逻辑像素-PX
逻辑像素有很多别名
- 设备独立像素(device-independent pixel)
- Web像素
- CSS像素
CSS像素的单位是PX(CSS pixels), 在浏览器中可以通过 screen.width ,screen.height 获取浏览器的逻辑像素
浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。px是一个相对单位,相对的是设备物理像素(device pixel),其相对性体现在在同一个设备上或在不同设备之间每1个px所代表的物理像素是可以变化的。
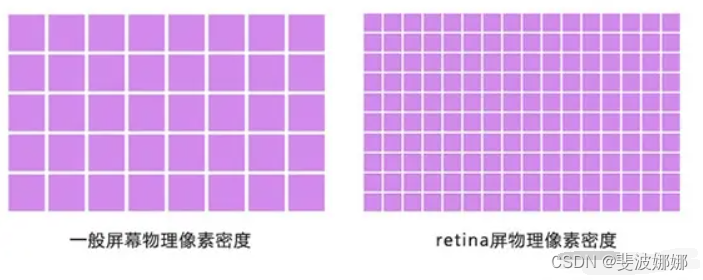
一个css像素相当于多少个物理像素,因设备的不同而不同
在一般PC屏幕上, CSS的1px = PC屏幕的 1个物理像素。
iphone3的分辨率是320*480。 但是从iphone4开始,苹果公司推出了所谓的 retina屏,分辨率(物理像素)提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍。那么在retina屏幕上, CSS的1px = PC屏幕的 4个物理像素。
用户缩放浏览器也会引起css中px的变化
- 当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;
- 把页面缩小一倍,css中1px所代表的物理像素也会减少一倍;
物理像素(设备像素)
物理像素别名
- 设备像素(device independent pixels)
- 设备物理像素
显示屏是由一个个物理像素点组成的,物理像素点指的就是屏幕显示的最小颗粒,是物理真实存在的,就是我们常说的分辨率。这是厂商在出厂时就设置好了。
比如iPhone 6的屏幕在宽度方向有750个物理像素点,高度方向有1334个物理像素点,所以iPhone 6 总共有750*1334个物理像素点。iPhone 6的分辨率就是750*1334。
一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点,
- 在普通屏幕下,1个CSS像素对应1个物理像素
- 在Retina屏幕下,1个CSS像素对应4个物理像素。

物理像素比 DPR
物理像素比(DPR)是指物理像素和CSS像素之间的比率。它表示了屏幕上的一个CSS像素对应的物理像素的数量。在Retina屏幕上,DPR通常为2,这意味着每个CSS像素对应着4个物理像素(2x2)。
DPR = 设备像素 / CSS像素
例如,如果一个Retina屏幕的宽度为750物理像素,而CSS宽度为375像素,那么DPR就是2(750 / 375 = 2)。
Retina-视网膜显示屏
所谓“Retina”是一种显示标准,是把更多的像素点压缩至一块屏幕里,从而
- 达到更高的分辨率
- 并提高屏幕显示的细腻程度。
在正常阅读距离下,人眼无法分辨屏幕上的像素颗粒,使得屏幕显示效果更为细腻平滑
Retina屏幕通过提升屏幕单位面积内的像素数量(增大PPI),即像素密度来提升分辨率,这样就有了高像素密度屏幕。

- 普通屏幕: 1px 等于一个物理像素
- Retina屏幕:1px 等于四个物理像素
移动端二倍图
从iphone4开始,苹果公司推出了所谓的 retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍。
对于一张50px*50px的图片在手机retina屏中打开,按照刚才的物理像素比DPR会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求。






















 3234
3234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








