操作元素的内容
使用html()和text()方法操作元素的内容,当两个方法的参数为空时,表示获取该元素的内容,而如果方法中包含参数,则表示将参数值设置为元素内容。
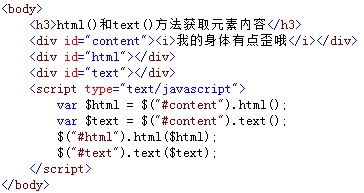
例如,分别使用html()和text()方法获取一个元素的内容,并将获取的内容显示在不同的
元素中,如下图所示:
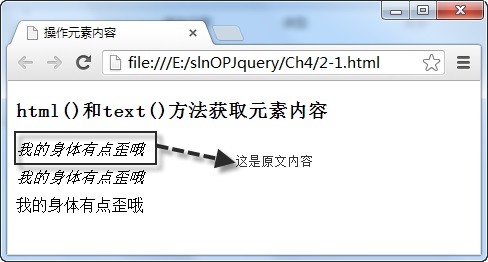
在浏览器中显示的效果:
从图中可以看出,html()方法可以获取元素的HTML内容,因此,原文中的格式代码也被一起获取,而text()方法只是获取元素中的文本内容,并不包含HTML格式代码,所以它显示的内容并没有变“歪”。
操作元素的样式
通过addClass()和css()方法可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
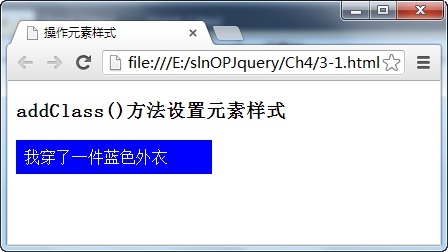
例如,使用addClass()方法,改变
元素的背景色和文字颜色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过addClass()方法为
元素增加了两个样式名称,从而改变了元素的背景和文字颜色,增加多个样式名称时,要用空格隔开。
css()方法和addClass方法用法类似,只是需要去设置具体样式了。具体用法同学们可以在下面的任务中自己尝试。
移除属性和样式
使用removeAttr(name)和removeClass(class)分别可以实现移除元素的属性和样式的功能,前者方法中参数表示移除属性名,后者方法中参数则表示移除的样式名
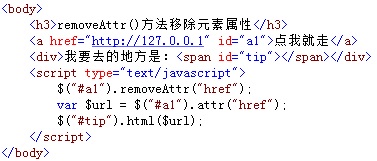
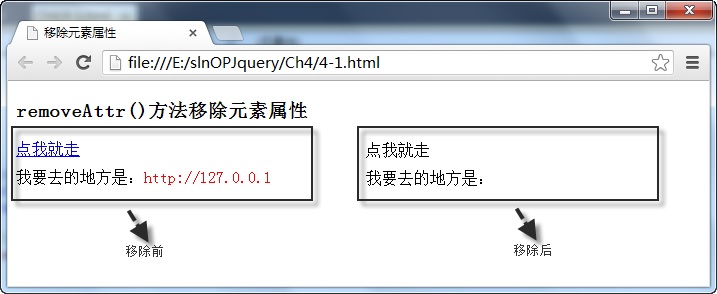
例如,使用removeAttr()方法移除元素中的“href”属性,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用removeAttr()方法移除元素的“href”属性后,再次显示元素的“href”属性值时,则为空值,元素中的文字也丢失可点击的效果。
使用append()方法向元素内追加内容
append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。
例如,在页面的
元素,如下图所示:
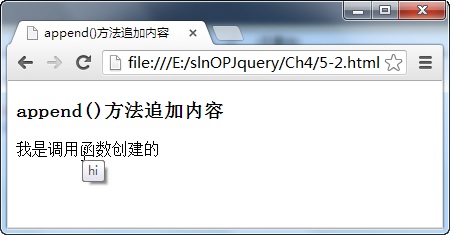
在浏览器中显示的效果:
从图中可以看出,由于使用append()方法在
元素中追加了一些HTML 元素标记,因此追加后,这些元素标记直接生成对应的元素和属性显示在页面中。
使用appendTo()方法向被选元素内插入内容
appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:
$(content).appendTo(selector)
参数content表示需要插入的内容,参数selector表示被选的元素,即把content内容插入selector元素内,默认是在尾部。
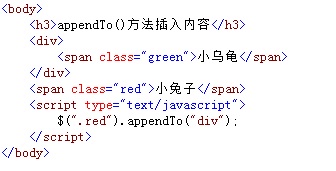
例如,使用appendTo()方法,将
外的元素插入内,如下图所示:
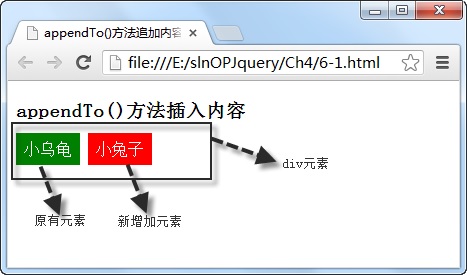
在浏览器中显示的效果:
从图中可以看出,使用appendTo()方法将类别名为“red”的元素插入到
元素的尾部,相当于追加的效果。
使用before()和after()在元素前后插入内容
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:
$(selector).before(content)和$(selector).after(content)
