
布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
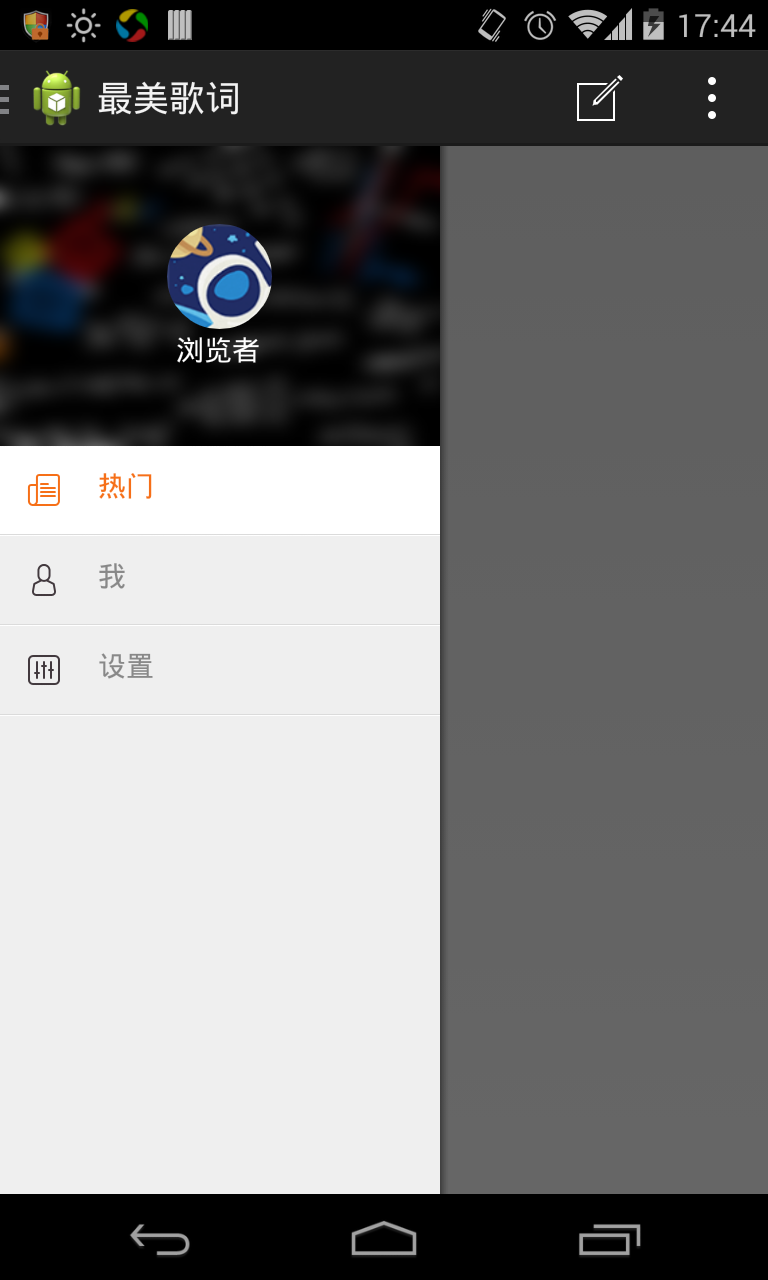
<android.support.v4.widget.DrawerLayout
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/left_menu_title_img"
android:layout_width="match_parent"
android:layout_height="150dp"
android:contentDescription="@string/description"
android:scaleType="fitXY"
android:src="@drawable/default_blur" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:orientation="vertical">
<com.lyrics.view.RoundedImageView
android:id="@+id/userIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/ic_avatar7"
app:border_color="@android:color/transparent"
app:border_width="1dip"
app:corner_radius="10dp"
app:is_oval="true"
app:round_background="true" />
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:text="@string/default_username"
android:paddingLeft="5dp" />
</LinearLayout>
</RelativeLayout>
<ListView
android:id="@+id/left_drawer_listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/left_list_view_bg"
android:choiceMode="singleChoice"
android:divider="@drawable/divider"
android:dividerHeight="1dp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>java代码中最关键的是关闭DrawerLayout是要用DrawerLayout.closeDrawer(View v)方法(其中的View即是left_layout)而不是DrawerLayout.closeDrawer()方法。





















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








