正文
一张1024x1024的普通图片,是由1024 * 1024=1048576个像素点组成,每个像素点包括RGBA共32bit,常见的图像处理是对相邻像素点颜色、像素点本身颜色做处理。
在对像素点本身颜色做处理的情况下,需要把某个颜色映射成另外一个颜色,比如说把颜色rgb(0.2, 0.3, 0.4) * colorMatrix = rgb(0.1, 0.2, 0.3),可以使用shader实现这个颜色转变对图片进行处理。但实际过程中的颜色映射计算过程可能会更加复杂,并且会有很多冗余运算(比如我们对相同的颜色会有重复的运算),我们希望用空间换取时间,把相同颜色值的运算结果缓存下来。
如何避免冗余运算?
假如我们用一个三维数组colorConvert来缓存这个结果,那么rgb(0.2, 0.3, 0.4) * colorMatrix处理就变成数组访问操作rgb(0.2, 0.3, 0.4) =colorConvert[0.2 * 255][0.3 * 255][0.4 * 255]=rgb(0.1, 0.2, 0.3),运算效率会有较高的提升。
但是数组长度有512* 512 * 512= 134 217 728,太占用内存!我们可以减少数组每一维的大小,把512种可能减少为64种。同时为了有更好的过渡效果,每次计算的时候我们可以用相邻的结果进行线性结合。
我们以一维的情况为例,用数组a[64]来缓存512种颜色的映射结果。假如某个点的值是102,那么有102/4=25.5,映射结果为a[25] * 0.5+a[26] * 0.5,即两边各取一半;假如某个点的值是101,那么有101/4=25.25,映射结果为a[25] * 0.25 + a[26] * 0.75,按照小数点进行分配。
这样可以用合理的数组大小缓存运算结果,并且可以在PC端提前计算出映射的数组。
接下来的问题是:
如何把映射数组传递给shader?
直接的方案是使用文本记录映射结果,然后把移动端加载文本,读取结果后存入内存的数组buffer,再把buffer作为shader的一个参数。
这里我们肯定不采用这种办法,而是采用颜色查找表(Color Lookup Table)。
我们的映射数组是colorConvert3[64][64][64],相当于64个二维数组colorConvert2[64][64]。如果我们colorConvert2[i][j]的结果写入一张64 * 64的图片第(i, j)个像素点,即用一张64 * 64的图片来缓存这个结果,如下:

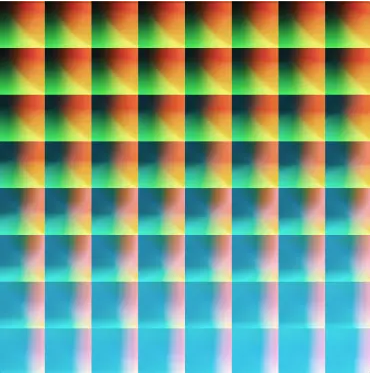
对于colorConvert3[64][64][64],可以采用把64张图片拼成一个8 * 8个小图组成的大图,如下:

最后,问题只有:
如何从图片读取对应运算结果?
图片有64个正方形,每个小正方存着64 * 64的运算结果。对于颜色rgb(x, y, z),我们先用z值算出正方形的位置,再用(x,y)读取对应结果。
整个过程如下:(shader中的颜色值都是归一化后的结果,区间为[0, 1])
- 1、用蓝色值计算正方形的位置,得到quad1和quad2;
- 2、根据红色值和绿色值计算对应位置在整个纹理的坐标,得到texPos1和texPos2;
- 3、根据texPos1和texPos2读取映射结果,再用蓝色值的小数部分进行mix操作;
整个shader如下:
constant float SquareSize = 63.0 / 512.0;
constant float stepSize = 0.0; //0.5 / 512.0;
fragment float4
samplingShader(RasterizerData input [[stage_in]], // stage_in表示这个数据来自光栅化。(光栅化是顶点处理之后的步骤,业务层无法修改)
texture2d<float> normalTexture [[ texture(LYFragmentTextureIndexNormal) ]], // texture表明是纹理数据,LYFragmentTextureIndexNormal是索引
texture2d<float> lookupTableTexture [[ texture(LYFragmentTextureIndexLookupTable) ]]) // texture表明
{
constexpr sampler textureSampler (mag_filter::linear,
min_filter::linear); // sampler是采样器
float4 textureColor = normalTexture.sample(textureSampler, input.textureCoordinate); //正常的纹理颜色
float blueColor = textureColor.b * 63.0; // 蓝色部分[0, 63] 共64种
float2 quad1; // 第一个正方形的位置, 假如blueColor=22.5,则y=22/8=2,x=22-8*2=6,即是第2行,第6个正方形;(因为y是纵坐标)
quad1.y = floor(floor(blueColor) * 0.125);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
float2 quad2; // 第二个正方形的位置,同上。注意x、y坐标的计算,还有这里用int值也可以,但是为了效率使用float
quad2.y = floor(ceil(blueColor) * 0.125);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
float2 texPos1; // 计算颜色(r,b,g)在第一个正方形中对应位置
/*
quad1是正方形的坐标,每个正方形占纹理大小的1/8,即是0.125,所以quad1.x * 0.125是算出正方形的左下角x坐标
stepSize这里设置为0,可以忽略;
SquareSize是63/512,一个正方形小格子在整个图片的纹理宽度
*/
texPos1.x = (quad1.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos1.y = (quad1.y * 0.125) + stepSize + (SquareSize * textureColor.g);
float2 texPos2; // 同上
texPos2.x = (quad2.x * 0.125) + stepSize + (SquareSize * textureColor.r);
texPos2.y = (quad2.y * 0.125) + stepSize + (SquareSize * textureColor.g);
float4 newColor1 = lookupTableTexture.sample(textureSampler, texPos1); // 正方形1的颜色值
float4 newColor2 = lookupTableTexture.sample(textureSampler, texPos2); // 正方形2的颜色值
float4 newColor = mix(newColor1, newColor2, fract(blueColor)); // 根据小数点的部分进行mix
return float4(newColor.rgb, textureColor.w); //不修改alpha值
}
作者:落影loyinglin
链接:https://www.jianshu.com/p/96a61110a5ae
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。





















 7471
7471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