其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
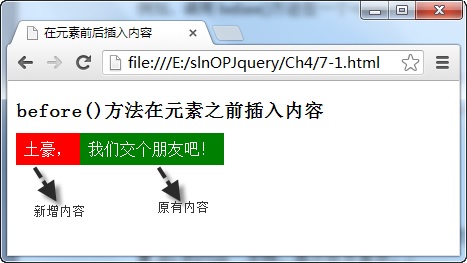
例如,调用before()方法在一个元素插入另一个元素,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用before()方法将HTML格式的内容插入到原有元素内容之前,而并不仅是它的内部文本。
使用clone()方法复制元素
调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:
$(selector).clone()
其中参数selector可以是一个元素或HTML内容。
例如,使用clone()方法复制页面中的一个元素,并将复制后的元素追加到页面的后面,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用clone()方法复制元素时,不仅复制了该元素的文本和节点,还将它的“title”属性也一起复制过来了。
替换内容
replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:
$(selector).replaceWith(content)和$(content).replaceAll(selector)
参数selector为被替换的元素,content为替换的内容。
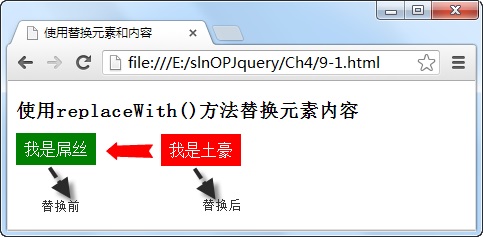
例如,调用replaceWith()方法将页面中元素替换成一段HTML字符串,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用replaceWith()方法替换类别名为“green”的元素,替换之后,旧元素完全由新替换的元素所取代。
使用wrap()和wrapInner()方法包裹元素和内容
wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式。
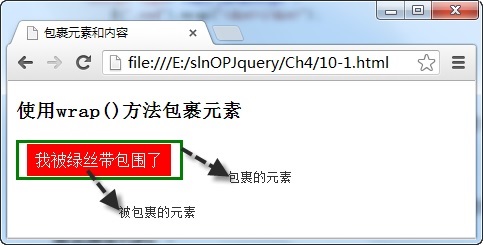
例如,调用wrap()方法,将用
元素包裹起来,如下图所示:
在浏览器中显示的效果:
从图中可以看出,红色区域的元素被蓝色边框的
元素通过wrap()方法包裹起来。
使用each()方法遍历元素
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:
$(selector).each(function(index))
参数function为遍历时的回调函数,index为遍历元素的序列号,它从0开始。
例如,遍历页面中的元素,当元素的序列号为2时,添加名为“focus”的样式,如下图所示:
在浏览器中显示的效果:
从图中可以看出,在使用each()方法遍历元素时,回调函数中的“index”参数为元素的序列号,它从0开始,当为2时,表示第3个元素增加样式。
使用remove()和empty()方法删除元素
remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。
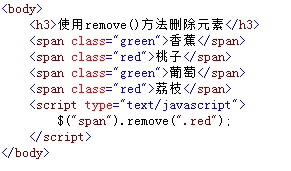
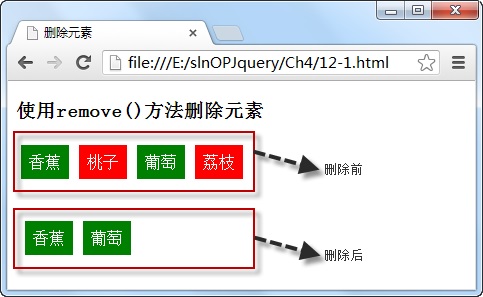
例如,调用remove()方法删除元素中类别名为“red”的,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用remove(".red")方法只是把元素中类别名为“red”的这部分元素给删除了。
页面加载时触发ready()事件
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行。此外,下列写法是相等的:
