是和<script defer = "defer">的不同点在于脚本获取后会立刻执行,
这就会造成脚本的执行顺序和页面上脚本的排放顺序不一致,
可能造成脚本依赖的问题。





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