$(document).ready(function(){})等价于$(function(){});
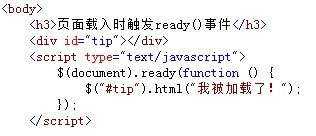
例如,当触发页面的ready()事件时,在
元素中显示一句话。如下图所示:
在浏览器中显示的效果:
从图中可以看出,当页面的DOM框架完成加载后,便触发ready()事件,在该事件中,通过id号为“tip”的元素,调用html()方法在页面中显示一段字符。
使用bind()方法绑定元素的事件
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
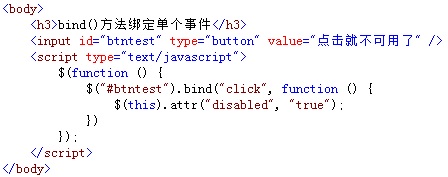
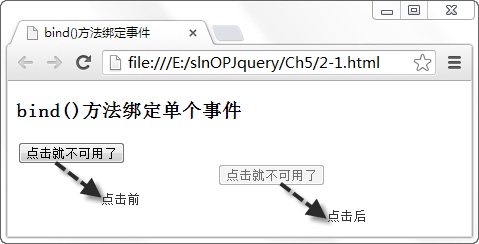
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:
在浏览器中显示的效果:
可以看出,由于使用bind()方法,绑定了按钮的单击事件,在该事件中将按钮本身的“disabled”属性值设为“true”,表示不可用,当点击时触该事件。
使用hover()方法切换事件
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:
$(selector).hover(over,out);
over参数为移到所选元素上触发的函数,out参数为移出元素时触发的函数。
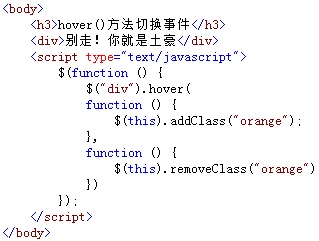
例如,当鼠标移到<div>元素上时,元素中的字体变成金黄色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用hover()方法执行两个函数,当鼠标移在元素上时调用addClass()方法增加一个样式,移出时,调用removeClass()方法移除该样式。
使用toggle()方法绑定多个函数
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
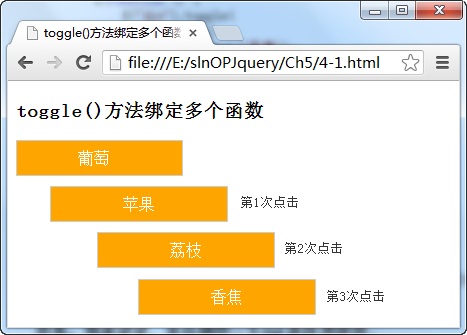
例如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:
在浏览器中显示的效果:
从图中可以看出,每次点击<div>元素时,都依次执行toggle()方法绑定的函数,当执行到最后一个函数时,再次点击将又返回执行第一个函数。
注意:toggle()方法支持目前主流稳定的jQuery版本1.8.2,在1.9.0之后的版本是不支持的。
使用unbind()方法移除元素绑定的事件
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:
$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。
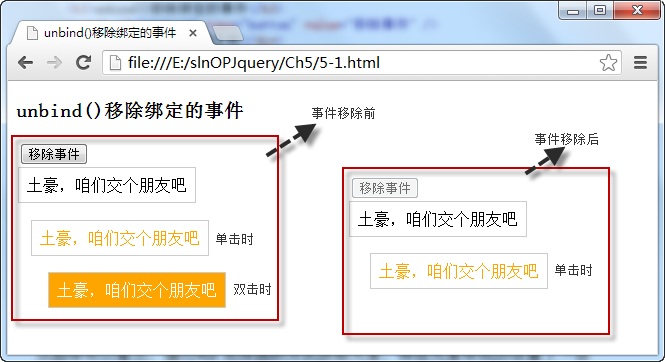
例如,点击按钮时,使用unbind()方法移除<div>元素中已绑定的“dblclick”事件,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当使用unbind()方法移除已绑定的“dblclick”事件时,再次双击<div>元素,样式和文字都没有任何变化,表明移除事件成功。
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。
使用one()方法绑定元素的一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(selector).one(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
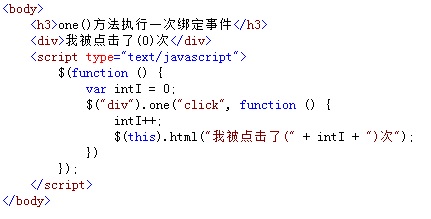
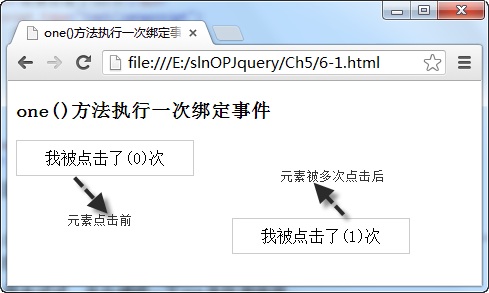
例如,使用one方法绑定<div>元素的单击事件,在事件执行的函数中,累计执行的次数,并将该次数显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于使用了one()方法绑定<div>元素的单击事件,因为事件函数只能执行一次,执行完成后,无论如何单击,都不再触发。
调用trigger()方法手动触发指定的事件
trigger()方法可以直接手动触发元素指定的事件,这些事件可以是元素自带事件,也可以是自定义的事件,总之,该事件必须能执行,它的调用格式为:
$(selector).trigger(event)
其中event参数为需要手动触发的事件名称。
例如,当页面加载时,手动触发文本输入框的“select”事件,使文本框的默认值处于全部被选中的状态,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于文本输入框调用trigger()方法触发了“select”事件,因此,当页面加载完成后,文本框中的默认值处于全部被选中的状态。
文本框的focus和blur事件
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
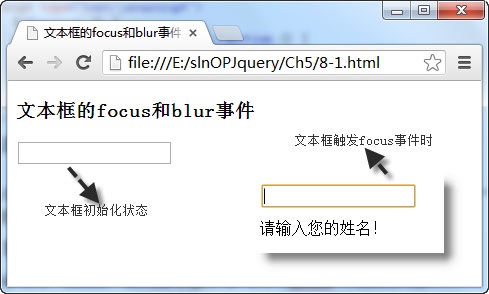
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
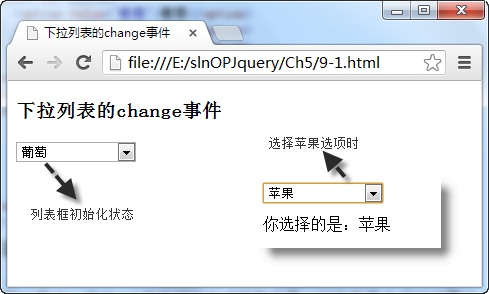
下拉列表框的change事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触change事件。
例如,当在页面选择下拉列表框中的选项时,将在<div>元素中显示所选择的选项内容,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于使用bind()方法绑定了下拉列表的“change”事件,因此,当选择列表中的选项时,在<div>元素中显示所选择的选项内容。
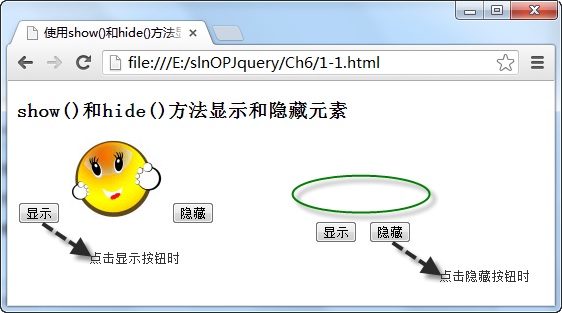
调用show()和hide()方法显示和隐藏元素
show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:
$(selector).hide(speed,[callback])和$(selector).show(speed,[callback])
参数speed设置隐藏或显示时的速度值,可为“slow”、“fast”或毫秒数值,可选项参数callback为隐藏或显示动作执行完成后调用的函数名。
例如,在页面中,通过点击“显示”和“隐藏”两个按钮来控制图片元素的显示或隐藏状态,如下图所示:
在浏览器中显示的效果:
从图中可以看出,点击“显示”按钮时,可以将图片元素显示在页面中,点击“隐藏”按钮时,则将图片元素隐藏起来。
动画效果的show()和hide()方法
在上一小节中,调用show()和hide()方法仅是实现的元素的显示和隐藏功能,如果在这些方法中增加“speed”参数可以实现动画效果的显示与隐藏,同时,如果添加了方法的回调函数,它将在显示或隐藏执行成功后被调用。
例如,以动画的方式显示或隐藏页面中的图片,同时,当显示或隐藏完成时,对应的按钮状态将变为不可用,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当以动画方式显示或隐藏图片时,图片在显示或隐藏过程中,则以动画效果按“speed”参数设置数字执行,完成后,调用回调函数中的代码。
调用toggle()方法实现动画切换效果
第一节我们学过实现元素的显示与隐藏需要使用hide()与show(),那么有没有更简便的方法来实现同样的动画效果呢?
调用toggle()方法就可以很容易做到,即如果元素处于显示状态,调用该方法则隐藏该元素,反之,则显示该元素,它的调用格式是:
$(selector).toggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
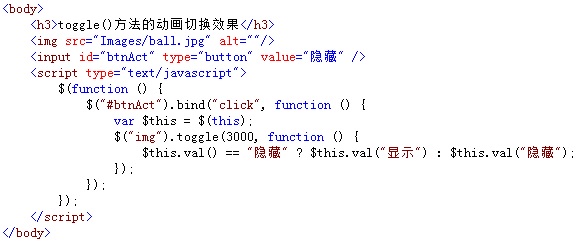
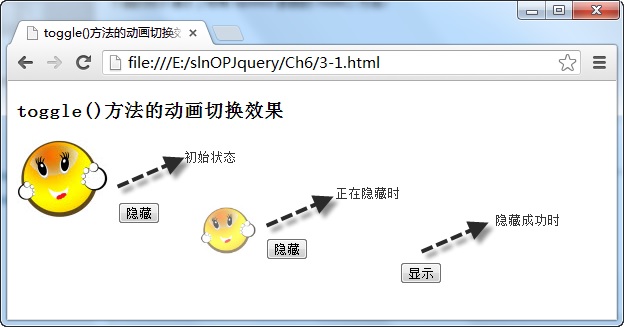
例如,调用toggle()方法以动画的效果显示和隐藏图片元素,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当按钮显示内容为“隐藏”时,点击该按钮,将调用toggle()方法以动画的方式隐藏图片元素,隐藏成功后,按钮显示的内容变为“显示”。
使用slideUp()和slideDown()方法的滑动效果
可以使用slideUp()和slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素,它们的调用方法分别为:
$(selector).slideUp(speed,[callback])和$(selector).slideDown(speed,[callback])
其中speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。
要注意的是:slideDown()仅适用于被隐藏的元素;slideup()则相反。
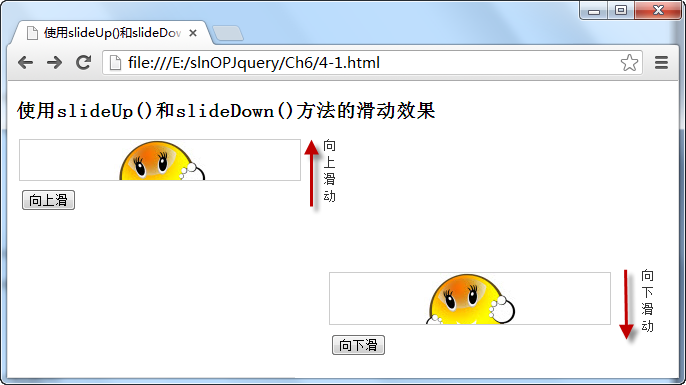
例如,调用slideUp()和slideDown()方法实现页面中元素的向上和向下的滑动效果,如下图所示:
在浏览器中显示的效果:
从图中可以看出,根据按钮中显示的内容,分别调用slideUp()和slideDown()方法,实现图片元素向上和向下的滑动效果,当每个滑动效果完成时,再通过回调函数改变按钮中显示内容。
滑动与淡入淡出的区别:滑动改变元素的高度,淡入淡出改变元素的透明度。
使用slideToggle()方法实现图片“变脸”效果
使用slideToggle()方法可以切换slideUp()和slideDown(),即调用该方法时,如果元素已向上滑动,则元素自动向下滑动,反之,则元素自动向上滑动,格式为:
$(selector).slideToggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
例如,在页面中,使用slideToggle()方法实现图片“变脸”效果,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击第一张图片时,向上滑动收起该图片,当收起完成时,触发回调函数,调用第二张图片的slideToggle()方法,向下滑动显示第二张图片。
使用fadeIn()与fadeOut()方法实现淡入淡出效果
fadeIn()和fadeOut()方法可以实现元素的淡入淡出效果,前者淡入隐藏的元素,后者可以淡出可见的元素,它们的调用格式分别为:
$(selector).fadeIn(speed,[callback])和$(selector).fadeOut(speed,[callback])
其中参数speed为淡入淡出的速度,callback参数为完成后执行的回调函数名。
例如,分别在页面中以淡入淡出的动画效果显示图片元素,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“淡出”按钮时,调用fadeOut()方法以淡出效果隐藏图片,当点击“淡入”按钮时,调用fadeIn()方法以淡入效果显示图片。
使用fadeTo()方法设置淡入淡出效果的不透明度
调用fadeTo()方法,可以将所选择元素的不透明度以淡入淡出的效果调整为指定的值,该方法的调用格式为:
$(selector).fadeTo(speed,opacity,[callback])
其中speed参数为效果的速度,opacity参数为指定的不透明值,它的取值范围是0.0~1.0,可选项参数callback为效果完成后,回调的函数名。
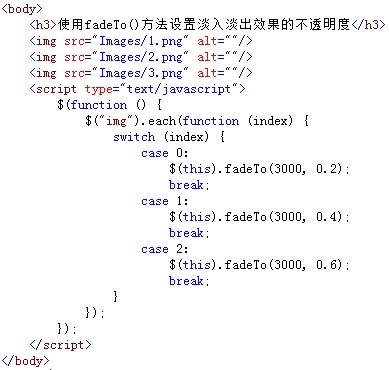
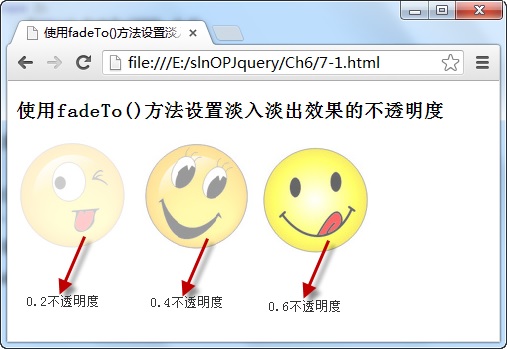
例如,分别调用fadeTo()方法,设置三个图片元素的不透明度值,如下图所示:
在浏览器中显示的效果:
从图中可以看出,调用fadeTo()方法,分别改变“opacity”参数的值,以淡入淡出的动画效果设置图片元素的不透明度。
调用animate()方法制作简单的动画效果
调用animate()方法可以创建自定义动画效果,它的调用格式为:
$(selector).animate({params},speed,[callback])
其中,params参数为制作动画效果的CSS属性名与值,speed参数为动画的效果的速度,单位为毫秒,可选项callback参数为动画完成时执行的回调函数名。
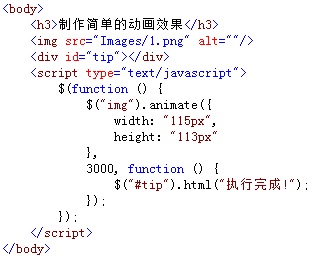
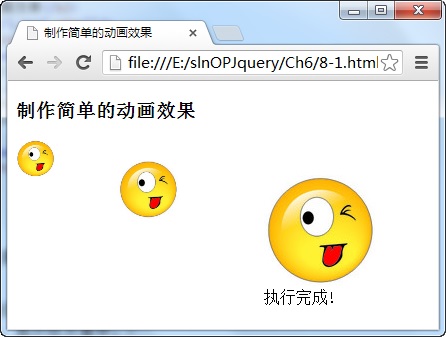
例如,调用animate()方法以由小到大的动画效果显示图片,如下图所示:
在浏览器中显示的效果:
从图中可以看出,调用animate()方法,以渐渐放大的动画效果显示图片元素,当动画执行完成后,通过回调函数在页面的<div>元素中显示“执行完成!”的字样。
调用animate()方法制作移动位置的动画
调用animate()方法不仅可以制作简单渐渐变大的动画效果,而且还能制作移动位置的动画,在移动位置之前,必须将被移元素的“position”属性值设为“absolute”或“relative”,否则,该元素移动不了。
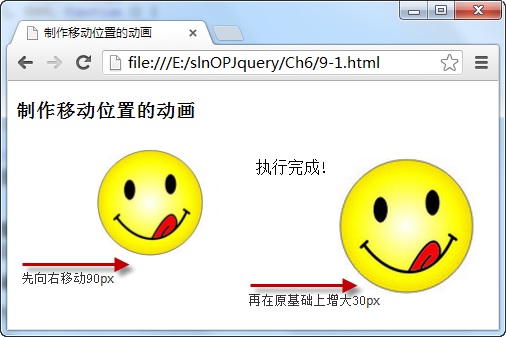
例如,调用animate()方法先将图片向右移动90px,然后,再将图片宽度与高度分别增加30px,如下图所示:
在浏览器中显示的效果:
从图中可以看出,图片先向右移动了“90px”,然后,移动成功后,再在原来的基础之上以动画的效果增大30px,增加成功后,显示“执行完成!”的字样。
调用stop()方法停止当前所有动画效果
stop()方法的功能是在动画完成之前,停止当前正在执行的动画效果,这些效果包括滑动、淡入淡出和自定义的动画,它的调用格式为:
$(selector).stop([clearQueue],[goToEnd])
其中,两个可选项参数clearQueue和goToEnd都是布尔类型值,前者表示是否停止正在执行的动画,后者表示是否完成正在执行的动画,默认为false。
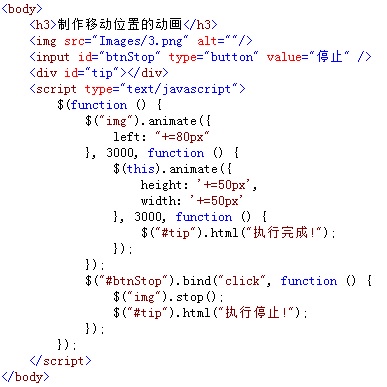
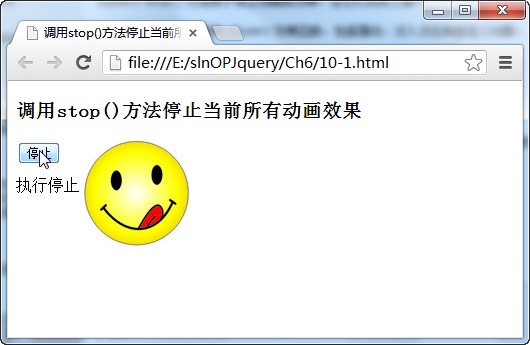
例如,在页面中,当图片元素正在执行动画效果时,点击“停止”按钮,中止正在执行的动画效果,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当页面中的图片正在执行动画效果向右移动时,由于点击了“停止”按钮,执行了图片元素的stop方法,因此,中止了正在执行的动画效果。
调用delay()方法延时执行动画效果
delay()方法的功能是设置一个延时值来推迟动画效果的执行,它的调用格式为:
$(selector).delay(duration)
其中参数duration为延时值,它的单位是毫秒,当超过延时值时,动画继续执行。
例如,当页面中图片动画正在执行时,点击“延时”按钮调用delay()方法推迟2000毫秒后继续执行,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当图片动画正在执行时,点击“延时”按钮,调用delay()方法中止当前正在执行的图片动画效果,当超过设置的延时值时,动画效果继续执行。



















































































 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








